Web orria: berrikuspenen arteko aldeak
MoodleDocstik
No edit summary |
No edit summary |
||
| 1. lerroa: | 1. lerroa: | ||
{{ | {{Baliabidea1}} | ||
Baliabide honi esker Moodle-ren barruan web orriak on-line sortu eta edita daitezke, eta horretarako [[HTML editorea]] dugu eskura. | Baliabide honi esker Moodle-ren barruan web orriak on-line sortu eta edita daitezke, eta horretarako [[HTML editorea]] dugu eskura. | ||
| 20. lerroa: | 20. lerroa: | ||
<br style="clear:both;"> | <br style="clear:both;"> | ||
==Tips and tricks== | |||
:''TIP:'' The HTML editor may change code it did not write. If you like to write HTML code, be aware that the editor my "correct" your code. See [[Nolink tags]] for more information and cautions. | |||
[[Category:Baliabidea]] | |||
[[Category: | |||
[[en:Web_page]] | [[en:Web_page]] | ||
[[es:Recurso:_HTML]] | [[es:Recurso:_HTML]] | ||
[[fr:Page_web]] | [[fr:Page_web]] | ||
Noizko berrikusketa: 07:41, 4 Otsaila 2009
Baliabide honi esker Moodle-ren barruan web orriak on-line sortu eta edita daitezke, eta horretarako HTML editorea dugu eskura.
Web orria datu-basean gordetzen da baina ez fitxategi baten moduan. HTML kodeaz baliatuta zernahi egin daiteke, Javascript-a barne.
Web orriaren ezarpenak
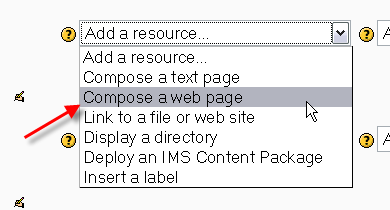
- Ikastaroaren hasiera-orrian, sakatu web orria gaineratu nahi duzun ataleko "Baliabidea gehitu..." zabaltzen den menuari
- "Beste baliabide bat gehitzen" izeneko orri batera eramango zaitu horrek
- Web orriaren Izena idatzi behar duzu. Horri sakatu beharko diote zure ikasleek, beraz esanguratsua izan behar du nolabait.
- Gaineratu laburpena (aukerakoa). Laburpena Baliabideen aurkibide-orrian agertuko da.
- Gaineratu (idatzi edo itsasi) zure testua Testu osoa izeneko eremuan. Ohartu zure nabigatzaileak WYSINWG editatzailea eskaintzen badizu testu eta HTML eren artean alda dezakezula. Bereziki erabilgarria izan daiteke HTML era tstua ikusteko arazoak garbitzeko orduan. Editatzailearen leihoa zabaltzea ere erabilgarria izan daiteke lanerako testu handi samarra baduzu.
- Aukeratu baliabide hau leiho berean edo berrian zabaltzea nahi duzun. Leiho berria aukeratuta, leiho berriak izango dituen ezaugarriak aukera ditzakezu. Ziurtatu leihoari tamaina alda dakiokeela eta zabal daitekeela bestela zure ikasleek ezin izango dute ikusi leihoaren beheko aldea!
- Zure aukerak eginda, sakatu "Aldaketak gorde" botoiari. Zure baliabide berriaren itxura ikusteko aurrebista bat izango duzu.
Tips and tricks
- TIP: The HTML editor may change code it did not write. If you like to write HTML code, be aware that the editor my "correct" your code. See Nolink tags for more information and cautions.