Page structure and types: Difference between revisions
From MoodleDocs
| Line 2: | Line 2: | ||
{{Work in progress|forumurl=http://moodle.org/mod/forum/discuss.php?d=126884|info=<br /><br />'''This is a guideline template for a [[Moodle_User_Interface_Guidelines|Moodle Interface Guideline]]. Comments: [http://moodle.org/mod/forum/discuss.php?d=126884 developer forum thread] '''}} | {{Work in progress|forumurl=http://moodle.org/mod/forum/discuss.php?d=126884|info=<br /><br />'''This is a guideline template for a [[Moodle_User_Interface_Guidelines|Moodle Interface Guideline]]. Comments: [http://moodle.org/mod/forum/discuss.php?d=126884 developer forum thread] '''}} | ||
This page describes the structure of different types of Moodle pages, using the default theme 'standard' as an example. Much of what is described here can be changed in a custom theme ([[#See also|See also]]). | |||
== Basic page structure == | == Basic page structure == | ||
| Line 13: | Line 15: | ||
* Footer | * Footer | ||
== See also == | |||
* [[Developement:How_Moodle_outputs_HTML]] | |||
Revision as of 10:38, 10 July 2009
Moodle User Interface Guidelines > Page structure and types
Note: This page is a work-in-progress. Feedback and suggested improvements are welcome. Please join the discussion on moodle.org or use the page comments.
This is a guideline template for a Moodle Interface Guideline. Comments: developer forum thread
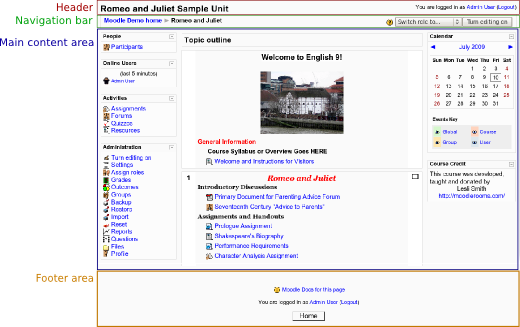
This page describes the structure of different types of Moodle pages, using the default theme 'standard' as an example. Much of what is described here can be changed in a custom theme (See also).
Basic page structure
Most Moodle pages are divided in four parts:
- Header
- Heading area
- Breadcrumb area
- Main content area
- Footer