Big Select List: Difference between revisions
m (→Example title) |
m (→Solution) |
||
| Line 22: | Line 22: | ||
== Solution == | == Solution == | ||
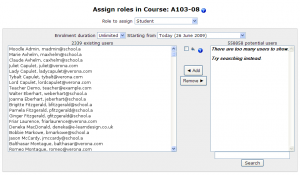
[[Image:bigselectlist-assignroles.png|thumb|Image 1: Big | [[Image:bigselectlist-assignroles-moodle2.png|thumb|Image 1: Big Select List (Moodle 2.0)]] | ||
* Put two select boxes side by side and buttons for adding and removing elements between them. | * Put two select boxes side by side and buttons for adding and removing elements between them. | ||
* Under each select box, add a text field and a 'Search' button next to it. (In Moodle 1.9, only under the select box on the right) | * Under each select box, add a text field and a 'Search' button next to it. (In Moodle 1.9, only under the select box on the right) | ||
Revision as of 17:54, 26 June 2009
Moodle User Interface Guidelines > Big Select List
Note: This page is a work-in-progress. Feedback and suggested improvements are welcome. Please join the discussion on moodle.org or use the page comments.
This is a guideline for the Usability/Improve_Moodle_User_Experience_Consistency project.
Problem
User needs to select one or more items from a potentially very large master list.
Context
You are designing a user interface for Moodle. (TODO: What else?)
Forces: factors that affect selection
- If there are too many items in a list from which a user has to find items to select, finding what they need becomes difficult
- If there is a list with radio buttons it can be searched with the browser's find functionality, if the user knows it
- The SELECT element in HTML can have multiple items in it selected by pushing an additional key on the keyboard while clicking with the mouse
- this is cumbersome,
- the selection is easily lost by accident
- users might not know about the additional key
- A list with too many elements on it is very slow to load
- If interaction with the list (adding, searching) requires a new page load
- Some users may not have javascript support on, so it cannot be depended on
Solution
- Put two select boxes side by side and buttons for adding and removing elements between them.
- Under each select box, add a text field and a 'Search' button next to it. (In Moodle 1.9, only under the select box on the right)
Users can select one or more elements in one of the select lists, and press [◀ Add] or [Remove ▶] to move them to the other list.
Users can write a search term (which fields of the user's profile does this search?) and trigger the [Search] to have the list only show those users with data matching the search terms. This is the only way to use the UI in case there are too many users in the list and they can not be listed all at once.
Examples and implementation
Example title
- Assign role 'x' in Course: y