Comment API
Objectives
The goals of comments 2.0:
- Manage comments centrally
- Use a consistent approach for all comments throughout Moodle
- Easily integrate comments 2.0 with existing modules
Overview
The comments 2.0 provides APIs to:
- Add comments
- Update comments
And provides an ajax interface to allow adding comments on a floating DIV.
Comments database table
| Field | Type | Default | Info |
|---|---|---|---|
| id | int(10) | auto-incrementing | The unique ID for this comment. |
| userid | int(10) | who wrote this comment | |
| contextid | int(10) | The context id defined in context table - identifies the instance of plugin owning the comment. | |
| itemid | int(10) | Some plugin specific item id (eg. forum post, blog entry or assignment submission) | |
| commentarea | int(10) | for example, in user profile, you can comment user's description or interests, but they share the same itemid(==userid), we need comment_area to separate them | |
| timecreated | int(10) | ||
| timemodified | int(10) | ||
| content | text | content of comment |
Comments API
lib/weblib.php
Add an option to format_text function
Using this format_text function will add a comment icon automatically at the end of the text:
For example, using the following code in the forum module will add a comment icon to every post:
$cmt = new stdclass;
$cmt->contextid = $modcontext->id;
$cmt->area = 'format_post';
$cmt->itemid = $post->id;
$options->comments = $cmt;
echo format_text($post->message, $post->messageformat, $options, $course->id)."
";
lib/commentlib.php
class comment()
__construct($contextid, $comment_area, $itemid))
Initialize class members
js()
Print Javascript required by commenting API, this is a static function, which must be called before html head printed</head>
init($return = false)
Will print the html snippet for commenting UI, will be called inside format_text
print_comments($params = array())
print comments
add($content)
Add comment to database
delete($id)
delete a comment
Javascript API
Can be found in lib/comment.js
post_comment(client_id)
Submit a comment
view_comments(client_id, contextid, comment_area, itemid, page)
Display comments, will call get_cmt to load comments.
get_comments(client_id, ctx, area, itemid, page)
Load comments by AJAX
Moodle modules callback
Comments API allows modules/blocks/blog controlling comments
Permission control
Modules can implement a function named modname_comment_permissions to control post and view permission.
Blocks need to overwrite comment_permissions function of block_base.
Blog need to implement blog_comment_permissions function.
This function will return an array: array('post'=>true, 'view'=>true)
Check new added comment
Modules can implement a function named modname_comment_add.
Blocks need to overwrite comment_add function.
Blog need to implement blog_comment_add function.
Comments API will pass the comment to this function which allow modules check/modify comments content, or reject this comment.
Filter/format comments
Modules can implement a function named modname_comment_display.
Blocks need to overwrite comment_display function.
Blog need to implement blog_comment_display function.
This callback allows modules check/format comments when user request to display comments.
Define a comment template
Modules can implement a function named modname_comment_template, which allow modules define a comment template. The template must have 4 embedding variables, ___id___, ___content___, ___time___, ___name___, they will be replaced with html id, comments content, comment time and commenter name
get original url
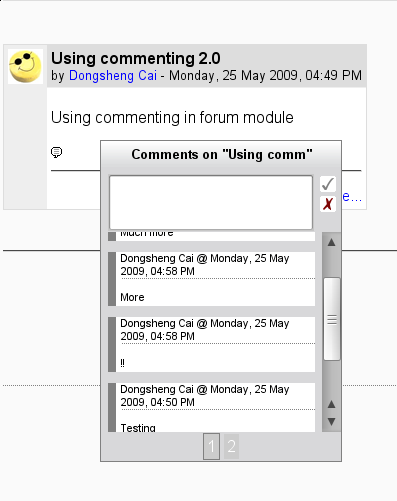
Interface
Popup UI
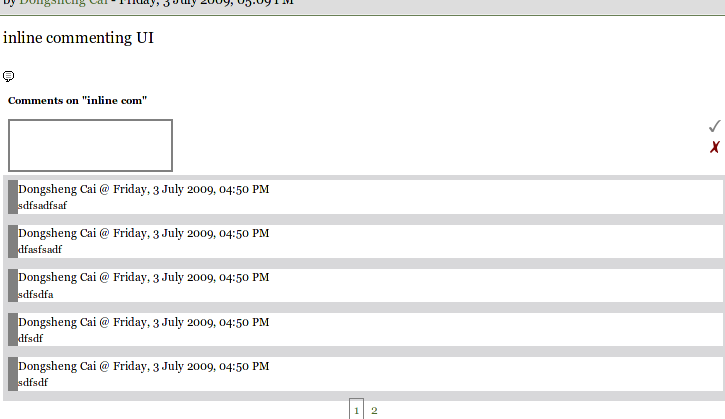
Inline UI
See also
- MDL-19118 - Comments 2.0 issue