Big Select List: Difference between revisions
| Line 14: | Line 14: | ||
* If there is a list with radio buttons it can be searched with the browser's find functionality, if the user knows it | * If there is a list with radio buttons it can be searched with the browser's find functionality, if the user knows it | ||
* The SELECT element in HTML can have multiple items in it selected by pushing an additional key on the keyboard while clicking with the mouse | * The SELECT element in HTML can have multiple items in it selected by pushing an additional key on the keyboard while clicking with the mouse | ||
** | ** requires quite intricate hand coordination which is probably too much for some of our users | ||
** the selection is easily lost by accident | ** the selection is easily lost by accident | ||
** users might not know about the additional key | ** users might not know about the additional key | ||
Revision as of 07:29, 29 June 2009
Moodle User Interface Guidelines > Big Select List
Note: This page is a work-in-progress. Feedback and suggested improvements are welcome. Please join the discussion on moodle.org or use the page comments.
This is a guideline for the Moodle User Interface Guidelines.
Problem
User needs to select one or more items from a potentially very large master list.
Context
You are designing a user interface for Moodle. (TODO: What else?)
Forces: factors that affect selection
- If there are too many items in a list from which a user has to find items to select, finding what they need becomes difficult
- If there is a list with radio buttons it can be searched with the browser's find functionality, if the user knows it
- The SELECT element in HTML can have multiple items in it selected by pushing an additional key on the keyboard while clicking with the mouse
- requires quite intricate hand coordination which is probably too much for some of our users
- the selection is easily lost by accident
- users might not know about the additional key
- A list with too many elements on it is very slow to load
- If interaction with the list (adding, searching) requires a new page load
- Some users may not have javascript support on, so it cannot be depended on
Solution
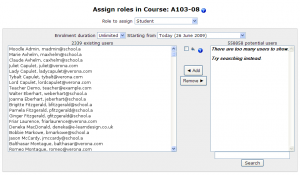
- Put two select boxes side by side and buttons for adding and removing elements between them.
- Under each select box, add a text field and a 'Search' button next to it. (In Moodle 1.9, only under the select box on the right)
Users can select one or more elements in one of the select lists, and press [◀ Add] or [Remove ▶] to move them to the other list.
Users can write a search term (which fields of the user's profile does this search?) and trigger the [Search] to have the list only show those users with data matching the search terms. This is the only way to use the UI in case there are too many users in the list and they can not be listed all at once.
Examples and implementation
TODO: Further explain the example below.
Assign course roles UI
- Assign role 'x' in Course: y
TODO: Create Big Select List Implementation
Further information / Sources
TODO: Anyone, if you know of any, please add references if you know any other place this kind of an UI is discussed or described. Was it created originally for Moodle?