Survey of existing page views and markup: Difference between revisions
From MoodleDocs
Amy Groshek (talk | contribs) |
Amy Groshek (talk | contribs) |
||
| Line 53: | Line 53: | ||
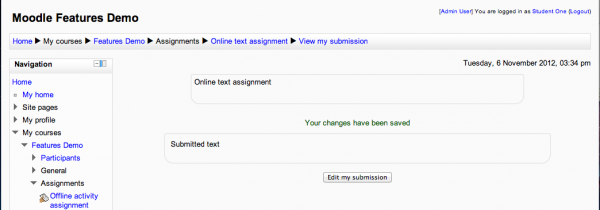
[[Image:online-text-assign-resource-screenshot.png|600x400px|border|thumb|center|Screenshot of online text assignment activity]] | [[Image:online-text-assign-resource-screenshot.png|600x400px|border|thumb|center|Screenshot of online text assignment activity]] | ||
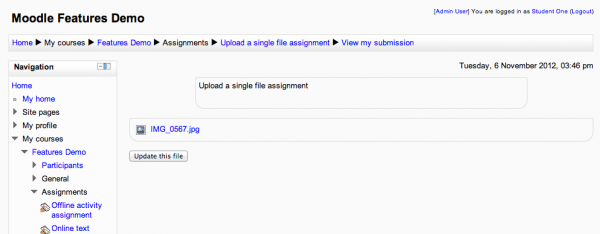
[[Image:upload-single-assign-screenshot.png|600x400px|border|center|Screenshot of single upload assignment activity]] | [[Image:upload-single-assign-screenshot.png|600x400px|thumb|border|center|Screenshot of single upload assignment activity]] | ||
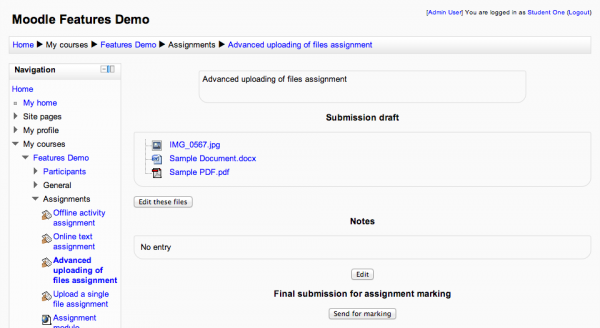
[[Image:advanced-upload-assign-screenshot.png|600x400px|border|center|Screenshot of advanced upload assignment activity]] | [[Image:advanced-upload-assign-screenshot.png|600x400px|thumb|border|center|Screenshot of advanced upload assignment activity]] | ||
==Chat activity== | ==Chat activity== | ||
Revision as of 21:48, 6 November 2012
Overall Conventions
- First, the no-brainer: page content is inside of #region-main #region-content
- Classes .box and .generalbox are utilized in many screen views, but not consistently across different resource and activity types
- Most resources and activities use a combination of IDs and classes to style components
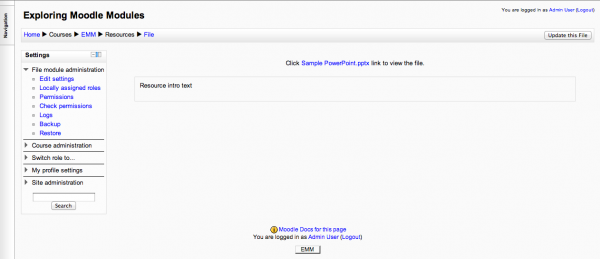
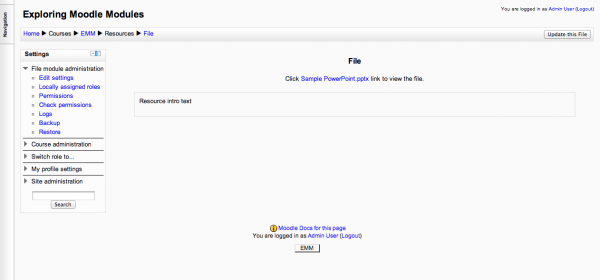
File resource
Visible Conventions
- First-level header (optional)
- Content embedded or as link
- Content description, "intro"
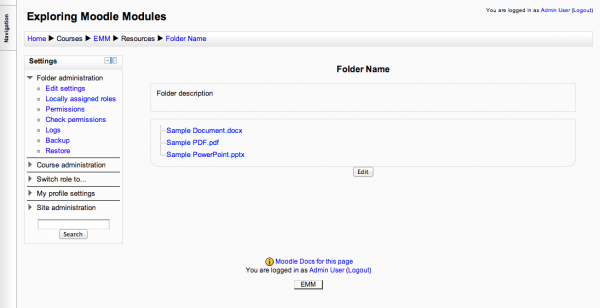
Folder resource
Visible Conventions
- First-level header (optional)
- Content description (intro) in its own box
- Content as dynamically generated folder tree (in its own box)
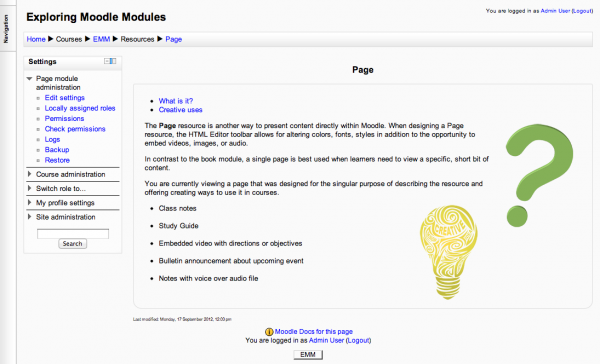
Page resource
Visible Conventions
- First-level header (optional)
- Content (with its own border)
- Last-modified date
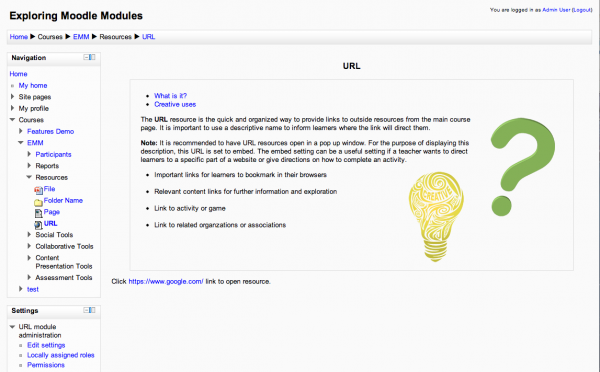
URL resource
Visible Conventions
- First-level header
- Either embedded object presenting HTML content at URL or link to URL
- Content description/intro (in border)