Editor file management
This document is a specification that describes how how the handling of embedded media and attachments will work with and around the editor in Moodle 2.0.
Embedded media includes images, videos and sounds that are embedded within a single given HTML text. These are added using the HTML editor (which in Moodle 2.0 is a modified version of TinyMCE) and stored in the "file area" associated with the text. This applies to all HTML texts in Moodle 2.0, ranging from simple forum posts to full pages in the Resource module. These files can be stored in one flat virtual folder, they do not need to be in sub-directories.
Attached files are for whenever you have a set of files that you want to store and display. These include forum attachments, assignment submissions, and resource files (including whole mini web-sites). Attachments need to support subdirectories and require more file management.
Some conventions in other software
Example 1: Office document (Word, OpenOffice, Google Docs). Once the "Open" dialog is used to bring the media into the page, the only way it can be removed from the document is by deleting it from the document directly. Office applications do not have a way of managing media separately from the document view.
Example 2: Dreamweaver.
Example 3: Box net. Documents can be made and images added, but there is no interface in the document to manage media. However, when looking at the filesystem view one can see the media in a folder and can edit it. Obviously changing names and deleting things will break the links in the HTML.
Example 4: Wordpress: Separate tabs for Uploading from PC, uploading from URL, and selecting an image from Media Library (files already on server). When image is uploaded in first two, there is a list of the files already uploaded. In any of the three tabs, when an image is selected, options for its display are shown, along with an option to delete. See: http://demo.opensourcecms.com/wordpress/wp-admin/page-new.php (user:admin, password:demo123 or see http://php.opensourcecms.com/scripts/details.php?scriptid=88&name=WordPress)
(TODO: more examples)
Related Moodle 2 features
File picker
The file picker is designed to mimic the file open dialog.
As usual, the button/link/menu that initiates the file picker can specify what mime types are being looked for, and the resulting display is limited to those repositories that support those mime types, and only files matching the mime types are shown. This can already be seen in Moodle 2.
File manager form element
The file manager form element allows any form to have a managed set of files, such as a set of attachments to a forum post. Files can be added (by calling the file picker) or deleted (by pressing a little X next to any file).
This image shows the current state in Moodle 2.0 dev. See below for mockups of the full extended version.
Illustrated Examples
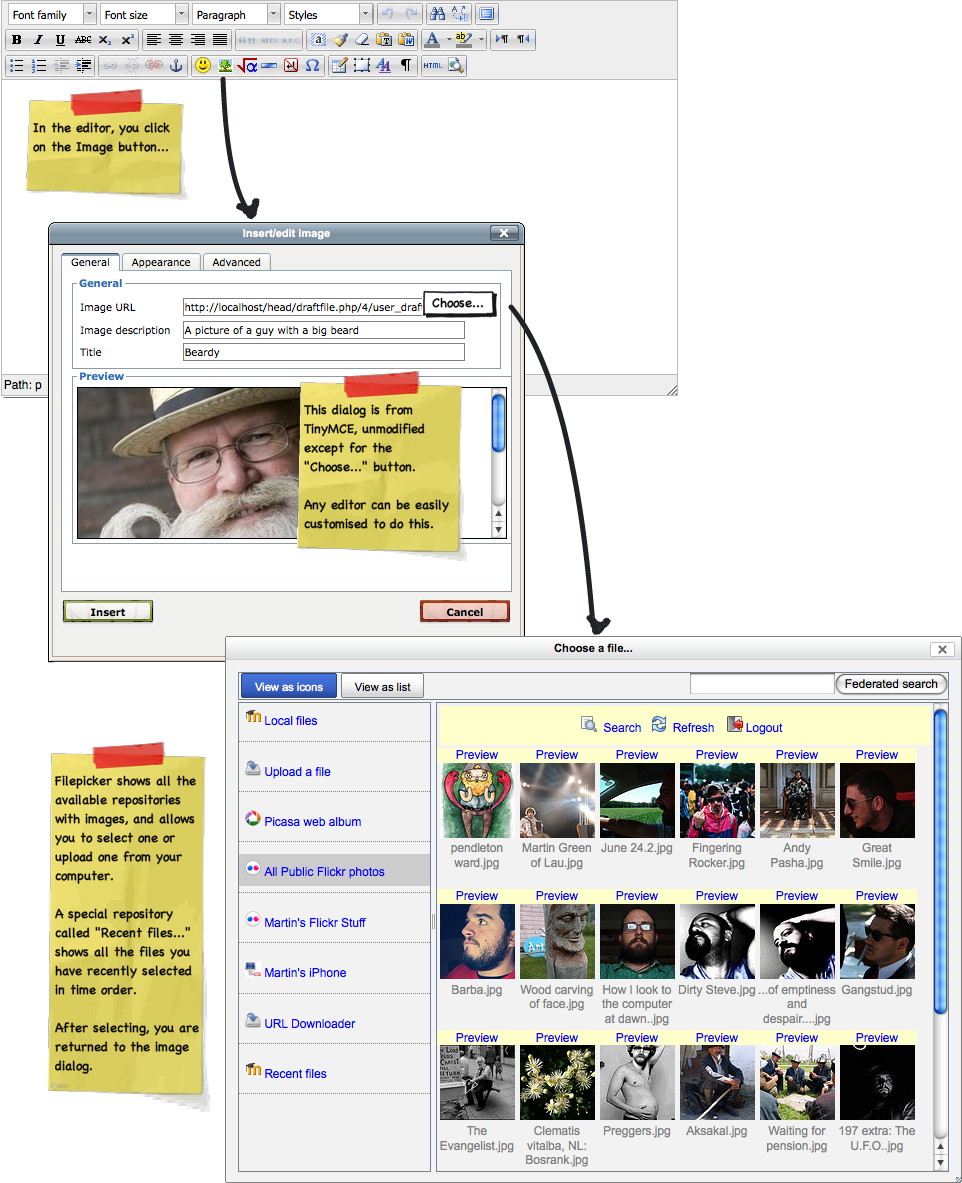
Add a new image to a text somewhere in Moodle
- Click on the image button
- Click on the search button
- Select a file from a repository (or recent files, or upload)
- Add metadata and preferences.
- Insert the image
(click on this diagram to see the full-sized version)
Add an attachment to anything
- Click on "Add" in the file manager form element
- Select a file from a repository (or upload)
- File is added
This is what the new "file manager" form element looks like:
http://tracker.moodle.org/secure/attachment/18132/File+manager+interface+%28on+root%29.png
Discussion
Discussion: RFC: Editor file management in Moodle 2.0 Discussion document: August 3 version of this page