Comment API: Difference between revisions
m (→Interface) |
mNo edit summary |
||
| Line 30: | Line 30: | ||
| The unique ID for this comment. | | The unique ID for this comment. | ||
|- | |- | ||
| | | userid | ||
| int(10) | | int(10) | ||
| | | | ||
| Line 45: | Line 45: | ||
| Some plugin specific item id (eg. forum post, blog entry or assignment submission) | | Some plugin specific item id (eg. forum post, blog entry or assignment submission) | ||
|- | |- | ||
| | | commentarea | ||
| int(10) | | int(10) | ||
| | | | ||
| Line 80: | Line 80: | ||
$cmt->area = 'format_post'; | $cmt->area = 'format_post'; | ||
$cmt->itemid = $post->id; | $cmt->itemid = $post->id; | ||
$options->comments = $cmt; | $options->comments = $cmt; | ||
echo format_text($post->message, $post->messageformat, $options, $course->id)."<hr />"; | echo format_text($post->message, $post->messageformat, $options, $course->id)."<hr />"; | ||
| Line 90: | Line 89: | ||
===class comment()=== | ===class comment()=== | ||
====__construct($contextid, $comment_area, $itemid))==== | ====__construct($contextid, $comment_area, $itemid))==== | ||
Initialize class members | |||
====js()==== | ====js()==== | ||
| Line 101: | Line 100: | ||
print comments | print comments | ||
====add($content | ====add($content)==== | ||
Add comment to database | Add comment to database | ||
| Line 117: | Line 116: | ||
===show_comments(event, contextid, comment_area, itemid, page, client_id)=== | ===show_comments(event, contextid, comment_area, itemid, page, client_id)=== | ||
Display comments, will call get_cmt to load comments. | |||
===get_cmt(ctx, area, itemid, page, client_id)=== | ===get_cmt(ctx, area, itemid, page, client_id)=== | ||
Load comments by AJAX | Load comments by AJAX | ||
== Moodle modules callback == | |||
Comments API needs to allow modules controlling comments | |||
===Permission control=== | |||
Modules can implement two function named '''modname_check_comment_post''' and '''modname_check_comment_view''' to control post and view permission respectively. | |||
=== Check new added comment === | |||
Modules can implement a function named '''modname_comment_add''', comments API will pass the comment to this function which allow modules check/modify comments content, or reject this comment. | |||
=== Filter/format comments === | |||
Modules can implement a function named '''modname_comments_filter''', which allow modules check/format comments when user request to display comments. | |||
==Interface== | ==Interface== | ||
Revision as of 09:27, 7 July 2009
Objectives
The goals of comments 2.0:
- Manage comments centrally
- Use a consistent approach for all comments throughout Moodle
- Easily integrate comments 2.0 with existing modules
Overview
The comments 2.0 provides APIs to:
- Add comments
- Update comments
And provides an ajax interface to allow adding comments on a floating DIV.
Comments database table
| Field | Type | Default | Info |
|---|---|---|---|
| id | int(10) | auto-incrementing | The unique ID for this comment. |
| userid | int(10) | who wrote this comment | |
| contextid | int(10) | The context id defined in context table - identifies the instance of plugin owning the comment. | |
| itemid | int(10) | Some plugin specific item id (eg. forum post, blog entry or assignment submission) | |
| commentarea | int(10) | for example, in user profile, you can comment user's description or interests, but they share the same itemid(==userid), we need comment_area to separate them | |
| timecreated | int(10) | ||
| timemodified | int(10) | ||
| content | text | content of comment |
Comments API
lib/weblib.php
Add an option to format_text function
Using this format_text function will add a comment icon automatically at the end of the text:
For example, using the following code in the forum module will add a comment icon to every post:
$cmt = new stdclass;
$cmt->contextid = $modcontext->id;
$cmt->area = 'format_post';
$cmt->itemid = $post->id;
$options->comments = $cmt;
echo format_text($post->message, $post->messageformat, $options, $course->id)."
";
lib/commentlib.php
class comment()
__construct($contextid, $comment_area, $itemid))
Initialize class members
js()
Print Javascript required by commenting API, this is a static function, which must be called before html head printed</head>
init($return = false)
Will print the html snippet for commenting UI, will be called inside format_text
print_comments($params = array())
print comments
add($content)
Add comment to database
delete($id)
delete a comment
edit($id, $content)
Edit a comment
Javascript API
Can be found in lib/comment.js
do_comment(client_id)
Submit a comment
show_comments(event, contextid, comment_area, itemid, page, client_id)
Display comments, will call get_cmt to load comments.
get_cmt(ctx, area, itemid, page, client_id)
Load comments by AJAX
Moodle modules callback
Comments API needs to allow modules controlling comments
Permission control
Modules can implement two function named modname_check_comment_post and modname_check_comment_view to control post and view permission respectively.
Check new added comment
Modules can implement a function named modname_comment_add, comments API will pass the comment to this function which allow modules check/modify comments content, or reject this comment.
Filter/format comments
Modules can implement a function named modname_comments_filter, which allow modules check/format comments when user request to display comments.
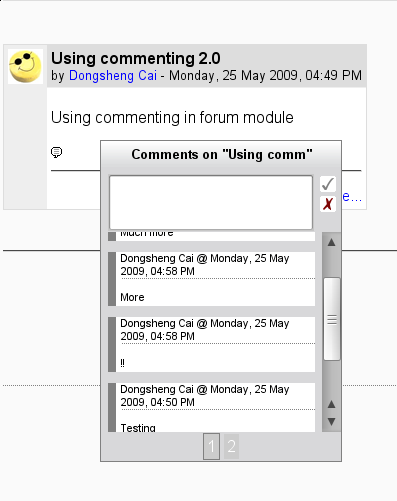
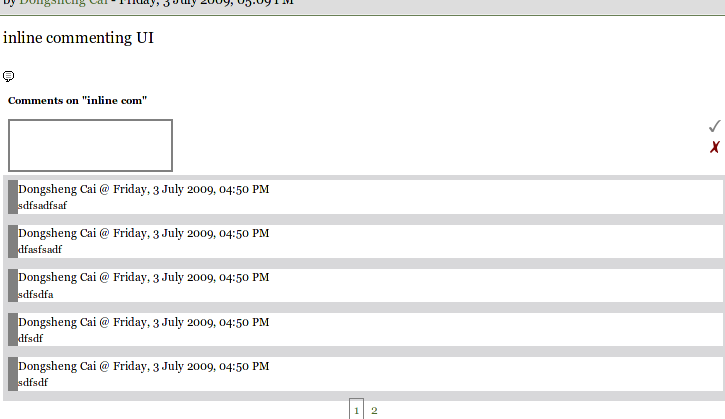
Interface
Popup UI
Inline UI
See also
- MDL-19118 - Comments 2.0 issue