Videofile
Videofile es un plugin de recurso para Moodle 2.5+ que pretende proporcionarle a los maestros un facil manejo de videos, con compatibilidad cruzada para diferentes navegadores de Internet usando Video.js y que soporta subtítulos en varios idiomas.
Uso
- En la mayoría de los casos, bastará con añadir archivos de video del tipo .mp4 que se reproducirán en un reproductor de html5 en la mayoría de los navegadores, y en un reproductor flash en navegadores antiguos.
- Usted puede añadir formatos de video alternativos para asegurarse de que pueda reproducirse el video, sin importar cual navegador de Internet se emplea (usualmente .mp4, .ogv y .webm abarcan todo.)
- En 2013, el formato de video más soportado en Internet es .mp4 con el CODEC h.264 . Se mostrará en reproductores multimedia basados en Flash y también se mostrará en reproductores html5 en dispositivos con iOS y Android.
- Existen varios buenos convertidores de video gratuitos, como handbrake.
Alto y Ancho del Video
- Se le recomienda usar el tamaño original de sus videos, o un múltiplo de sus medidas originales, conservando la relación alto/ancho.
- Los tamaños comunes de video son 640 por 480, 800 por 600, 1024 por 768, ...
- If you set Width and Height in such a way that they do not match the source video width/height ratio, the frame for the video will be padded with grey space (either at the top and bottom or left and right), which does not look nice.
- You can change the video width and height after uploading the video file.
- Cuando el usuario repreduce el video, tendrá la opción (abajo a la derecha) de mostrarlo a pantalla completa.
Temas responsivos
While the width and height options do work in responsive themes, the video itself will be fixed size and not resized according to window/screen size as expected in a responsive theme (see https://github.com/lemonad/moodle-mod_videofile/issues/5)
Subtítulos
- Videofile y Video.js también soportan subtítulos del tipo WebVTT.
- Usted puede añadir varios archivos para proporcionar subtíyulos en varios idiomas.
- Se usarán los nombres de los archivos, sin extensión,para los nombres de los diferentes subtítulos.
- Si los archivos se nombran de acuerdo con ISO 6392 (e.g. eng.vtt and swe.vtt) las opciones se mostrarán en los nombres completos de los isiomas de acuerdo con las preferencias de idioma del usuario (por ejemplo, Inglés y Sueco, asumiendo que el idioma preferido del usuario es Español).
- Usted puede revisar la validez de los subtítulos WebVTT con el http://quuz.org/webvtt/ validador creado por Anne van Kesteren.
Ejemplo de archivos de subtítulos en varios idiomas
Este es un archivo de subtítulos simples en inglés:
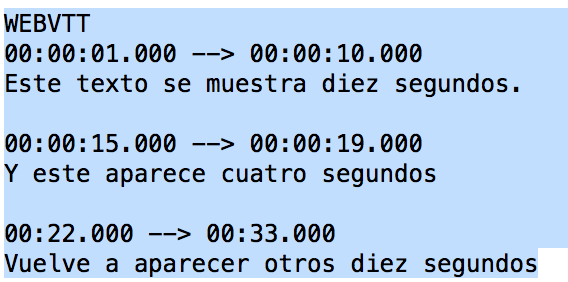
Este es un archivo de subtítulos simples en español:
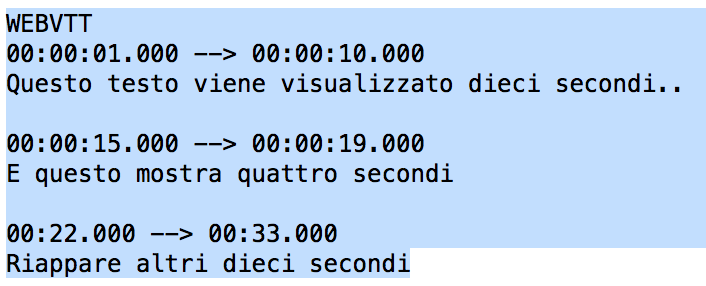
Este es un archivo de subtítulos simples en italiano:
Formato del archivo de subtítulos
Observe la sintaxis de los tres archivos anteriores:
- La primera línea debe ser WEBVTT
- EN MAYÚSCULAS
- La línea siguiente codifica el tiempo para el subtítulo
- 00:00::01.00 --> 00:00:10.000
- Que en este caso comenzará a verse a los 01 segundos de iniciado el video,
- Permanecerá visible en pantalla hasta el segundo 10.
- La línea siguiente es el texto del subtítulo que se mostrará
- Sigue una línea vacía
- Sigue otra linea con codificación de tiempo
- La línea siguiente es el texto del siguiente subtítulo que se mostrará
- Sigue una línea vacía
- ...
- El archivo es de texto simple (texto plano)
Imagen del poster
Videofile y Video.js también soportan una imagen de postewr que se muestra antes de que inicie el video.
Descarga
Este complemento puede descargarse desde https://moodle.org/plugins/pluginversions.php?plugin=mod_videofile