Diferencia entre revisiones de «Usando Área de texto y medios»
(added page) |
(tidy up) |
||
| Línea 2: | Línea 2: | ||
{{Área de texto y medios}} | {{Área de texto y medios}} | ||
This page explores ways a [[ | This page explores ways a [[Área de texto y medios]] may be used in your Moodle course. | ||
Text and media area is a versatile resource that can serve a spacer between resources on a course page. It can provide a space for embedding banners, sound or video files or displaying code. | Text and media area is a versatile resource that can serve a spacer between resources on a course page. It can provide a space for embedding banners, sound or video files or displaying code. | ||
== | ==Añadir sonido o video== | ||
If multimedia filters are enabled, a Text or media area is a neat way of displaying sound or video in an inline player on the course page. | If multimedia filters are enabled, a Text or media area is a neat way of displaying sound or video in an inline player on the course page. | ||
*You can link to or upload audio and video from the media icon (1) | *You can link to or upload audio and video from the media icon (1) | ||
| Línea 13: | Línea 13: | ||
[[File:LabelAudioVideo.png|center]] | [[File:LabelAudioVideo.png|center]] | ||
== | ==Añadir código== | ||
'''Note:''' The success in adding code depends both on the type of code and the permissions of the user. | '''Note:''' The success in adding code depends both on the type of code and the permissions of the user. | ||
| Línea 32: | Línea 32: | ||
== | ==Añadir imágenes== | ||
If you already have a Text or media area available and are using the [[Atto editor]] you can drag and drop an image directly. | If you already have a Text or media area available and are using the [[Atto editor]] you can drag and drop an image directly. | ||
*Alternatively, you can create an area as you drag an image directly onto the course page: | *Alternatively, you can create an area as you drag an image directly onto the course page: | ||
| Línea 45: | Línea 45: | ||
Note that if you cannot drag and drop images then ask your admin to check the site settings for Text and media area. | Note that if you cannot drag and drop images then ask your admin to check the site settings for Text and media area. | ||
== | ==Añadir texto y enlaces== | ||
As the label uses the [[Text editor]] it is straightforward to enter text, links and other required symbols and equations. | As the label uses the [[Text editor]] it is straightforward to enter text, links and other required symbols and equations. | ||
There is an experimental setting which the administrator must enable in ''Administration > Site administration > Development > Experimental > Experimental settings'' which allows you to drag and drop text and links into labels. | There is an experimental setting which the administrator must enable in ''Administration > Site administration > Development > Experimental > Experimental settings'' which allows you to drag and drop text and links into labels. | ||
===(Experimental) | ===(Experimental) Arrastrar y soltar === | ||
''Note: this does not work with IE, Safari 6 or below and is unreliable with Firefox'' | ''Note: this does not work with IE, Safari 6 or below and is unreliable with Firefox'' | ||
*Drag and drop upload of text/links must be enabled in ''Administration > Site administration > Development > Experimental > Experimental settings'' | *Drag and drop upload of text/links must be enabled in ''Administration > Site administration > Development > Experimental > Experimental settings'' | ||
Revisión del 19:15 2 ene 2023
This page explores ways a Área de texto y medios may be used in your Moodle course.
Text and media area is a versatile resource that can serve a spacer between resources on a course page. It can provide a space for embedding banners, sound or video files or displaying code.
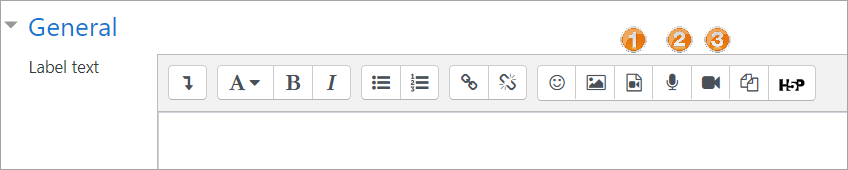
Añadir sonido o video
If multimedia filters are enabled, a Text or media area is a neat way of displaying sound or video in an inline player on the course page.
- You can link to or upload audio and video from the media icon (1)
- With the Atto editor you can record short audio (2) or video (3) clips directly into the area.
Añadir código
Note: The success in adding code depends both on the type of code and the permissions of the user.
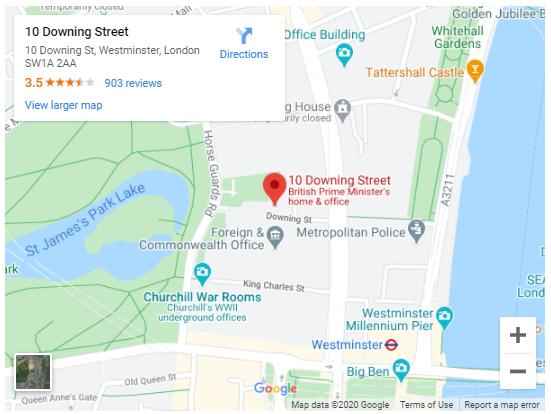
An example of this is the ability to embed a Google map into a Text or media area.
- Go to Google maps (or wherever you can get your embed code and copy it.
- Follow the instructions for adding a Text or media area
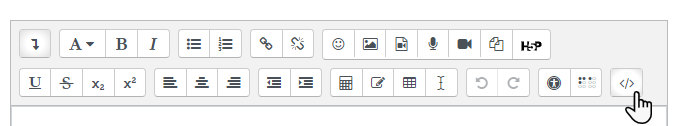
- Expand the toolbar and click the code icon:
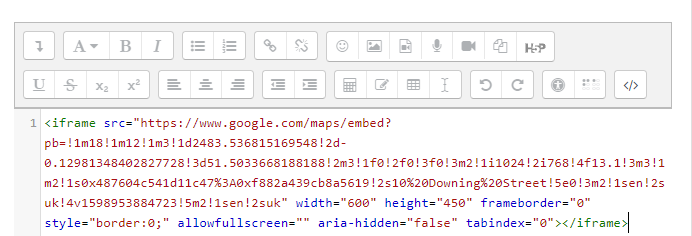
- This brings up the screen in code (HTML) view.
- Paste the code you got from Google maps (or other site) into this screen
- Click "Save and return to course"
Añadir imágenes
If you already have a Text or media area available and are using the Atto editor you can drag and drop an image directly.
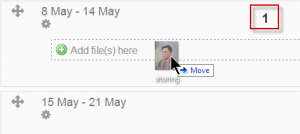
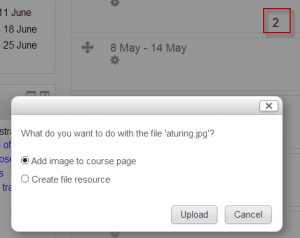
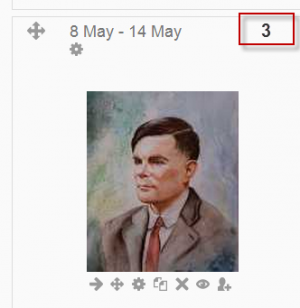
- Alternatively, you can create an area as you drag an image directly onto the course page:
- Turn on the editing and in the box that follows, choose 'Add image'. It will appear embedded in the area.
- In the box that follows, choose "add image"
Note that if you cannot drag and drop images then ask your admin to check the site settings for Text and media area.
Añadir texto y enlaces
As the label uses the Text editor it is straightforward to enter text, links and other required symbols and equations.
There is an experimental setting which the administrator must enable in Administration > Site administration > Development > Experimental > Experimental settings which allows you to drag and drop text and links into labels.
(Experimental) Arrastrar y soltar
Note: this does not work with IE, Safari 6 or below and is unreliable with Firefox
- Drag and drop upload of text/links must be enabled in Administration > Site administration > Development > Experimental > Experimental settings
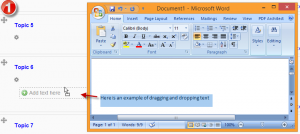
- For text: Select the text you wish to use, for example in a Word document.
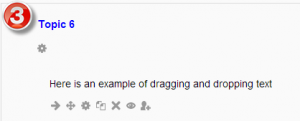
- With the editing turned on, drag the text over to the section you want it to appear.
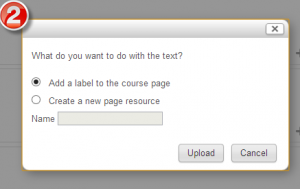
- From the box that appears, choose "add a label" and then "upload".
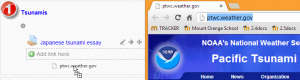
*For links: Open up a new window with the URL you wish to link to. Select the link in the browser bar.
- With the editing turned on, drag the URL over to the section you want it to appear.
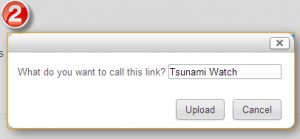
- From the box that appears, name the link and then click "upload".