HTML Guidelines
Purpose
The purpose of these HTML Guidelines it to provide the groundwork for a clear and consistent Document Object Model throughout Moodle, that allows for semantic definition of the content, in keeping with best practices from across the web. As a side affect, this should improve the ability to theme Moodle in a more consistent manner, and aid in improving the accessibility of Moodle's pages in general.
Header
Header usage should be hierarchical within page views Reference link: Standardize classnames and layout to facilitate theming
- Headers should be hierarchical, with two or more <h3> under each <h2> and so forth. However an exception applied to front-page where multiple <h2> are allowed for displaying the page's items (eg: list of courses, list of categories, etc).
- <h2> is the top-level header of the page content/central column and should only be used once within a page. However, there are couple of exceptions applied to level 2 heading:
- Front-page is allowed to have multiple <h2>
- External Tools (LTI) activity has setting to display the header. The setting name to display heading is 'Display activity name when launched' and the default value is set to true. If user disabled this setting, the header will not available on the page.
- Headers should not be used for notification. Notification classes should be used for notification.
- For H1 and H2 elements, no additional classes should be added. For H3 and below, some classes that describe the purpose of that heading such as sectionname, and others that provide functionality, such as dimmed_text, may be needed. Blanket and vague classnames should be eliminated (main, header, title, mdl-align, etc).
- We shouldn't be wrapping a heading in a div just to allow it to be styled. This complicates the DOM, and defeats the purpose of any effort to standardize the appearance of headings across the page.
Not this:
<h2 class="main">This is the top-level header</h2> <p>A paragraph of content.</p> <h2 class="main">These is your score on XX activity.</h2> <p>A paragraph of content.</p> <h2 class="main">You must make a selection to proceed.</h2> <input type="submit" value="Generic submit button">
This:
<h2>This is the top-level header</h2> <p>This paragraph gives additional information and explains what's to come.</p> <h3>Content sub-header</h3> <p>More paragraph content content content</p> <h3>Content sub-header</h3> <p>More paragraph content content content</p> <div class="notifyproblem">You must make a selection to proceed.</div>
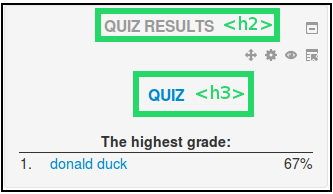
Block
Blocks should consist of the following:
- Block's name should start at level 2
- Block's alignment should used the definition in theme, unless it is forcely modified through Tinymce which is using inline styling.
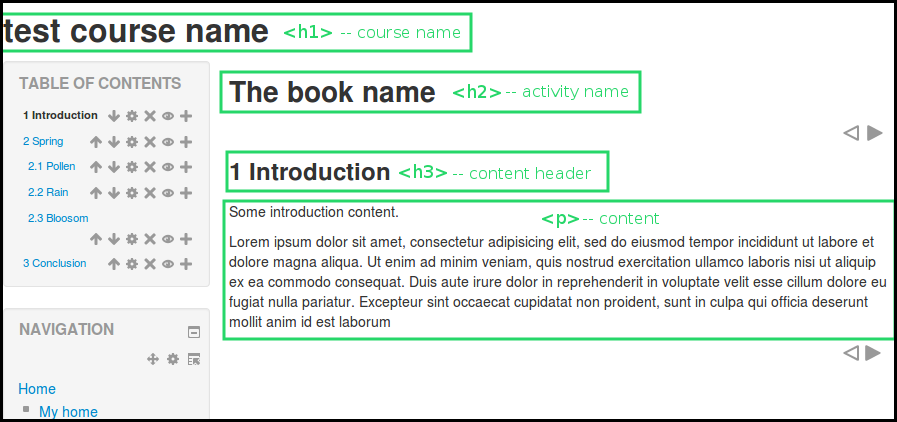
Activity page
The display for the activity's content should contained the following:
- Course name with level 1 header
- Activity name with level 2 header
- Content header should start at level 3 and lower for its sub-content. Although Tinymce allowed the use of level 1 and 2, it should be avoided.
- Use theme alignment for displaying the content.
- Content styling such as: alignment, font-size, font-family should inherit from theme.
Update in core API:
As part of removing '.main' class from header tag, we have updated the following functions in core outputrenderer API file:
Heading
For this function we changed the default value for the classes parameter value from 'main' to null.
heading($text, $level = 2, $classes = 'main', $id = null)
To
heading($text, $level = 2, $classes = null, $id = null)
Heading with help
For this function we added two additional parameters to set the heading level and classname. The level parameter value is defaulted to 2 and classnames is defaulted to null.
heading_with_help($text, $helpidentifier, $component = 'moodle', $icon = '', $iconalt = '')
To
heading_with_help($text, $helpidentifier, $component = 'moodle', $icon = '', $iconalt = '', $level = 2, $classnames = null)
The detailed of changes for the above functions is reported in MDL-41438.