Center Forum Posts
Center fixed width forum posts on the page
Set the width of the forum posts to a specific pixel value (or %). Center all posts (individual posts in in all modes) on the page. Not the text in the posting but the block of posts. The indents in threaded mode should be retained.
Also center the list of post titles (in threaded mode) as a block retaining their offset structure.
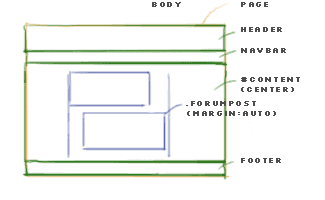
The basic page structure of the Moodle forum page looks like:
With the following CSS center all elements withing the #content div.
.mod-forum #content {
text-align: center;
}
Then set the .forumpost, the .indent container and the .forumthread container to the given width and align their content to left. To make the elements stay in the center set left and right margins to "auto".
.mod-forum #content .forumpost {
width: 620px; /*or 65%;*/
text-align: left;
margin: 10px auto 0;
}
.mod-forum #content .indent {
min-width: 620px; /*65%;*/
text-align: left;
margin-left: 4%;
margin-right: auto;
}
.mod-forum #content .forumthread {
width: 620px; /*65%;*/
text-align: left;
padding-left: 8%;
}
In the editing area align the content to the left too.
#mod-forum-post #content .generalboxcontent {
text-align: left;
}
Copy the complete CSS to the forum section of the file "styles_layout.css" in your theme folder:
.mod-forum #content {
text-align: center;
}
.mod-forum #content .forumpost {
width: 620px; /*or 65%;*/
text-align: left;
margin: 10px auto 0;
}
.mod-forum #content .indent {
min-width: 620px; /*65%;*/
text-align: left;
margin-left: 4%;
margin-right: auto;
}
.mod-forum #content .forumthread {
width: 620px; /*65%;*/
text-align: left;
padding-left: 8%;
}
#mod-forum-post #content .generalboxcontent {
text-align: left;
}