Diferencia entre revisiones de «Tours para usuarios»
(updated as per 3.2) |
(ES_usertour listing page.png) |
||
| (No se muestran 38 ediciones intermedias del mismo usuario) | |||
| Línea 1: | Línea 1: | ||
{{Moodle 3.2}}{{Nuevas características de Moodle 3.2 | {{Moodle 3.2}}{{Nuevas características de Moodle 3.2}} | ||
{{Apariencia del sitio}} | {{Apariencia del sitio}} | ||
{{Notadeltraductor|En esta página, al igual que en | {{Notadeltraductor|En esta página, al igual que en los paquetes del [[Español de México]] y el [[Español internacional]], se emplea el anglicismo ''tour'' con el mismo significado (recorrido, paseo) que tiene en inglés, con la esperanza de que todos los lectores entiendan de que se trata.}} | ||
{{Versiones|Esta documentación es para Moodle 3.2, pero existe documentación para [[31/Tours para usuarios|Moodle 3.1]].}} | {{Versiones|Esta documentación es para Moodle 3.2, pero existe documentación para [[31/Tours para usuarios|Moodle 3.1]].}} | ||
==Acerca de los tours para usuarios== | |||
Los tours para usuarios (''user tours'') son guías paso-a-paso para varias áreas de Moodle. Los administradores pueden crear nuevos tours o imprtar tours existentes desde [https://moodle.net/mod/data/view.php?id=17 Moodle.net/tours]. Los [[Filtro de contenido multi-idioma| filtros multi-idioma]] permiten que los tours se muestren en difrentes idiomas. | |||
{{MediaPlayer | url = https://youtu.be/hhLVvyP3DU0 | desc = Tours para usuarios en Moodle 3.2}} | |||
==¿Cómo se configura?== | |||
* Como un administrador, acceda a 'Tours para usuario' desde la Administración del sitio, Apariencia. | |||
*Aquí verá Usted los tours existentes y tendrá la opción de crear un nuevo tour, importar un tour o mirar los tours disponibles en el [https://moodle.net/mod/data/view.php?id=17 Repositorio de tours]. (Se han añadido un tour para administrador y otro para profesor en Moodle 3.2 a los sitios nuevos o actualizados para introducir el [[Tema Boost]] y que Usted empiece a usarlo.) | |||
[[File:ES_usertour listing page.png|thumb|600px|center]] | |||
*Para cada uno de sus cursos existentes, Usted puede hacer click, ya sea directamente en su nombre o en su ícono para la acción de Ver, para ver sus pasos enlistados. | |||
*Cada tour puede ser habilitado o deshabilitado individualmente según se requiera en su página de configuraciones. | |||
'''Nota:''' ''Usted puede tener varios tours creados para la misma página destino, pero Usted solamente debería de tener únicamente uno solo habilitado por página a la vez.'' | |||
*Los íconos junto a cada tour le permiten verlo, editarlo, exportarlo o eliminarlo. | |||
*Los tours se mostrarán en cualquier página que cuya URL coincida con el varlor de la ruta especificada, como por ejemplo: | |||
#/my/% - para coincidir con el [[Tablero]] | |||
#/course/view.php% - para coincidir con todos los cursos del sitio | |||
#/course/view.php?id=2 - para coincidir con un curso específico (en este caso con el curso con id=2) | |||
#/mod/forum/view.php% - para coincidir con la lista de discusión del foro | |||
#/user/profile.php% - para coincidir con la página del [[Perfil]] del usuario | |||
#FRONTPAGE para usar el tour en su página inicial ([[Portada]]) del sitio. | |||
*Cada tour será configurado con las configuraciones de pasos por defecto que Usted puede editar en la página de configuraciones | |||
*Localización: Superior, Inferior (Por defecto), Izquierda, Derecha. Esto determina el lugar de los pasos relativo a el bloque coincidente o selector CSS en la página. | |||
*Mostrar si no se encuentra el destino: No (Valor por defecto), Si. Esto determina si es que el paso es mostrado o no cuando no se ha encontrado el destino. | |||
*Mostrar con sombreado: No (Valor por defecto), Si. Si fuera si, el paso aparece rodeado por un sombreado oscurecido para enfatizar su contenido y localización. | |||
*Mover al hacer click: No (Valor por defecto), Si. Si fuera si, el tour continúa hacia el paso siguiente cuando el usuario haga click dentro del bloque o un área destino del paso actual. | |||
'''Nota:''' ''Si usted quiere que los usuarios pueden llenar formatos cuando navegan por el tour, entonces no use un sombreado.'' | |||
*Los filtros del tour le permiten elegir el [[Rol]] (o roles) y tema(s) para los cuales se mostrará el tour. | |||
== | ==¿Cómo le añado pasos a un tour ?== | ||
* | * Ya sea que haga click directamente en su nombre o en el ícono para Ver acción para ver los pasos enlistados actualmente. | ||
* | *Aquí están los pasos iniciales para un tour de ejemplo para la página del [[Tablero]]: | ||
[[ | |||
[[File:usertour steps page.png|thumb|600px|center]] | [[File:usertour steps page.png|thumb|600px|center]] | ||
* | *Haga click en el enlace hacia 'Nuevo paso' y seleccione lo que Usted desea resaltar: | ||
# | #Bloque - para mostrar junto a un [[Bloques|bloque]] coincidente en la página. Seleccione el bloque que Usted desea del menú desplegable. (''Tome nota de que Usted puede seleccionar bloques aunque no estén disponibles en su área elegida. Si después son añadidos, entonces el tour mostrará ese paso.)'' | ||
#CSS | #Selector CSS - para mostrar junto a un selector coincidente en la página. Escriba el selector relevante. (Vea ejemplos debajo). | ||
# | #Mostrar a mitad de la página | ||
* | *Añada el título y el contenido | ||
* | *Para todos los tipos, selecione si es que se mostrará o no el paso con un sombreado oscurecido | ||
* | *Para bloques o selectores, seleccione la opción para posicionamiento para donde colocar la visualización | ||
* | *Para bloques o selectores, seleccione si es que se muestra el paso en caso de que no se encuentre el destino | ||
* | *Para bloques o selectores, seleccione si es que se mueve al hacer click; por ejemplo, que se mueva hacia el paso siguiente cuando se hace click sobre el destino | ||
* | *Haga click en 'Guardar cambios' | ||
== | ==Cómo funcionan los tours para usuario?== | ||
[[File:usertours01.png|thumb|600px|center]] | [[File:usertours01.png|thumb|600px|center]] | ||
Una vez que se haya creado y habilitado un tour para usuario, la primera vez que un usuario vea una página que coincida con las configuraciones de la (ruta a la) página del tour para el usuario, el tour para el usuario empezará a mostrarse automáticamente, comenzando con el primer paso. Cada paso del tour mostrará su título y contenido, junto con tres botones de opciones: | |||
* | *Anterior - para regresar al paso anterior en el tour | ||
* | *Siguiente - para ir al paso siguiente en el tour | ||
* | *Finalizar Tour - para salir completamente del tour | ||
En cualquier momento que el usuario deseara re-ejecutar el tour de la página, puede hacer click en el enlace para "Reiniciar tour del usuario en esta página" al fondo de la página. | |||
== | ==Filtros== | ||
Los tours pueden ser [[Filtros|filtrados]] dependiendo de: | |||
*Rol | |||
*Tema | |||
y {{Nuevas características de Moodle 3.4}} | |||
*Categoría | |||
*Curso | |||
*Formato del curso | |||
==Ayuda con los selectores CSS== | |||
Si Usted desea usar selectores CSS como parte de su tour de usuario, las herramientas para desarrolladores de su navegador de Internet le serán muy útiles para crear estos selectores: | |||
*[https://developer.chrome.com/devtools#dom-and-styles Google Chrome] | *[https://developer.chrome.com/devtools#dom-and-styles Google Chrome] | ||
*[https://developer.mozilla.org/en-US/docs/Tools/DOM_Property_Viewer Mozilla Firefox] | *[https://developer.mozilla.org/en-US/docs/Tools/DOM_Property_Viewer Mozilla Firefox] | ||
| Línea 59: | Línea 71: | ||
*[https://developer.apple.com/library/content/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/ResourcesandtheDOM/ResourcesandtheDOM.html#//apple_ref/doc/uid/TP40007874-CH3-SW1 Apple Safari] | *[https://developer.apple.com/library/content/documentation/AppleApplications/Conceptual/Safari_Developer_Guide/ResourcesandtheDOM/ResourcesandtheDOM.html#//apple_ref/doc/uid/TP40007874-CH3-SW1 Apple Safari] | ||
=== | ===Ejemplo de un selector CSS muy simple=== | ||
[[File:CSS_selector_for_user_picture_in_a_user_tour.png|400px]] | [[File:CSS_selector_for_user_picture_in_a_user_tour.png|400px]] | ||
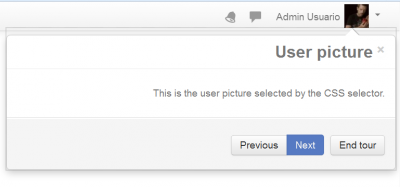
Las configuraciones superiores producirán esto en el tour del usuario: | |||
[[File:user picture chosen by CSS selector in a user tour.png|400px]] | [[File:user picture chosen by CSS selector in a user tour.png|400px]] | ||
* | * ¿Cómo sabemos que .userpicture seleccionaría solamente la imagen del usuario Moodle? | ||
* | * Al ver la página con un inspector HTML en Firefox, como se describe en la sección de arriba sobre 'Ayuda con selectores CSS'. | ||
=== | ===Otros ejemplos de selectores CSS simples=== | ||
'''.breadcrumb''' | '''.breadcrumb''' Este sitio enlaza (la pista de migajas o ''breadcrumbs'') siempre le mostrará a Usted en donde está en el sitio y como regresar a la páginaprincipal, como por ejemplo a su [[Tablero]] o su página principal del curso. | ||
'''.usermenu''' | '''.usermenu''' Este es el menú del usuario. Contiene enlaces hacia su [[Tablero]],[[Mensajes]], [[Perfil]] y sus [[Preferencias]]. | ||
'''[value="Customise this page"]''' | '''[value="Customise this page"]''' ¡Añada sus propios bloques de contenido al hacer click aquí! | ||
== | ==Capacidad multi-idioma== | ||
Si su sitio Moodle ya está configurado, o Usted pretende habilitarlo, para uso multi-idiomas, los tours son completamente compatibles con este requisito. Usando el formato de filtro multi-idioma, los títulos y contenidos de cada paso del tour, mostrados al usuario, pueden ser editados para adecuarlos a los requisitos multi-idiomas. Por favor, vea [[Filtro de contenido multi-idioma]] para instrucciones más detalladas sobre como habilitar, formatear y enviar cadenas multi-idioma para su sitio Moodle. | |||
Por favor, recuerde ir a '' Tablero ► Administración del sitio ► Plugins ► Filtros ► Gestionar filtros '' para habilitar el [[Filtro de contenido multi-idioma]] antes de importar cualquier tour para usuarios multi-idioma en su sitio, pues de lo contrario los usuarios verán TODOS los textos en TODOS los idiomas simultaneamente, tal y como se observa en la siguiente imagen: | |||
[[ | [[Archivo:Multilang user tour when multilang filter NOT properly configured.png|300px|Consecuencia del filtro multi-idioma no habilitado]] | ||
Cuando se configura apropiadamente, un tour para usuario multi-idioma se mostrará automáticamente en el [[Idioma]] preferido de cada usuario, como se observa en las siguientes imágenes del tours para usuarios correspondiente al [[Tablero]] de Moodle 3.1 en idiomas [[Español de México]], Inglés y Francés (en el mismo servidor): | |||
[[File:Multilang user tour in Spanish.png|300px]] | [[File:Multilang user tour in Spanish.png|300px]] | ||
| Línea 94: | Línea 106: | ||
[[File:Multilang user tour in French.png|300px]] | [[File:Multilang user tour in French.png|300px]] | ||
== | ==Traducción de tours para usuarios== | ||
Vea [https://docs.moodle.org/dev/Translating_User_tours_from_Moodle.net how to translate user tours] en la documentación en idioma inglés para desarrolladores. | |||
==Una nota acerca de tours para usuario y foco del teclado (marcas de tabuladores)== | |||
Si Usted prueba su tour para usuarios con el teclado, Usted podría notar que en ocasiones pareciera que hay dos marcas de tabulador en donde solamente debería de haber una. Por ejemplo, si tiene el HTML | |||
== | <pre> | ||
<div class="my-link"> | |||
<a href="https://moodle.org/">Enlace de ejemplo</a> | |||
</div> | |||
</pre> | |||
y usa el selectyor CSS <tt>.my-link</tt> para un paso de su tour, mientras el tour está visible, aparecerá como si hubieran dos marcas de tabulador para un solo enlace. Esto es debido a que el destino del tour siempre es hecho adentro de una marca de tabulador. | |||
La manera de evitar esto es hacer el que el destino del tour señale hacia el enlace mismo dentro de su tour, usando <tt>.my-link a</tt>. Lo mismo aplica en otras situaciones similares. | |||
==Compartir es amor== | |||
Nosotros realmente esperamos que Usted pueda crear algunos tours realmente poderosos para ayudar a guiar a sus usuarios alrededor de su sitio. Nosotros realmente pensamos que así lo hará y le animamos a que comparta los tours que Usted cree con otros. | |||
Nosotros hemos creado una [https://moodle.net/mod/data/view.php?id=17 BasedeDatos de tours en Moodle.net] en donde Usted puede compartir sus creaciones y también encontrar inspiración de las ideas de otros. | |||
Este trabajo fue financiado por los sujetos amables de [http://www.dcu.ie/ Dublin City University]. | |||
== | ==Capacidades del tour para usuario== | ||
Solamente hay una capacidad, la cual está permitida para el rol por defecto de [[Mánager]]: | |||
* [[Capabilities/tool/usertours:managetours|Crear, editar y quitar tours para usuario]] | |||
==Vea también== | |||
* [http://jsonlint.com/ JSONLint - a JSON validator] useful for checking the workings of a JSON file | * [http://jsonlint.com/ JSONLint - a JSON validator] useful for checking the workings of a JSON file | ||
* [https://moodle.org/mod/forum/discuss.php?d=357009 How to go to HTML Blocks in User Tour?] discusión en foro en idioma inglés. | |||
[[en:User tours]] | [[en:User tours]] | ||
Revisión del 16:54 9 may 2018
Moodle 3.2
¡Nueva característica
en Moodle 3.2!
| Nota del traductor: En esta página, al igual que en los paquetes del Español de México y el Español internacional, se emplea el anglicismo tour con el mismo significado (recorrido, paseo) que tiene en inglés, con la esperanza de que todos los lectores entiendan de que se trata. |
| Existe documentación diferente para varias versiones de Moodle: Esta documentación es para Moodle 3.2, pero existe documentación para Moodle 3.1. |
Acerca de los tours para usuarios
Los tours para usuarios (user tours) son guías paso-a-paso para varias áreas de Moodle. Los administradores pueden crear nuevos tours o imprtar tours existentes desde Moodle.net/tours. Los filtros multi-idioma permiten que los tours se muestren en difrentes idiomas.
¿Cómo se configura?
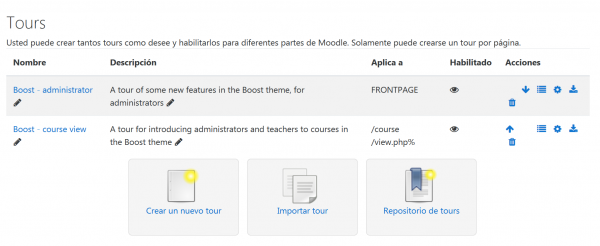
- Como un administrador, acceda a 'Tours para usuario' desde la Administración del sitio, Apariencia.
- Aquí verá Usted los tours existentes y tendrá la opción de crear un nuevo tour, importar un tour o mirar los tours disponibles en el Repositorio de tours. (Se han añadido un tour para administrador y otro para profesor en Moodle 3.2 a los sitios nuevos o actualizados para introducir el Tema Boost y que Usted empiece a usarlo.)
- Para cada uno de sus cursos existentes, Usted puede hacer click, ya sea directamente en su nombre o en su ícono para la acción de Ver, para ver sus pasos enlistados.
- Cada tour puede ser habilitado o deshabilitado individualmente según se requiera en su página de configuraciones.
Nota: Usted puede tener varios tours creados para la misma página destino, pero Usted solamente debería de tener únicamente uno solo habilitado por página a la vez.
- Los íconos junto a cada tour le permiten verlo, editarlo, exportarlo o eliminarlo.
- Los tours se mostrarán en cualquier página que cuya URL coincida con el varlor de la ruta especificada, como por ejemplo:
- /my/% - para coincidir con el Tablero
- /course/view.php% - para coincidir con todos los cursos del sitio
- /course/view.php?id=2 - para coincidir con un curso específico (en este caso con el curso con id=2)
- /mod/forum/view.php% - para coincidir con la lista de discusión del foro
- /user/profile.php% - para coincidir con la página del Perfil del usuario
- FRONTPAGE para usar el tour en su página inicial (Portada) del sitio.
- Cada tour será configurado con las configuraciones de pasos por defecto que Usted puede editar en la página de configuraciones
- Localización: Superior, Inferior (Por defecto), Izquierda, Derecha. Esto determina el lugar de los pasos relativo a el bloque coincidente o selector CSS en la página.
- Mostrar si no se encuentra el destino: No (Valor por defecto), Si. Esto determina si es que el paso es mostrado o no cuando no se ha encontrado el destino.
- Mostrar con sombreado: No (Valor por defecto), Si. Si fuera si, el paso aparece rodeado por un sombreado oscurecido para enfatizar su contenido y localización.
- Mover al hacer click: No (Valor por defecto), Si. Si fuera si, el tour continúa hacia el paso siguiente cuando el usuario haga click dentro del bloque o un área destino del paso actual.
Nota: Si usted quiere que los usuarios pueden llenar formatos cuando navegan por el tour, entonces no use un sombreado.
- Los filtros del tour le permiten elegir el Rol (o roles) y tema(s) para los cuales se mostrará el tour.
¿Cómo le añado pasos a un tour ?
- Ya sea que haga click directamente en su nombre o en el ícono para Ver acción para ver los pasos enlistados actualmente.
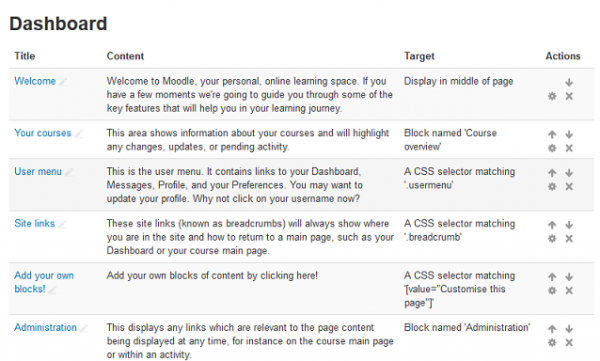
- Aquí están los pasos iniciales para un tour de ejemplo para la página del Tablero:
- Haga click en el enlace hacia 'Nuevo paso' y seleccione lo que Usted desea resaltar:
- Bloque - para mostrar junto a un bloque coincidente en la página. Seleccione el bloque que Usted desea del menú desplegable. (Tome nota de que Usted puede seleccionar bloques aunque no estén disponibles en su área elegida. Si después son añadidos, entonces el tour mostrará ese paso.)
- Selector CSS - para mostrar junto a un selector coincidente en la página. Escriba el selector relevante. (Vea ejemplos debajo).
- Mostrar a mitad de la página
- Añada el título y el contenido
- Para todos los tipos, selecione si es que se mostrará o no el paso con un sombreado oscurecido
- Para bloques o selectores, seleccione la opción para posicionamiento para donde colocar la visualización
- Para bloques o selectores, seleccione si es que se muestra el paso en caso de que no se encuentre el destino
- Para bloques o selectores, seleccione si es que se mueve al hacer click; por ejemplo, que se mueva hacia el paso siguiente cuando se hace click sobre el destino
- Haga click en 'Guardar cambios'
Cómo funcionan los tours para usuario?
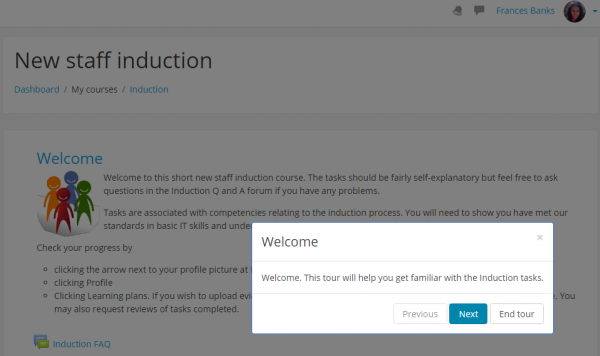
Una vez que se haya creado y habilitado un tour para usuario, la primera vez que un usuario vea una página que coincida con las configuraciones de la (ruta a la) página del tour para el usuario, el tour para el usuario empezará a mostrarse automáticamente, comenzando con el primer paso. Cada paso del tour mostrará su título y contenido, junto con tres botones de opciones:
- Anterior - para regresar al paso anterior en el tour
- Siguiente - para ir al paso siguiente en el tour
- Finalizar Tour - para salir completamente del tour
En cualquier momento que el usuario deseara re-ejecutar el tour de la página, puede hacer click en el enlace para "Reiniciar tour del usuario en esta página" al fondo de la página.
Filtros
Los tours pueden ser filtrados dependiendo de:
- Rol
- Tema
y ¡Nueva característica
en Moodle 3.4!
- Categoría
- Curso
- Formato del curso
Ayuda con los selectores CSS
Si Usted desea usar selectores CSS como parte de su tour de usuario, las herramientas para desarrolladores de su navegador de Internet le serán muy útiles para crear estos selectores:
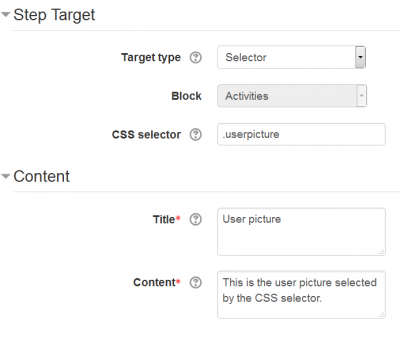
Ejemplo de un selector CSS muy simple
Las configuraciones superiores producirán esto en el tour del usuario:
- ¿Cómo sabemos que .userpicture seleccionaría solamente la imagen del usuario Moodle?
- Al ver la página con un inspector HTML en Firefox, como se describe en la sección de arriba sobre 'Ayuda con selectores CSS'.
Otros ejemplos de selectores CSS simples
.breadcrumb Este sitio enlaza (la pista de migajas o breadcrumbs) siempre le mostrará a Usted en donde está en el sitio y como regresar a la páginaprincipal, como por ejemplo a su Tablero o su página principal del curso.
.usermenu Este es el menú del usuario. Contiene enlaces hacia su Tablero,Mensajes, Perfil y sus Preferencias.
[value="Customise this page"] ¡Añada sus propios bloques de contenido al hacer click aquí!
Capacidad multi-idioma
Si su sitio Moodle ya está configurado, o Usted pretende habilitarlo, para uso multi-idiomas, los tours son completamente compatibles con este requisito. Usando el formato de filtro multi-idioma, los títulos y contenidos de cada paso del tour, mostrados al usuario, pueden ser editados para adecuarlos a los requisitos multi-idiomas. Por favor, vea Filtro de contenido multi-idioma para instrucciones más detalladas sobre como habilitar, formatear y enviar cadenas multi-idioma para su sitio Moodle.
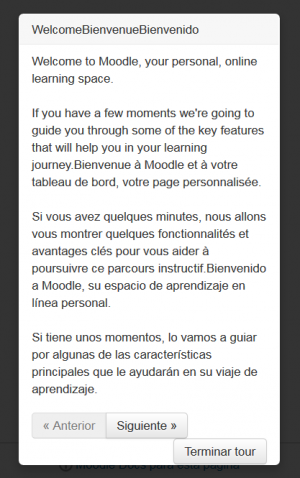
Por favor, recuerde ir a Tablero ► Administración del sitio ► Plugins ► Filtros ► Gestionar filtros para habilitar el Filtro de contenido multi-idioma antes de importar cualquier tour para usuarios multi-idioma en su sitio, pues de lo contrario los usuarios verán TODOS los textos en TODOS los idiomas simultaneamente, tal y como se observa en la siguiente imagen:
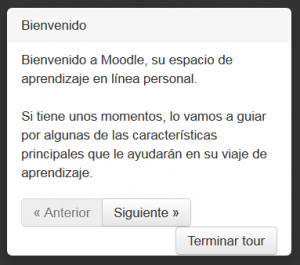
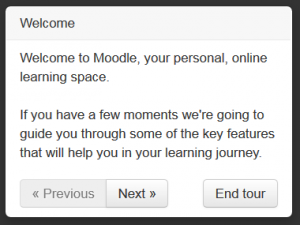
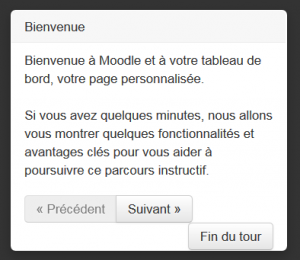
Cuando se configura apropiadamente, un tour para usuario multi-idioma se mostrará automáticamente en el Idioma preferido de cada usuario, como se observa en las siguientes imágenes del tours para usuarios correspondiente al Tablero de Moodle 3.1 en idiomas Español de México, Inglés y Francés (en el mismo servidor):
Traducción de tours para usuarios
Vea how to translate user tours en la documentación en idioma inglés para desarrolladores.
Una nota acerca de tours para usuario y foco del teclado (marcas de tabuladores)
Si Usted prueba su tour para usuarios con el teclado, Usted podría notar que en ocasiones pareciera que hay dos marcas de tabulador en donde solamente debería de haber una. Por ejemplo, si tiene el HTML
<div class="my-link">
<a href="https://moodle.org/">Enlace de ejemplo</a>
</div>
y usa el selectyor CSS .my-link para un paso de su tour, mientras el tour está visible, aparecerá como si hubieran dos marcas de tabulador para un solo enlace. Esto es debido a que el destino del tour siempre es hecho adentro de una marca de tabulador.
La manera de evitar esto es hacer el que el destino del tour señale hacia el enlace mismo dentro de su tour, usando .my-link a. Lo mismo aplica en otras situaciones similares.
Compartir es amor
Nosotros realmente esperamos que Usted pueda crear algunos tours realmente poderosos para ayudar a guiar a sus usuarios alrededor de su sitio. Nosotros realmente pensamos que así lo hará y le animamos a que comparta los tours que Usted cree con otros.
Nosotros hemos creado una BasedeDatos de tours en Moodle.net en donde Usted puede compartir sus creaciones y también encontrar inspiración de las ideas de otros.
Este trabajo fue financiado por los sujetos amables de Dublin City University.
Capacidades del tour para usuario
Solamente hay una capacidad, la cual está permitida para el rol por defecto de Mánager:
Vea también
- JSONLint - a JSON validator useful for checking the workings of a JSON file
- How to go to HTML Blocks in User Tour? discusión en foro en idioma inglés.