« mod/coursetracking/editorplugin » : différence entre les versions
Aucun résumé des modifications |
|||
| Ligne 15 : | Ligne 15 : | ||
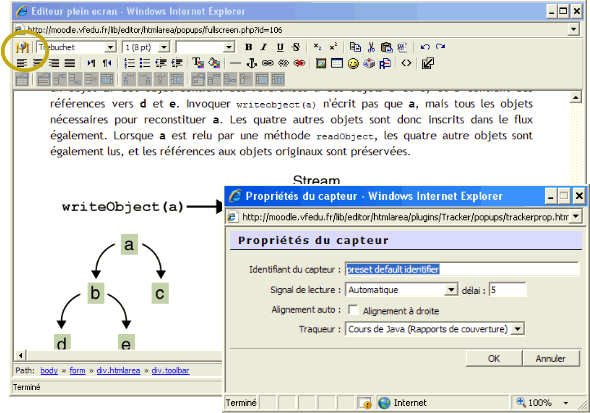
Pour placer des capteurs dans votre document, vous devez d'abord éditer la ressource, et passer l'éditeur WHYSIWHYG en mode plein écran. | Pour placer des capteurs dans votre document, vous devez d'abord éditer la ressource, et passer l'éditeur WHYSIWHYG en mode plein écran. | ||
[[Image:htmleditor_capture. | [[Image:htmleditor_capture.gif]] | ||
Vous disposez d'un bouton supplémentaire pour ajouter ou modifier un capteur existant. | Vous disposez d'un bouton supplémentaire pour ajouter ou modifier un capteur existant. | ||
Version du 19 octobre 2007 à 22:05
Remarque : cet article est en cours de rédaction. N'hésitez pas à le compléter. Veuillez utiliser la page de discussion pour vos recommandations et suggestions d'améliorations.
Placer et modifier des capteurs dans les ressources
Le premier travail qui suit immédiatement la rédaction d'un article peut être la mise en place d'un certain nombre de capteurs sémantiques d'accès, marquant ainsi des points particulièrement signifiants du contenu.
Cette opération ne peut être effectuée que par l'auteur des ressources, ou toute personne qui en maîtrise suffisamment le sens. Les marqueurs sont en effet des dispositifs de mesure d'accès dont le but est de permettre une analyse des accès au sens de ce qui est écrit dans les documents, indépendamment de toute "identité technique" de l'objet qui contient cette information.
La modification de l'éditeur WYSIWYG
La procédure d'installation vous indique comment ajouter à votre éditeur WYSIWYG (HtmlArea) une fonction permettant l'insertion et la gestion simple de capteurs de tracking.
Pour placer des capteurs dans votre document, vous devez d'abord éditer la ressource, et passer l'éditeur WHYSIWHYG en mode plein écran.
Vous disposez d'un bouton supplémentaire pour ajouter ou modifier un capteur existant.