Moodle Mobile 2 (Ionic 1) Developing a plugin tutorial: Difference between revisions
Juan Leyva (talk | contribs) No edit summary |
Juan Leyva (talk | contribs) No edit summary |
||
| Line 5: | Line 5: | ||
In this tutorial we make the following assumptions: | In this tutorial we make the following assumptions: | ||
* You have a medium/good skills/understand of Javascript, PHP and Moodle architecture | |||
* You know what a Web Service is and how it works in Moodle | |||
* The plugin you are going to develop requires a Web Service in your Moodle installation to work | |||
== Plugin spec == | == Plugin spec == | ||
We want to develop a "grades" plugin that will display the current user grades for all the gradable activities in a course the user is enroll in. | |||
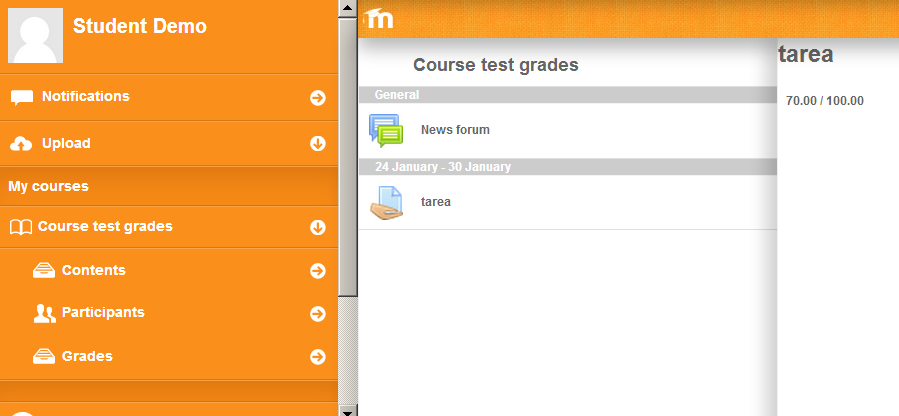
A screenshot of the desired result: | A screenshot of the desired result: | ||
| Line 17: | Line 17: | ||
[[File:MoodleMobileTutorial01.png]] | [[File:MoodleMobileTutorial01.png]] | ||
As you can see there is a new menu called "Grades" that displays a page in the middle panel showing all the course activities. When we click in an activity, the right panel shows the grade / maximum grade for the current user | |||
== Steps == | == Steps == | ||
| Line 33: | Line 34: | ||
=== Develop the Moodle local/mod/block/... plugin === | === Develop the Moodle local/mod/block/... plugin === | ||
Revision as of 11:15, 28 January 2013
Introduction
This tutorial describes all the steps needed for developing a plugin for the MoodleMobile app.
In this tutorial we make the following assumptions:
- You have a medium/good skills/understand of Javascript, PHP and Moodle architecture
- You know what a Web Service is and how it works in Moodle
- The plugin you are going to develop requires a Web Service in your Moodle installation to work
Plugin spec
We want to develop a "grades" plugin that will display the current user grades for all the gradable activities in a course the user is enroll in.
A screenshot of the desired result:
As you can see there is a new menu called "Grades" that displays a page in the middle panel showing all the course activities. When we click in an activity, the right panel shows the grade / maximum grade for the current user
Steps
Set up your development environment
Clone or fork the official git repository [1] in a local directory.
Set up your development browser, see Moodle_Mobile, I mainly use the Google Chrome browser.
Set up your Moodle installation
Enable debugging, disable caches, etc... the typical settings for developing.
Enable the Web Services and also the protocols you are going to use for testing and developing (REST is mandatory). See Web Services documentation.