H5P: Difference between revisions
Helen Foster (talk | contribs) (H5P integration spec (copying from internal doc - work in progress)) |
(Screenshot to see different H5P translation types) |
||
| (4 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{Infobox Project | {{Infobox Project | ||
|name = H5P integration | |name = H5P integration | ||
|state = | |state = Done | ||
|tracker = https://tracker.moodle.org/browse/MDL-66382 | |tracker = https://tracker.moodle.org/browse/MDL-66382 | ||
|discussion = [https://moodle.org/mod/forum/view.php?id=8603 H5P forum] | |discussion = [https://moodle.org/mod/forum/view.php?id=8603 H5P forum] | ||
| Line 106: | Line 106: | ||
### URL with the extension of .h5p - See point 2. | ### URL with the extension of .h5p - See point 2. | ||
# Use Player/renders (see Player/renderer: library) | # Use Player/renders (see Player/renderer: library) | ||
# Privacy - No user data - | # Privacy - No user data - trivial | ||
===Atto plugin=== | ===Atto plugin=== | ||
| Line 117: | Line 117: | ||
### Create callbacks. - (adding a new tag HTML or data attribute to mobile and to edit from Atto) | ### Create callbacks. - (adding a new tag HTML or data attribute to mobile and to edit from Atto) | ||
# Create templates/icon/styles for JS tabs. | # Create templates/icon/styles for JS tabs. | ||
# Privacy - No user data - | # Privacy - No user data - trivial | ||
See: [https://invis.io/E3TW3ERGCQD Prototype for H5P Atto button] | |||
== | ===How do translations work in H5P editor?=== | ||
When loading the H5P editor form, the strings may come from two different places: | |||
* H5P editor. General fields, actions and messages, like "Copy", "Title" or "The :property is required and must have a value." are defined into the H5P editor library. This library will be included in Moodle core and will be upgraded only for major versions. | |||
* Content-type libraries. Each H5P content-type library has its own specific fields, actions and messages. They are defined in the semantics.js file and the translatable information can be found inside JS files in the language folder: https://h5p.org/documentation/for-developers/translate-h5p-libraries. These content-type libraries can be upgraded by administrators using "Manage H5P content types" settings page. | |||
==3.9 | Green boxes in the following screenshot are displaying the "H5P editor" strings (they are shown in Spanish, to see easily the difference). English strings (so the ones outside the green boxes) are coming from the H5P Chart content-type library. | ||
[[File:h5peditor_translations.png|500px|H5P editor translation types]] | |||
The following issues were created and integrated for supporting H5P editor localization: | |||
* MDL-68227. The H5P editor strings were added into core_h5p in order to let users translate them using AMOS. | |||
* MDL-68271. For adding support to translations coming from the H5P content-type JS language files. In that case, instead of using AMOS, translators should edit these JSON files and push changes to the content-type repository ([https://docs.moodle.org/dev/Translating_plugins#Translation_of_H5P_module.27s_names_using_weblate more information about how H5P content-type translations work can be found in this doc page] ). | |||
==Other considerations== | |||
===Risk factors about Atto+Filter+Player H5P in Moodle=== | |||
There are no critical factors but important considerations that we must take into account: | |||
* The performance could be slightly affected negatively. | |||
* Currently, the "Embed security setting" has to be enabled to view the content of the H5P activities (mod_hvp) in the app. We need to be sure that with our approach regarding FileStorage we can avoid this risk. | |||
* Timebox. We are out of time and we’re going to need help from other devs. There is a high risk of not being in time to the Code freeze in case of any eventuality. | |||
===Risk factors about integrating an activity H5P in Moodle=== | |||
These are the main critical risks regarding the future integration of the activity in Moodle and help us to understand what we believe that we need more time to work on: | |||
* It is possible to change the final grade of the activity on the client side (JS). | |||
* All business logic resides client side (JS). | |||
* Currently, the "Embed security setting" has to be enabled to view the content of the H5P activities (mod_hvp) in the app. | |||
==Future development in 3.9== | |||
* H5P activity type | * H5P activity type | ||
* Improve the user experience | * Improve the user experience | ||
The following prototypes are | The following prototypes are under discussion for 3.9: | ||
* [https://invis.io/2BTW3FBJMUS Prototype for H5P Content creator] | * [https://invis.io/2BTW3FBJMUS Prototype for H5P Content creator] | ||
| Line 139: | Line 167: | ||
* [https://invis.io/TMTW3GO2YFU Prototype for H5P Course activity (Version A)] | * [https://invis.io/TMTW3GO2YFU Prototype for H5P Course activity (Version A)] | ||
* [https://invis.io/2VTW3GX6ARZ Prototype for H5P Course activity (Version B)] | * [https://invis.io/2VTW3GX6ARZ Prototype for H5P Course activity (Version B)] | ||
[[Category:H5P]] | |||
Latest revision as of 08:43, 13 May 2021
| H5P integration | |
|---|---|
| Project state | Done |
| Tracker issue | https://tracker.moodle.org/browse/MDL-66382 |
| Discussion | H5P forum |
| Assignee | Moodle HQ |
Moodle 3.8
Introduction
This project is intended to provide for Moodle one of the best open-source solutions to allow teachers to easily use engaging content in their activities. Integrating H5P in Moodle is a challenge and an opportunity to take Moodle to another level. Since there are different approaches, in this document we will explain the approach that we believe is most suitable for Moodle 3.8 given the complex context. Likewise, we will detail the set of practices and processes that we have followed and the feedback collected from the different stakeholders to reach a proposal that we believe will satisfy most of Moodle users.
We are sure that enhancements can be done in the future based on the progress and higher maturity levels achieved working in this release.
Purpose
The purpose of this document is to describe the best solution to integrate H5P in Moodle 3.8 and explain how to implement it that provides the greatest benefits for most Moodle users. To define which is the best H5P integration solution in Moodle we have done the following tasks:
- We have met the people of H5P.
- We have held three meetings with stakeholders outside Moodle.
- We have worked with UX on user histories, user journey maps and discovery sprint.
- We have thoroughly studied the external plugin of H5P in Moodle.
- We have had several internal meetings to know the opinions of integrators and MoodleCloud.
- We have validated the different options with external and internal stakeholders.
- We have made estimates of the different possible technical solutions.
With all this work we have defined the following MVP:
- Have a new Moodle filter that allows interpreting and embedding an external URL with H5P content from H5P.org and H5P.com. And with the possibility of opening the range of domains.
- Have a new button in Atto that facilitates the inclusion of H5P content through a URL or the upload of an H5P package.
- Have an internal player in Moodle that displays the H5P content and that improves the performance of the current plugin in the visualization.
This solution allows for H5P content to be added to any activity or resource.
On the other hand, it facilitates the work of the teachers allowing more intuitively to add H5P content to their activities without the need to create a specific activity for it.
Scope
The current MVP is covering:
- add H5P content directly from the Atto interface
- add H5P content everywhere as non-gradable content
- be able to download H5P content
- be able to access H5P content offline using the Moodle app
- be warned if the H5P file is too big
- restrict file size when uploading H5P content
On the other hand, we believe that for now, we should not create a new H5P activity in Moodle 3.8 for the following reasons:
- The integration of the H5P activity with editor decreases the range of Moodle users that benefit from it since it does not allow the use of H5P content anywhere and limits it to the specific use of the activity.
- There is a serious security problem regarding the qualifications that we cannot solve from Moodle, so we would have an activity with unreliable claims.
- The technical complexity regarding the integration of the H5P editor is high and cannot be assumed in a single release.
- The integration team tells us that integrating the H5P editor into Moodle requires a great adaptation effort to be accepted by the iTeam and MoodleCloud. That effort can be almost 75% of the development time. Given, that in that case, we'll be always behind "original" editors.
References
Design Specification Requirements
Overall technical design
H5P makes it easy for everyone to create, share and reuse interactive content. So instead of using it as an activity for assessing, it can be also used for displaying information, self-evaluation or informal learning.
This is the approach to get that in Moodle:
- Create a new filter to transform H5P URLs/files automatically.
- Create an Atto button for adding H5P URLs/files, similar to the existing media one.
- Create a Player to render the H5P content.
Design - Technical detail
Player / renderer library
Rendering h5p files requires a page that has at least the general h5p library: https://github.com/h5p/h5p-php-library
Each h5p file contains all further content libraries required for it to display and the json_config containing the package configuration. When rendering a h5p package no further communication with Moodle is required.
The minimum requirement for a simple renderer are
- Implement H5PFrameworkInterface (h5p-php-library)
- A view page to render the content and load h5p JS
- Unit / Behat tests
In future the renderer could be improved to reduce disk space usage from h5p packages storing shared libraries within the package only once.
The requirements for a smarter renderer are
- Create a basic skeleton to store h5p content types
- Implement H5PFileStorage (only the part of upload files with Core API) no using submodule editor.
- Implement H5PFrameworkInterface
- View
- Embed
- Privacy provider
- Unit/Behat test
- Add appropriate events
Filter
- Create a new filter
- Create a basic skeleton.
- Settings.
- Allow using more domains (not only H5P.org .com)
- Allow using URL with .h5p extension
- Prepare filter to convert URL’s into a player - Just, preparer the filter to understand H5P URL.
- URL like https://h5p.org/h5p/embed/566372
- URL with the extension of .h5p - See point 2.
- Use Player/renders (see Player/renderer: library)
- Privacy - No user data - trivial
Atto plugin
- Create a new H5P plugin for Atto.
- Create a basic skeleton.
- JS Tabs Pane
- Create a TAB pane for Embed URL H5P. -
- Create a TAB pane for Upload a new content from .h5p package. -
- Create callbacks. - (adding a new tag HTML or data attribute to mobile and to edit from Atto)
- Create a basic skeleton.
- Create templates/icon/styles for JS tabs.
- Privacy - No user data - trivial
See: Prototype for H5P Atto button
How do translations work in H5P editor?
When loading the H5P editor form, the strings may come from two different places:
- H5P editor. General fields, actions and messages, like "Copy", "Title" or "The :property is required and must have a value." are defined into the H5P editor library. This library will be included in Moodle core and will be upgraded only for major versions.
- Content-type libraries. Each H5P content-type library has its own specific fields, actions and messages. They are defined in the semantics.js file and the translatable information can be found inside JS files in the language folder: https://h5p.org/documentation/for-developers/translate-h5p-libraries. These content-type libraries can be upgraded by administrators using "Manage H5P content types" settings page.
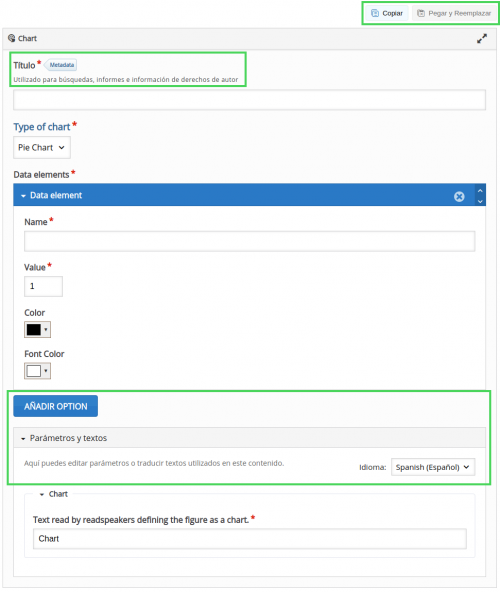
Green boxes in the following screenshot are displaying the "H5P editor" strings (they are shown in Spanish, to see easily the difference). English strings (so the ones outside the green boxes) are coming from the H5P Chart content-type library.
The following issues were created and integrated for supporting H5P editor localization:
- MDL-68227. The H5P editor strings were added into core_h5p in order to let users translate them using AMOS.
- MDL-68271. For adding support to translations coming from the H5P content-type JS language files. In that case, instead of using AMOS, translators should edit these JSON files and push changes to the content-type repository (more information about how H5P content-type translations work can be found in this doc page ).
Other considerations
Risk factors about Atto+Filter+Player H5P in Moodle
There are no critical factors but important considerations that we must take into account:
- The performance could be slightly affected negatively.
- Currently, the "Embed security setting" has to be enabled to view the content of the H5P activities (mod_hvp) in the app. We need to be sure that with our approach regarding FileStorage we can avoid this risk.
- Timebox. We are out of time and we’re going to need help from other devs. There is a high risk of not being in time to the Code freeze in case of any eventuality.
Risk factors about integrating an activity H5P in Moodle
These are the main critical risks regarding the future integration of the activity in Moodle and help us to understand what we believe that we need more time to work on:
- It is possible to change the final grade of the activity on the client side (JS).
- All business logic resides client side (JS).
- Currently, the "Embed security setting" has to be enabled to view the content of the H5P activities (mod_hvp) in the app.
Future development in 3.9
- H5P activity type
- Improve the user experience
The following prototypes are under discussion for 3.9: