Improve Annotation
| Improve Annotation | |
|---|---|
| Project state | Proposal |
| Tracker issue | https://tracker.moodle.org/browse/MDL-76243 |
| Discussion | https://moodle.org/mod/forum/discuss.php?d=422700 |
| Assignee | Catalyst IT |
Introduction
This is a proposal for improving Annotation in Moodle by Catalyst IT - thanks to Xi’an Jiaotong-Liverpool University for providing support with researching this project.
The “uploadpdf” assignment feedback plugin allows teachers to annotate assignments during the grading process. We would like to improve the user experience for annotation by allowing the teacher to scroll through the pages like a normal document and implement an “Undo” feature, allowing a teacher to undo previous changes like the deletion of an object.
The existing annotation feature in Moodle is built using the YUI Javascript library which has not been maintained by the original developers since 2014 and has been generally deprecated in Moodle (no new YUI code has been generally allowed in Moodle since 2.9).
Moodle has also been improving the core grade API and recently in Moodle 3.8 added a new user interface within the forum activity for grading with the intention of using this same interface for the assignment grading interface but has not yet implemented this in assignment yet.
Investing significant development effort on the existing annotation plugin would be unwise due to the existing use of YUI and we believe it would be more useful to develop a brand new annotation tool in Moodle.
There is also potential for annotation of content to be useful outside the assignment activity – for example in essay questions, forum, workshop activities and 3rd party plugins like mod_annotatepdf so we propose that annotation functionality is added to the core Grade API so that it can be re-used anywhere in Moodle where grades are also used.
External libraries
Rendering the PDF
Moodle uses a combination of libraries to convert a document to a pdf, then converts the pdf into an image per page to allow annotation and then stiches it all back into a pdf again so that it can be downloaded - this is complex, results in accessibility issues and bugs like MDL-64431.
We propose that we that we render the PDF directly in the browser using Mozilla's pdf.js, and then add an annotation UI on top which stores the annotations directly in the PDF.
Annotating the PDF
Ideally we wouldn't implement our own Annotation library like we have done in the existing plugin, however there doesn’t appear to be many well maintained open source annotation libraries that we can re-use in Moodle.
- https://github.com/highkite/pdfAnnotate – This seems to be the most promising, however it is in early development stage, stores annotations within the pdf itself, Supports the main components that uploadpdf tool currently supports except the “stamp” and doesn’t seem to have built-in undo/redo support. Doesn’t implement a UI, but Moodle would be providing this anyway. Other advantage of using a JS library with annotations stored within the document itself is that there is potential for this to be re-used within an offline mobile app. Using this library would also mean a decision to only support annotations on pdf documents which I think is ok. The developer behind this project has expressed an interest in helping us use this.
- Apache Annotator https://annotator.apache.org/ - Incubating project - allows annotation on any html content which would be a nice idea to allow annotations directly on forum posts etc, however at this state the project only allows you to select text or css selectors – annoation in Moodle requires more flexibility – drawing/circles etc.
- http://annotatorjs.org/ - Unmaintained since 2017hypothes.is – uses a python-based back-end to store annotations.
- https://github.com/bhargavacc/pdf-annotation – unmaintained since 2016
- https://github.com/instructure/pdf-annotate.js – unmaintained since 2018, requires a storage layer for annotations.
- https://moodle.org/plugins/mod_pdfannotator - (3rd party Moodle plugin) Uses Mozilla's pdf.js already, uses https://github.com/instructure/pdf-annotate.js for performing annotations - doesn't contain undo/redo features.
Prototype / mock-ups
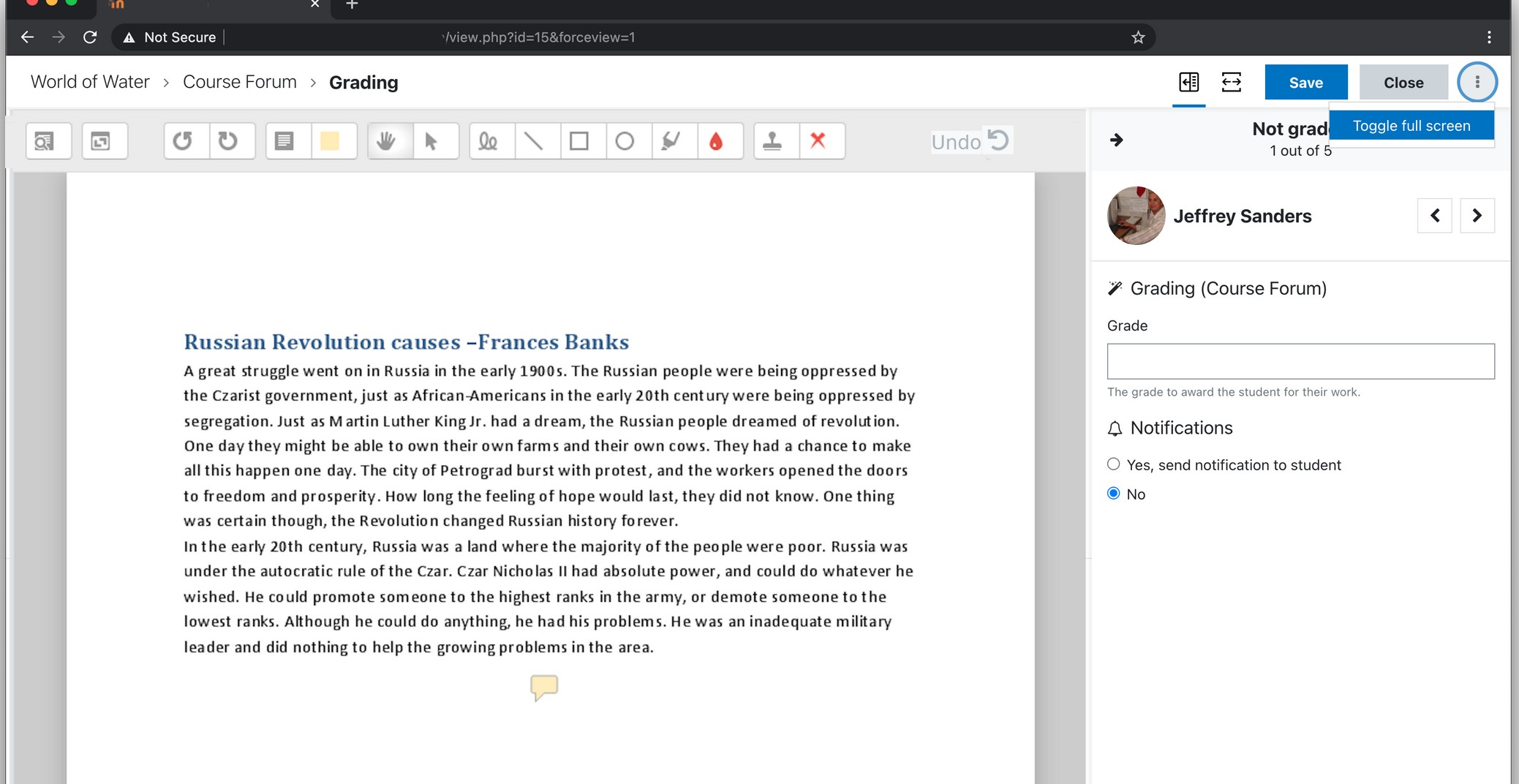
See below for a mockup of a possible pdf annotation interface using the new grading UI from the forum activity.
Note: Moodle’s existing interface provides the ability to rotate the image clockwise or anti-clockwise, and the addition of a new “undo” button may require some changes to help make it clear.

Development tasks
- Implement Behat tests for the forum grading panel (https://tracker.moodle.org/browse/MDL-66666) to help prevent any regressions while reworking the grading UI.
- Re-work the Forum grading UI so that it is a core function that other activities can re-use.
- Create a new centralised annotation API initally using https://github.com/highkite/pdfAnnotate with a nice Moodle UI (images/buttons etc) but leaving room for the annotation API to be extended further in future with other interfaces like Apache annotator for html content. Initially this would only support in-browser editing with the full pdf being sent back to the server for storing.
- Create a new assignment feedback plugin that re-uses the new core grading UI (based on forum) and integrates the core annotation API
- Add support for “stamps” (custom images) within the pdfAnnotate library.
- Add support for undo process within the pdfAnnotate library and Moodle’s UI.
Other ideas for future development
- Allow students to annotate their own files (MDL-68243)
- Some PDF files are quite large and sending the full edited pdf back to the server is in-efficient, the highkite library supports being run server side using nodejs - investigate using an optional server-side process to save annotations.
- Add support for annotations to other areas like essay quiz questions, Workshop activity etc.
- Add support for devices like the iPad Pencil.
- Add support to allow grading to occur offline (embedding the JS library within our Mobile app).
- Add support for Apache annotator for annotating html content.