Diferencia entre revisiones de «Usando Etiqueta»
m (tidy up) |
(tidy up) |
||
| (No se muestran 15 ediciones intermedias del mismo usuario) | |||
| Línea 1: | Línea 1: | ||
{{ | {{Urgente de traducir}} | ||
{{Etiqueta}} | {{Etiqueta}} | ||
Esta página explora las maneras en que una [[Etiqueta]] puede ser usada en su curso Moodle. | |||
== | |||
Una etiqueta es un recurso versátil que puede servir como un espaciador entre recursos en una página de curso. Puede proporcionar un espacio para incrustar ''banners'', archivos de sonido o video, o para mostrar código. | |||
==Añadir sonido o video a una etiqueta== | |||
If multimedia filters are enabled, a label is a neat way of displaying sound or video in an inline player on the course page. | |||
*You can link to or upload audio and video from the media icon (1) | |||
*With the [[Editor Atto]] you can record short audio (2) or video (3) clips directly into the label. | |||
[[File:LabelAudioVideo.png|center]] | |||
==Añadir código a una etiqueta== | |||
'''Note:''' The success in adding code to a label depends both on the type of code and the permissions of the user. | |||
An example of this is the ability to embed a Google map into a label. | |||
*Go to Google maps (or wherever you can get your embed code and copy it. | |||
* | *Follow the instructions for [[Configuraciones_de_módulo_etiqueta| añadir una Etiqueta]] | ||
*Expand the toolbar and click the code icon: | |||
* | |||
* | |||
[[File:LabelCodeView.png|center]] | |||
*This brings up the screen in code (HTML) view. | |||
* | *Paste the code you got from Google maps (or other site) into this screen | ||
* | [[File:CodeL.png|center]] | ||
[[File: | |||
*Click "Save and return to course" | *Click "Save and return to course" | ||
[[File: | [[File:EmbeddedMap.png|center]] | ||
== | ==Añadir imágenes a una etiqueta== | ||
If you already have a label available and are using the [[Editor Atto]] you can drag and drop an image directly into the label. | |||
*Alternatively, you can create a label as you drag an image directly onto the course page: | |||
* | ** Turn on the editing and in the box that follows, choose 'Add image'. It will appear embedded in a label. | ||
* | **In the box that follows, choose "add image" | ||
* | |||
{| | {| | ||
|[[File: | | [[File:dragdrop1.png|thumb|Arrastre una imagen hacia su página de curso]] | ||
|[[File: | |[[File:dragdrop2.png|thumb|Elija "añadir imagen.."]] | ||
|[[File: | |[[File:dragdrop3.png|thumb|¡Y funciona!]] | ||
|} | |} | ||
==Adding | Note that if you cannot drag and drop images then ask your admin to check the site settings for Label. | ||
As the label uses the [[Editor de texto]] it is straightforward to | ==Adding text and links to a label== | ||
As the label uses the [[Editor de texto]] it is straightforward to enter text, links and other required symbols and equations. | |||
There is an experimental setting which the administrator must enable in ''Administration > Site administration > Development > Experimental > Experimental settings'' which allows you to drag and drop text and links into labels. | |||
===Drag and drop | ===(Experimental) Drag and drop === | ||
''Note: this does not work with IE, Safari 6 or below and is unreliable with Firefox'' | ''Note: this does not work with IE, Safari 6 or below and is unreliable with Firefox'' | ||
*Drag and drop upload of text/links must be enabled in ''Administration > Site administration > Development > Experimental > Experimental settings'' | *Drag and drop upload of text/links must be enabled in ''Administration > Site administration > Development > Experimental > Experimental settings'' | ||
*Open up a new window with the URL you wish to link to. Select the link in the browser bar. | * '''For text:''' Select the text you wish to use, for example in a Word document. | ||
*With the editing turned on, drag the text over to the section you want it to appear. | |||
*From the box that appears, choose "add a label" and then "upload". | |||
'''*For links:''' Open up a new window with the URL you wish to link to. Select the link in the browser bar. | |||
*With the editing turned on, drag the URL over to the section you want it to appear. | *With the editing turned on, drag the URL over to the section you want it to appear. | ||
*From the box that appears, name the link and then click "upload". | *From the box that appears, name the link and then click "upload". | ||
{| | {| | ||
|[[File: | |[[File:textdragdrop1.png|thumb|El texto seleccionado desde un documento de Word es arrastrado]] | ||
|[[File: | |[[File:textdragdrop2.png|thumb|Elija "añadir una etiqueta" (o una página, si lo prefiere)]] | ||
|[[File: | |[[File:textdragdrop3.png|thumb|¡Y funciona!]] | ||
|} | |} | ||
{| | |||
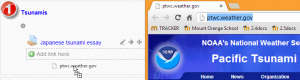
|[[File:linkdragdrop1.png|thumb|Seleccione su URL]] | |||
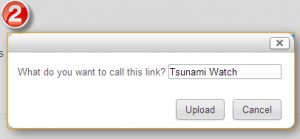
|[[File:linkdragdrop2.png|thumb|Póngale nombre al enlace]] | |||
|[[File:linkdragdrop3.png|thumb|¡Y funciona!]] | |||
|} | |||
[[File: | |||
[[File: | |||
[[File: | |||
==Vea también== | |||
* [http://youtu.be/C6wZaC5gOHk The Moodle Label Resource] MoodleBites video on YouTube | |||
Using Moodle forum discussions: | Using Moodle forum discussions: | ||
*[http://moodle.org/mod/forum/discuss.php?d=165626 Right align not behaving as desired] | *[http://moodle.org/mod/forum/discuss.php?d=165626 Right align not behaving as desired] | ||
[[ | [[Categoría:Nuevas características de Moodle 2.5]] | ||
[[de:Textfelder nutzen]] | [[de:Textfelder nutzen]] | ||
[[en:Using Label]] | [[en:Using Label]] | ||
Revisión actual - 22:43 8 feb 2021
Nota: Urgente de Traducir. ¡ Anímese a traducir esta muy importante página !. ( y otras páginas muy importantes que urge traducir)
Esta página explora las maneras en que una Etiqueta puede ser usada en su curso Moodle.
Una etiqueta es un recurso versátil que puede servir como un espaciador entre recursos en una página de curso. Puede proporcionar un espacio para incrustar banners, archivos de sonido o video, o para mostrar código.
Añadir sonido o video a una etiqueta
If multimedia filters are enabled, a label is a neat way of displaying sound or video in an inline player on the course page.
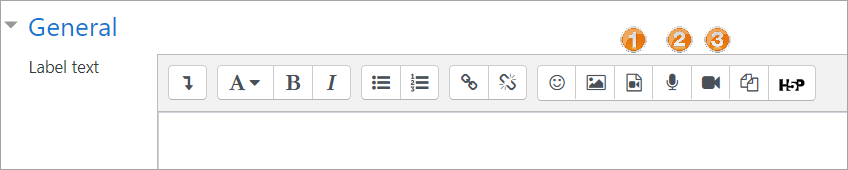
- You can link to or upload audio and video from the media icon (1)
- With the Editor Atto you can record short audio (2) or video (3) clips directly into the label.
Añadir código a una etiqueta
Note: The success in adding code to a label depends both on the type of code and the permissions of the user.
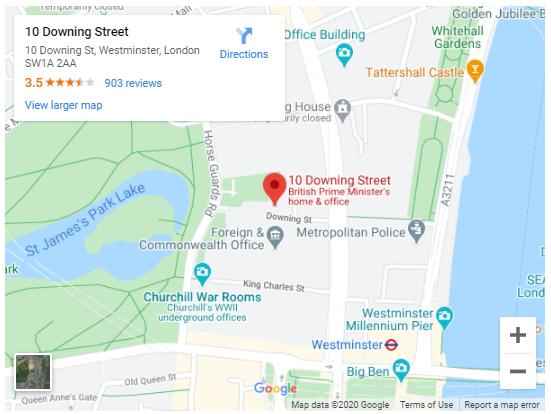
An example of this is the ability to embed a Google map into a label.
- Go to Google maps (or wherever you can get your embed code and copy it.
- Follow the instructions for añadir una Etiqueta
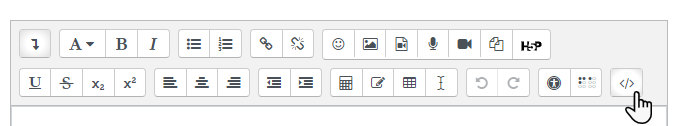
- Expand the toolbar and click the code icon:
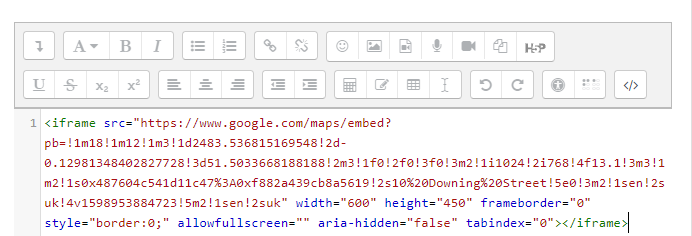
- This brings up the screen in code (HTML) view.
- Paste the code you got from Google maps (or other site) into this screen
- Click "Save and return to course"
Añadir imágenes a una etiqueta
If you already have a label available and are using the Editor Atto you can drag and drop an image directly into the label.
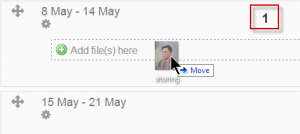
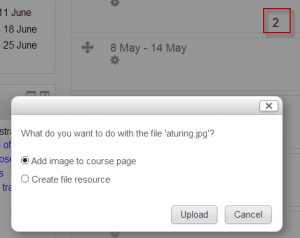
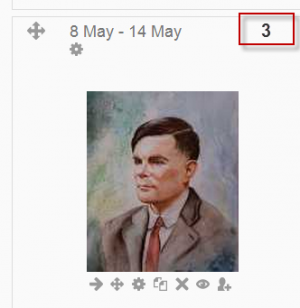
- Alternatively, you can create a label as you drag an image directly onto the course page:
- Turn on the editing and in the box that follows, choose 'Add image'. It will appear embedded in a label.
- In the box that follows, choose "add image"
Note that if you cannot drag and drop images then ask your admin to check the site settings for Label.
Adding text and links to a label
As the label uses the Editor de texto it is straightforward to enter text, links and other required symbols and equations.
There is an experimental setting which the administrator must enable in Administration > Site administration > Development > Experimental > Experimental settings which allows you to drag and drop text and links into labels.
(Experimental) Drag and drop
Note: this does not work with IE, Safari 6 or below and is unreliable with Firefox
- Drag and drop upload of text/links must be enabled in Administration > Site administration > Development > Experimental > Experimental settings
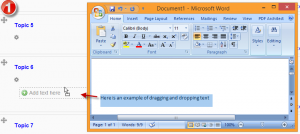
- For text: Select the text you wish to use, for example in a Word document.
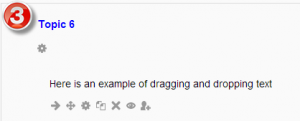
- With the editing turned on, drag the text over to the section you want it to appear.
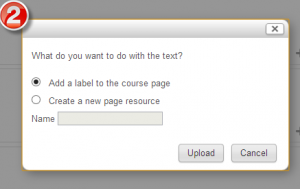
- From the box that appears, choose "add a label" and then "upload".
*For links: Open up a new window with the URL you wish to link to. Select the link in the browser bar.
- With the editing turned on, drag the URL over to the section you want it to appear.
- From the box that appears, name the link and then click "upload".
Vea también
- The Moodle Label Resource MoodleBites video on YouTube
Using Moodle forum discussions: