Diferencia entre revisiones de «Temas estándar»
(tidy up) |
m (tidy up) |
||
| Línea 4: | Línea 4: | ||
==Temas estándar== | ==Temas estándar== | ||
Moodletiene dos temas estándar:''[[Tema Boost|Boost]]'' y ''[[Tema Classic|Classic]]'', un tema responsivo, basado en bootstrap que combina la estructura de navegación de los temas deprecados [[Tema Más|Mas (More)]] y [[Tema Limpio|Limpio (Clean)]] y las opciones de personalización del tema Boost. | Moodletiene dos temas estándar: ''[[Tema Boost|Boost]]'' y ''[[Tema Classic|Classic]]'', un tema responsivo, basado en bootstrap que combina la estructura de navegación de los temas deprecados [[Tema Más|Mas (More)]] y [[Tema Limpio|Limpio (Clean)]] y las opciones de personalización del tema Boost. | ||
Revisión del 12:50 13 sep 2021
| Existe documentación diferente para varias versiones de Moodle: Esta documentación es para Moodle 3.7 y más modernos; si Usted desea ver la documentación más antigua para Moodle 3.3 vaya a 33/Temas estándar y para Moodle 2.6 vaya a 26/Temas estándar; y para Moodle 1.9 vaya a Temas en Moodle 1.9 y anteriores. |
| Nota: Los temas Limpio (Clean), Más (More) y los basados en Boostrapbase han sido quitados del núcleo de Moodle en Moodle 3.7, por lo que a Usted se le recomienda que use en su lugar el Tema Clásico |
Temas estándar
Moodletiene dos temas estándar: Boost y Classic, un tema responsivo, basado en bootstrap que combina la estructura de navegación de los temas deprecados Mas (More) y Limpio (Clean) y las opciones de personalización del tema Boost.
Otros temas, incluyendo los temas que eran estándar en versiones anteriores de Moodle, están disponibles para descargarse desde la sección de Temas del directorio de Plugins de Moodle.
NOTA: Si Usted estaba usando un tema del núcleo de Moodle previo, o alguno basado en un tema previo del núcleo, y Usted está actualizando Moodle, asegúrese de reinstalar el (los) tema(s) relevante(s) antes de correr la actualización.
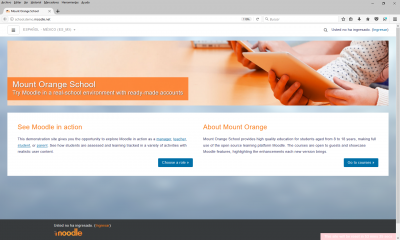
Ejemplo de un Tema Boost personalizado
El sitio demostrativo de la Escuela de Moodle, Mount Orange,usa el Tema Boost estándar con la personalización siguiente:
- Una imagen para la Portada y una imagen de fondo necesitan subirse y referenciarse en el código.
- La imagen para la portada con estudiantes y tabletas sobre una superficie naranja está alojada (disponible para referenciar en nuestro sitio traducido) en https://moodle.com/wp-content/uploads/students-studying-in-classroom-with-digital-devices-1680.jpg
- Usted puede descargar una copia de esta imagen desde https://docs.moodle.org/all/es/Archivo:students-studying-in-classroom-with-digital-devices-1680.jpg
- La imagen para el fondo nuboso azul-gris está alojada (disponible para referenciar en nuestro sitio traducido) en https://moodle.com/wp-content/uploads/bg6.png
- Usted puede descargar una copia de esta imagen desde https://docs.moodle.org/all/es/Archivo:bg6.png
Nota: La siguiente instrucción hace referencia al primer asunto de la portada. Si su sitio está alojado localmente en localhost, la dirección para editar esta parte es http://localhost/course/editsection.php?id=1 . Si su sitio está alojado en gnomio.com, milaulas.com o en otros sitios gratuitos, es posible que Usted no tenga permitido editar esta parte del sitio y tenga que sustituir id=1 por id=6 para poder lograr algo similar.
- Sección de tópico/tema en la Portada:
<div class="frontpage container-fluid">
<div class="jumbotron jumbotron-fluid" style="background-image: url('SU IMAGEN SUBIDA PARA LA PÁGINA DE PORTADA.jpg');">
<div class="texts">
<h2>SU ENCABEZADO</h2>
<p class="lead">SENTENCE/TAG LINE</p>
</div>
</div>
<div class="row-fluid">
<div class="fp-block col-md-6">
<h3>ENCABEZADO MÁS PEQUEÑO</h3>
<p>Párrafo de texto</p>
<p class="button"><a class="btn btn-primary" href="URL DE ENLACE DE BOTÓN">TEXTO DEL BOTÓN »</a></p>
</div>
<div class="fp-block col-md-6">
<h3>ENCABEZADO MÁS PEQUEÑO</h3>
<p>Párrafo de texto.</p>
<p class="button"><a class="btn btn-primary" href="URL DE ENLACE DE BOTÓN">TEXTO DEL BOTÓN »</a></p>
</div>
</div>
</div>
- Traducción al español de tópico/tema en la Portada:
<div class="frontpage container-fluid">
<div class="jumbotron jumbotron-fluid" style="background-image: url('https://moodle.com/wp-content/uploads/students-studying-in-classroom-with-digital-devices-1680.jpg');">
<div class="texts">
<h2>Escuela del Monte Naranja</h2>
<p class="lead">Pruebe Moodle en un entorno de escuela auténtico con cuentas pre-fabricadas</p>
</div>
</div>
<div class="row-fluid">
<div class="fp-block col-md-6">
<h3>Vea Moodle en acción</h3>
<p>Este sitio demostrativo le da la oportunidad de explorar Moodle en acción como un <a href="https://docs.moodle.org/all/es/Rol_de_M%C3%A1nager">Mánager</a>, <a href="https://docs.moodle.org/all/es/Rol_de_profesor"> profesor</a>, <a href="https://docs.moodle.org/all/es/Rol_de_estudiante"> estudiante </a>o <a href="https://docs.moodle.org/all/es/Rol_paterno">padre-de-familia</a>. Vea como los estudiantes son evaluados y el aprendizaje es monitoreado en una variedad de actividades con contenido del usuario realístic.</p>
<p class="button"><a class="btn btn-primary" href="URL DE ENLACE DE BOTÓN">Elegir un rol »</a></p>
</div>
<div class="fp-block col-md-6">
<h3>Acerca de Monte Naranja</h3>
<p><a href="http://school.demo.moodle.net/">Monte Naranja</a> proporciona educación de alta calidad para estudiantes con edades de 8 a 18 años, haciendo uso completo de la plataforma educativa de código abierto Moodle. Los cursos están abiertos a <a href="https://docs.moodle.org/all/es/Rol_de_invitado">invitados </a>y demuestran las <a href="https://docs.moodle.org/all/es/Acerca_de_Moodle">características de Moodle</a>, resaltando las <a href="https://docs.moodle.org/all/es/dev/Historia_de_las_versiones">mejoras que trae cada nueva versión</a>.</p>
<p class="button"><a class="btn btn-primary" href="URL DE ENLACE DE BOTÓN">Ir a cursos »</a></p>
</div>
</div>
</div>
*Configuración avanzada de tema Boost - CSS crudo inicial:
$brand-primary: #0070a8;
$body-color: #336;
$font-family-sans-serif: "Helvetica Neue", Helvetica, Arial, sans-serif;
$breadcrumb-bg: #fff;
*Configuraciones avanzadas del tema Boost - SCSS Crudo:
body {
background-image: url("https://moodle.com/wp-content/uploads/bg6.png");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
letter-spacing: .3px;
}
h1, h2, h3, h4, h5, h6 {
color: #f98012;
font-weight: normal;
}
.navbar-brand {
display: none;
}
- nav-drawer {
background-color: rgba(236, 238, 239, .9);
}
- page-header.row {
margin-left: -30px;
margin-right: -30px;
}
- page-header .card {
background-color: transparent;
border: none;
margin-bottom: 0;
}
- page-header h1 {
color: #fff;
font-weight: 500;
text-shadow: 0px 1px 1px rgba(0, 0, 0, 0.2);
}
- page-header .breadcrumb {
padding: .50rem 1rem;
}
.block-region .card-block .card-title {
color: #f98012;
font-size: 1.07rem;
font-weight: 400;
}
- page-footer a {
color: #f98012;
}
- page-site-index #page-header {
display:none;
}
- page-site-index #region-main .card.card-block {
padding: 0;
border: 0;
background-color: transparent;
}
- page-site-index #block-region-side-pre {
margin-top: 15px;
}
- page-site-index .label {
padding: 0;
}
- page-site-index .activity > div {
padding: 0;
}
- page-site-index .mod-indent-outer {
padding-left: 0;
}
- page-site-index .contentwithoutlink {
padding-right: 0;
}
.frontpage.container-fluid {
padding: 0;
}
.frontpage .jumbotron {
padding:0;
border-radius:0;
background: transparent no-repeat right bottom / cover;
line-height: 250px;
}
.frontpage .jumbotron .texts {
color: #fff;
letter-spacing: .5px;
background-color: rgba(255, 99, 0, 0.70);
padding: 0 20px;
margin-bottom:20px;
display: inline-block;
vertical-align: bottom;
}
.frontpage .jumbotron h2 {
color: #fff;
font-size: 32px;
font-weight: 300;
text-shadow: 1px 1px 1px #444;
margin-bottom: 0;
margin-top: 10px;
}
.frontpage .jumbotron .lead {
text-shadow: 1px 1px 1px #333;
line-height: 30px;
font-size: 21px;
}
.frontpage .row-fluid {
line-height: 24px;
background-color: #fff;
padding: 10px 20px 20px;
box-sizing: border-box;
}
.frontpage .row-fluid::after {
display: table;
content: "";
clear: both;
line-height: 0;
}
.frontpage .fp-block {
padding: 10px 20px 0;
}
.frontpage h3 {
font-size: 26px;
line-height: 30px;
font-weight: 300;
margin-top: 20px;
margin-bottom: 20px;
}
.frontpage .button {
text-align: right;
}
.empty-region-side-pre.empty-region-side-post #region-main-box,
.empty-region-side-pre.empty-region-side-post #region-main {
width: 100%;
}
- settingsnav.box.block_tree_box.p-y-1 {
padding-top: 0!important;
}
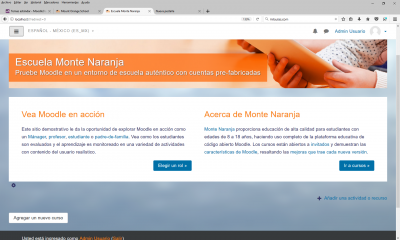
Escuela Monte Naranja
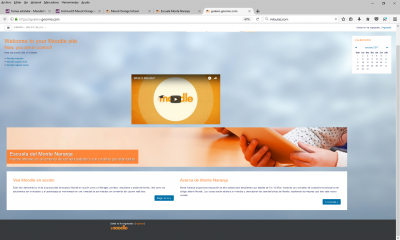
Escuela Monte Naranja en gnomio.com o milaulas.com
Selector de temas
Un administrador puede configurar un tema gráfico para el sitio en Configuraciones > Administración del sitio > Apariencia > Temas > Selector de Temas.
Los diferentes temas pueden configurarse de acuerdo al 'tipo de dispositivo' - por defecto, antiguo (para navegadores antiguos), móvil y tableta.
Vaya a Configuraciones > Administración del sitio > Apariencia > Temas > Selector de temas
- Elija el botón de "Seleccionar tema" que está junto al tipo que desea cambiar
- Descienda para ver las vistas previas de los temas disponibles y elija el botón para "Usar tema" para elegir el tema
- La pantalla siguiente le dará información acerca del tema. Elija "Continuar"
Nota 1: Moodle cacha los temas, por lo que si no ve inmediatamente los cambios de las configuraciones que esperaba, elija el botón para "Limpiar cachés de temas" en la parte superior de la página del selector de temas.
Nota 2: El tema seleccionado puede ser anulado si han sido permitidos temas de usuario/curso o categoría en la Configuración de temas.
Tip: El Tema Mi Teléfono Móvil estaba especialmente diseñado para dispositivos móviles en Moodle 2.7 a 3.0.
Vea también
- Tema Boost (nuevo en Moodle 3.2)
- Tema Más
- Video de Moodle HQ sobre temas
- Créditos de temas
- Using Moodle What counts as a 'legacy' device type? forum discussion