Diferencia entre revisiones de «Usando Etiqueta»
m (Pendiente de traducir) |
(tidy up) |
||
| (No se muestran 13 ediciones intermedias del mismo usuario) | |||
| Línea 1: | Línea 1: | ||
{{Pendiente de traducir}} | {{Pendiente de traducir}} | ||
{{Etiqueta}} | {{Etiqueta}} | ||
Una etiqueta es un módulo versátil que puede servir como un espaciador entre recursos en una página de curso. Puede proporcionar un espacio para incrustar ''banners'', archivos de sonido o video, o para mostrar código de ''wdgets'' de Web 2.0. | |||
==Añadir imágenes a una etiqueta== | |||
===Arrastrar y soiltar imágenes=== | |||
''Note: this does not work with IE 9, Safari 6 or below or earlier versions of Firefox)'' {{Nuevas características de Moodle 2.5}} | |||
*Media drag and drop must be enabled in ''Administration > Site administration > Plugins > Activity modules > Label'' | |||
*With the editing turned on, drag your image into the section you want it to appear. | |||
*In the box that follows, choose "add image" | |||
*It will appear embedded in a label. | |||
{| | |||
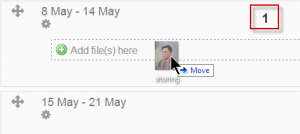
| [[File:dragdrop1.png|thumb|Arrastre una imagen hacia su página de curso]] | |||
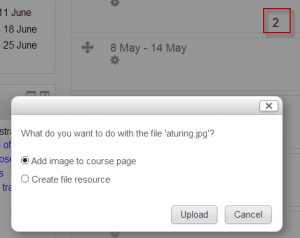
|[[File:dragdrop2.png|thumb|Elija "añadir imagen.."]] | |||
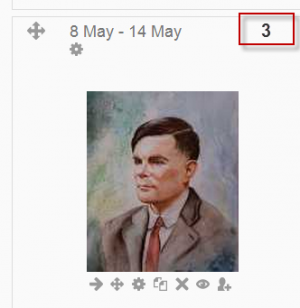
|[[File:dragdrop3.png|thumb|¡Y funciona!]] | |||
|} | |||
===Método convencional=== | |||
*Follow the instructions for [[Configuraciones_de_módulo_etiqueta| añadir una etiqueta]] | |||
*Click the image icon in the [[Editor_HTML|editor de texto]] | |||
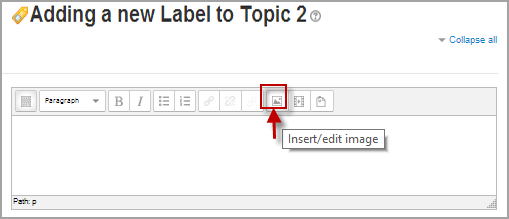
[[File:Imageinlabel.png]] | |||
*Click "Find or upload an image" | |||
*Choose and upload your image using the filepicker.(Details on how to do this [[Selector_de_archivos| aquí]]) | |||
*Leave Common module settings at "show" if you wish the label to be visible | |||
*Click "Save and return to course" | |||
[[File:Labelbanner2.png]] | |||
==Añadir texto a una etiqueta== | |||
===Método convencional=== | |||
As the label uses the [[Editor de texto]] it is straightforward to enter text and other required symbols and equations. It is however possible also to drag and drop text directly into a label. | |||
===Arrastrar y soltar texto=== | |||
''Note: this does not work with IE, Safari 6 or below and is unreliable with Firefox'' | |||
*Drag and drop upload of text/links must be enabled in ''Administration > Site administration > Development > Experimental > Experimental settings'' | |||
*Select the text you wish to use, for example in a Word document. | |||
*With the editing turned on, drag the text over to the section you want it to appear. | |||
*From the box that appears, choose "add a label" and then "upload". | |||
{| | |||
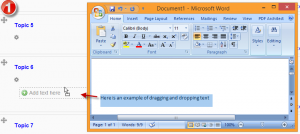
|[[File:textdragdrop1.png|thumb|El texto seleccionado desde un documento de Word es arrastrado]] | |||
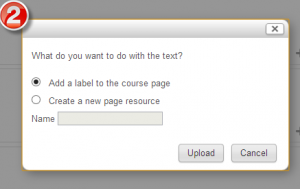
|[[File:textdragdrop2.png|thumb|Elija "añadir una etiqueta" (o una página, si lo prefiere)]] | |||
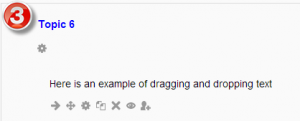
|[[File:textdragdrop3.png|thumb|¡Y funciona!]] | |||
|} | |||
==Añadir un enlace a una etiqueta== | |||
===Método convencional=== | |||
As the label uses the [[Editor de texto]] it is straightforward to click the "link" icon and enter your linked URL. It is however possible also to drag and drop links directly into a label. | |||
===Arrastrar y soltar enlaces=== | |||
''Note: this does not work with IE, Safari 6 or below and is unreliable with Firefox'' | |||
*Drag and drop upload of text/links must be enabled in ''Administration > Site administration > Development > Experimental > Experimental settings'' | |||
*Open up a new window with the URL you wish to link to. Select the link in the browser bar. | |||
*With the editing turned on, drag the URL over to the section you want it to appear. | |||
*From the box that appears, name the link and then click "upload". | |||
{| | |||
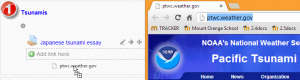
|[[File:linkdragdrop1.png|thumb|Seleccione su URL]] | |||
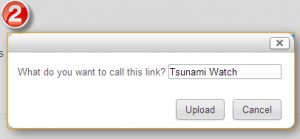
|[[File:linkdragdrop2.png|thumb|Póngale nombre al enlace]] | |||
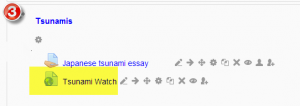
|[[File:linkdragdrop3.png|thumb|¡Y funciona!]] | |||
|} | |||
==Añadir sonido o video a una etiqueta== | |||
If multimedia filters are enabled, a label is a neat way of displaying sound or video in an inline player on the course page. | |||
*Follow the instructions for [[Configuraciones_de_módulo_etiqueta| añadiendo un aetiqueta]] | |||
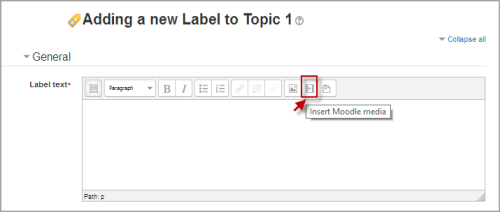
*Click the media icon in the [[Editor_HTML|editor de texto]] | |||
[[File:Addmedia.png]] | |||
*Click "Find or upload an sound,video or applet" | |||
*Choose and upload your sound or video file using the filepicker.(Details on how to do this[[Selector_de_archivos| aquí]]) | |||
*Note: You can search youtube for a video to embed if your admin has enabled the youtube repository. | |||
*Leave Common module settings at "show" if you wish the label to be visible. | |||
*Click "Save and return to course" | |||
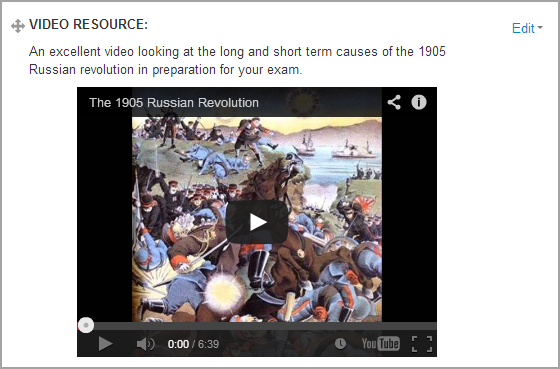
[[File:Videoinlabel.png]] | |||
==Añadir código a una etiqueta== | |||
An example of this is the ability to embed a Google map into a label. | |||
*Follow the instructions for [[Configuraciones_de_módulo_etiqueta| añadir una etiqueta]] | |||
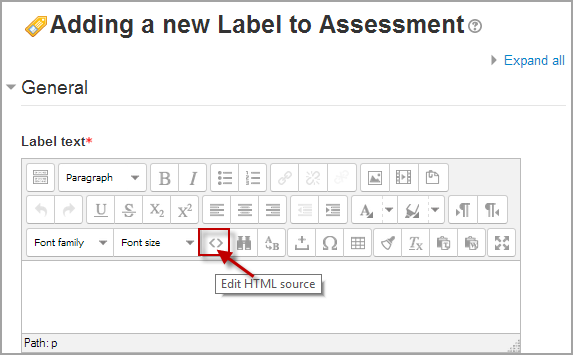
*Expand the toolbar and click the HTML icon in the [[Editor_HTML|editor de texto]] | |||
[[File:Codelabel.png]] | |||
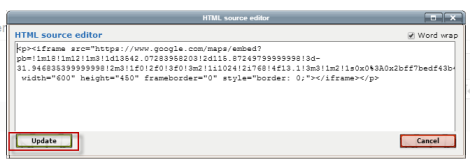
*This brings up the screen in code (HTML) view. | |||
*Paste the code you grabbed from Google maps into this screen | |||
*Scroll down and click "Update" | |||
[[File:Addcode.png]] | |||
*Leave Common module settings at "show" if you wish the label to be visible. | |||
*Click "Save and return to course" | |||
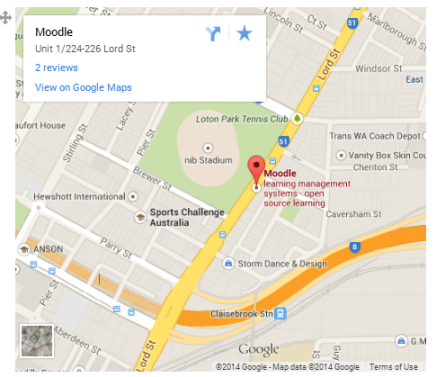
[[File:Googlemaplabel.png]] | |||
Note: The success in adding code to a label depends both on the type of code and the permissions of the user. (Details to follow) | |||
==Vea también== | |||
* [http://youtu.be/C6wZaC5gOHk The Moodle Label Resource] MoodleBites video on YouTube | |||
Using Moodle forum discussions: | |||
*[http://moodle.org/mod/forum/discuss.php?d=165626 Right align not behaving as desired] | |||
[[Categoría:Nuevas características de Moodle 2.5]] | |||
[[de:Textfelder nutzen]] | |||
[[en:Using Label]] | [[en:Using Label]] | ||
Revisión del 18:18 25 ago 2014
Nota: Pendiente de Traducir. ¡Anímese a traducir esta página!. ( y otras páginas pendientes)
Una etiqueta es un módulo versátil que puede servir como un espaciador entre recursos en una página de curso. Puede proporcionar un espacio para incrustar banners, archivos de sonido o video, o para mostrar código de wdgets de Web 2.0.
Añadir imágenes a una etiqueta
Arrastrar y soiltar imágenes
Note: this does not work with IE 9, Safari 6 or below or earlier versions of Firefox) ¡Nueva característica
en Moodle 2.5!
- Media drag and drop must be enabled in Administration > Site administration > Plugins > Activity modules > Label
- With the editing turned on, drag your image into the section you want it to appear.
- In the box that follows, choose "add image"
- It will appear embedded in a label.
Método convencional
- Follow the instructions for añadir una etiqueta
- Click the image icon in the editor de texto
- Click "Find or upload an image"
- Choose and upload your image using the filepicker.(Details on how to do this aquí)
- Leave Common module settings at "show" if you wish the label to be visible
- Click "Save and return to course"
Añadir texto a una etiqueta
Método convencional
As the label uses the Editor de texto it is straightforward to enter text and other required symbols and equations. It is however possible also to drag and drop text directly into a label.
Arrastrar y soltar texto
Note: this does not work with IE, Safari 6 or below and is unreliable with Firefox
- Drag and drop upload of text/links must be enabled in Administration > Site administration > Development > Experimental > Experimental settings
- Select the text you wish to use, for example in a Word document.
- With the editing turned on, drag the text over to the section you want it to appear.
- From the box that appears, choose "add a label" and then "upload".
Añadir un enlace a una etiqueta
Método convencional
As the label uses the Editor de texto it is straightforward to click the "link" icon and enter your linked URL. It is however possible also to drag and drop links directly into a label.
Arrastrar y soltar enlaces
Note: this does not work with IE, Safari 6 or below and is unreliable with Firefox
- Drag and drop upload of text/links must be enabled in Administration > Site administration > Development > Experimental > Experimental settings
- Open up a new window with the URL you wish to link to. Select the link in the browser bar.
- With the editing turned on, drag the URL over to the section you want it to appear.
- From the box that appears, name the link and then click "upload".
Añadir sonido o video a una etiqueta
If multimedia filters are enabled, a label is a neat way of displaying sound or video in an inline player on the course page.
- Follow the instructions for añadiendo un aetiqueta
- Click the media icon in the editor de texto
- Click "Find or upload an sound,video or applet"
- Choose and upload your sound or video file using the filepicker.(Details on how to do this aquí)
- Note: You can search youtube for a video to embed if your admin has enabled the youtube repository.
- Leave Common module settings at "show" if you wish the label to be visible.
- Click "Save and return to course"
Añadir código a una etiqueta
An example of this is the ability to embed a Google map into a label.
- Follow the instructions for añadir una etiqueta
- Expand the toolbar and click the HTML icon in the editor de texto
- This brings up the screen in code (HTML) view.
- Paste the code you grabbed from Google maps into this screen
- Scroll down and click "Update"
- Leave Common module settings at "show" if you wish the label to be visible.
- Click "Save and return to course"
Note: The success in adding code to a label depends both on the type of code and the permissions of the user. (Details to follow)
Vea también
- The Moodle Label Resource MoodleBites video on YouTube
Using Moodle forum discussions: