Comment API: Difference between revisions
(Fixing typo and adding determinants) |
m (API changed) |
||
| Line 69: | Line 69: | ||
lib/weblib.php | lib/weblib.php | ||
===function | ===Add an option to format_text function=== | ||
Using this | Using this format_text function will add a comment icon automatically at the end of the text: | ||
For example, using the following code in the forum module will add a comment icon to every post: | For example, using the following code in the forum module will add a comment icon to every post: | ||
| Line 81: | Line 81: | ||
$cmt->itemid = $post->id; | $cmt->itemid = $post->id; | ||
$cmt->summary = substr(strip_tags($post->message), 0 ,10); | $cmt->summary = substr(strip_tags($post->message), 0 ,10); | ||
echo | $options->comments = $cmt; | ||
echo format_text($post->message, $post->messageformat, $options, $course->id)."<hr />"; | |||
</code> | </code> | ||
| Line 90: | Line 91: | ||
====__construct($contextid, $comment_area, $itemid))==== | ====__construct($contextid, $comment_area, $itemid))==== | ||
==== | |||
Will print | ====js()==== | ||
Print Javascript required by commenting API, this is a static function, which must be called before html head printed</head> | |||
====init($return = false)==== | |||
Will print the html snippet for commenting UI, will be called inside format_text | |||
====print_comments($params = array())==== | ====print_comments($params = array())==== | ||
| Line 106: | Line 111: | ||
==Javascript API== | ==Javascript API== | ||
Can be found in lib/ | Can be found in lib/comment.js | ||
===do_comment(client_id)=== | ===do_comment(client_id)=== | ||
Revision as of 07:22, 3 July 2009
Objectives
The goals of comments 2.0:
- Manage comments centrally
- Use a consistent approach for all comments throughout Moodle
- Easily integrate comments 2.0 with existing modules
Overview
The comments 2.0 provides APIs to:
- Add comments
- Update comments
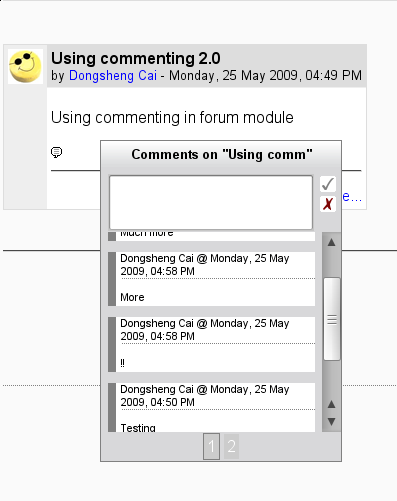
And provides an ajax interface to allow adding comments on a floating DIV.
Comments database table
| Field | Type | Default | Info |
|---|---|---|---|
| id | int(10) | auto-incrementing | The unique ID for this comment. |
| user_id | int(10) | who wrote this comment | |
| contextid | int(10) | The context id defined in context table - identifies the instance of plugin owning the comment. | |
| itemid | int(10) | Some plugin specific item id (eg. forum post, blog entry or assignment submission) | |
| comment_area | int(10) | for example, in user profile, you can comment user's description or interests, but they share the same itemid(==userid), we need comment_area to separate them | |
| timecreated | int(10) | ||
| timemodified | int(10) | ||
| content | text | content of comment |
Comments API
lib/weblib.php
Add an option to format_text function
Using this format_text function will add a comment icon automatically at the end of the text:
For example, using the following code in the forum module will add a comment icon to every post:
$cmt = new stdclass;
$cmt->contextid = $modcontext->id;
$cmt->area = 'format_post';
$cmt->itemid = $post->id;
$cmt->summary = substr(strip_tags($post->message), 0 ,10);
$options->comments = $cmt;
echo format_text($post->message, $post->messageformat, $options, $course->id)."
";
lib/commentlib.php
class comment()
__construct($contextid, $comment_area, $itemid))
js()
Print Javascript required by commenting API, this is a static function, which must be called before html head printed</head>
init($return = false)
Will print the html snippet for commenting UI, will be called inside format_text
print_comments($params = array())
print comments
add($content, $parent_id)
Add comment to database
delete($id)
delete a comment
edit($id, $content)
Edit a comment
Javascript API
Can be found in lib/comment.js
do_comment(client_id)
Submit a comment
show_comments(event, contextid, comment_area, itemid, page, client_id)
Pup up the comments floating window
get_cmt(ctx, area, itemid, page, client_id)
Load comments by AJAX
Interface
See also
- MDL-19118 - Comments 2.0 issue