Diferencia entre revisiones de «Usando Área de texto y medios»
(fix typo) |
({{Urgente de traducir}}) |
||
| Línea 1: | Línea 1: | ||
{{ | {{Urgente de traducir}} | ||
{{Área de texto y medios}} | {{Área de texto y medios}} | ||
Revisión actual - 22:40 27 mar 2024
Nota: Urgente de Traducir. ¡ Anímese a traducir esta muy importante página !. ( y otras páginas muy importantes que urge traducir)
Esta página explora las formas en las que un Área de texto y medios puede ser usada en su curso Moodle.
Text and media area is a versatile resource that can serve a spacer between resources on a course page. It can provide a space for embedding banners, sound or video files or displaying code.
Añadir sonido o video
If multimedia filters are enabled, a Text or media area is a neat way of displaying sound or video in an inline player on the course page.
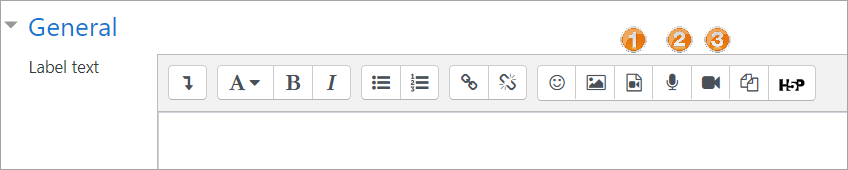
- You can link to or upload audio and video from the media icon (1)
- With the Editor Atto you can record short audio (2) or video (3) clips directly into the area.
Añadir código
Note: The success in adding code depends both on the type of code and the permissions of the user.
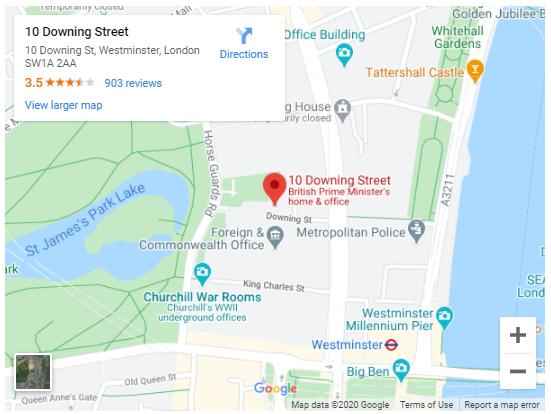
An example of this is the ability to embed a Google map into a Text or media area.
- Go to Google maps (or wherever you can get your embed code and copy it.
- Follow the instructions for añadir un área de texto o medios
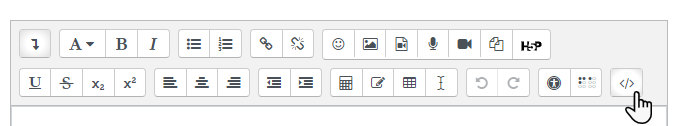
- Expand the toolbar and click the code icon:
- This brings up the screen in code (HTML) view.
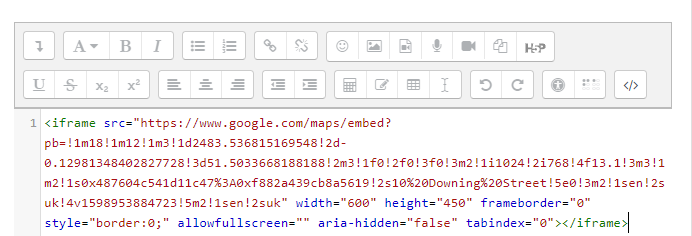
- Paste the code you got from Google maps (or other site) into this screen
- Click "Save and return to course"
Añadir imágenes
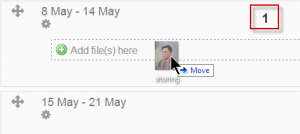
If you already have a Text or media area available and are using the Editor Atto you can drag and drop an image directly.
- Alternatively, you can create an area as you drag an image directly onto the course page:
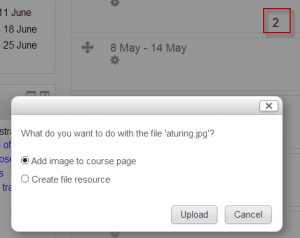
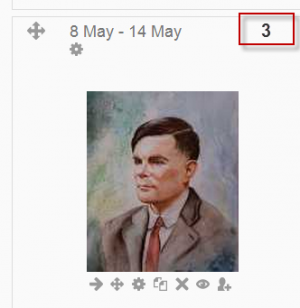
- Turn on the editing and in the box that follows, choose 'Add image'. It will appear embedded in the area.
- In the box that follows, choose "add image"
Note that if you cannot drag and drop images then ask your admin to check the site settings for Text and media area.
Añadir texto y enlaces
As the label uses the Editor de texto it is straightforward to enter text, links and other required symbols and equations.
There is an experimental setting which the administrator must enable in Administration > Site administration > Development > Experimental > Experimental settings which allows you to drag and drop text and links into labels.
(Experimental) Arrastrar y soltar
Note: this does not work with IE, Safari 6 or below and is unreliable with Firefox
- Drag and drop upload of text/links must be enabled in Administration > Site administration > Development > Experimental > Experimental settings
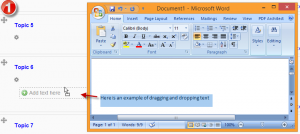
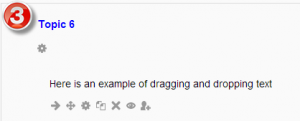
- For text: Select the text you wish to use, for example in a Word document.
- With the editing turned on, drag the text over to the section you want it to appear.
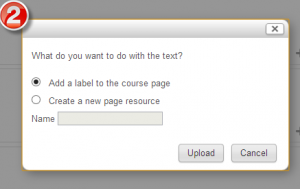
- From the box that appears, choose "add a label" and then "upload".
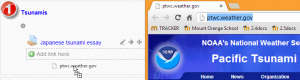
*For links: Open up a new window with the URL you wish to link to. Select the link in the browser bar.
- With the editing turned on, drag the URL over to the section you want it to appear.
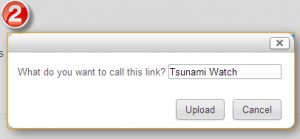
- From the box that appears, name the link and then click "upload".