Survey of existing page views and markup: Difference between revisions
From MoodleDocs
Amy Groshek (talk | contribs) |
Amy Groshek (talk | contribs) |
||
| Line 5: | Line 5: | ||
==File resource== | ==File resource== | ||
===Visible Conventions=== | |||
* First-level header (optional) | |||
* Content embedded or as link | |||
* Content description, "intro" | |||
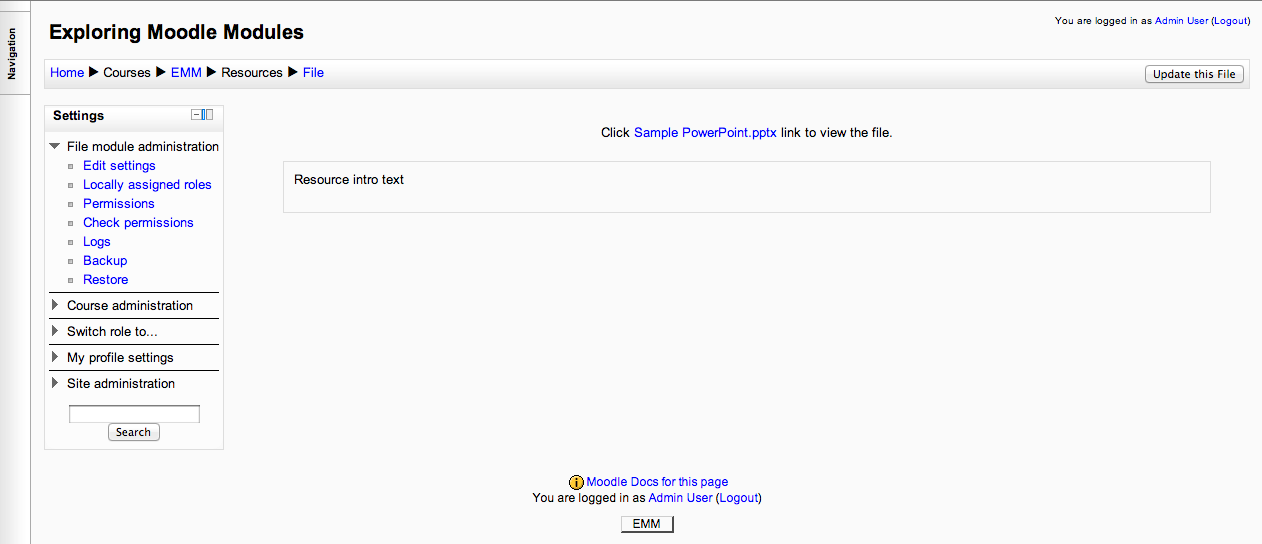
[[Image:file-resource-screenshot.png|600x400px|frame|border|center|Screenshot of file resource view for a non-image, embedded file]] | [[Image:file-resource-screenshot.png|600x400px|frame|border|center|Screenshot of file resource view for a non-image, embedded file]] | ||
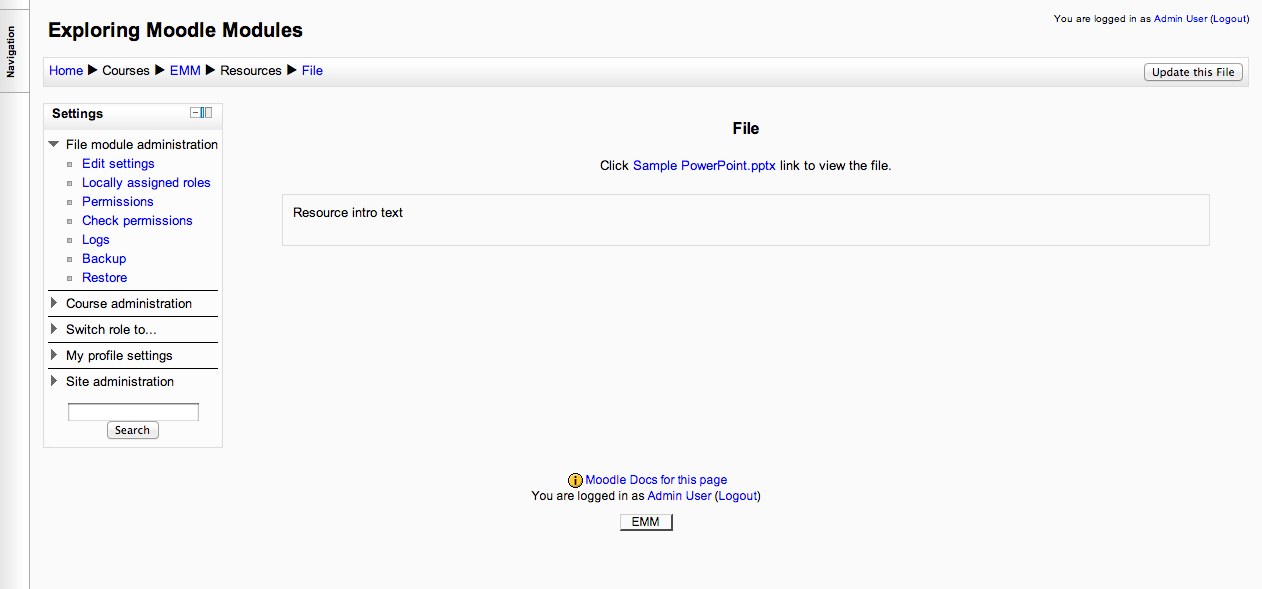
[[Image:file-resource-screenshot-withheading.png|600x400px|frame|border|center|Screenshot of file resource view for a non-image, embedded file, with *Display resource name* setting enabled]] | [[Image:file-resource-screenshot-withheading.png|600x400px|frame|border|center|Screenshot of file resource view for a non-image, embedded file, with *Display resource name* setting enabled]] | ||
==Folder resource== | ==Folder resource== | ||
Revision as of 20:21, 6 November 2012
Overall Conventions
- First, the no-brainer: page content is inside of #region-main #region-content
- Classes .box and .generalbox are utilized in many screen views, but not consistently across different resource and activity types
- Most resources and activities use a combination of IDs and classes to style components
File resource
Visible Conventions
- First-level header (optional)
- Content embedded or as link
- Content description, "intro"