Tema Evolve-D
| Tema Evolve-D | |
|---|---|
| Tipo | Theme |
| Conjunto | N/A |
| Descargas | https://moodle.org/plugins/view/theme_evolved |
| Problemas | https://github.com/kennibc/moodle-theme_evolved/issues |
| Discusión | https://moodle.org/mod/forum/discuss.php?d=265019 |
| Mantenedor(es) | Chris Kenniburg |
Este es un tema complemento para Moodle escrito por Chris Kenniburg y compartido en Moodle.org
Nota: Pendiente de Traducir. ¡Anímese a traducir esta página!. ( y otras páginas pendientes)
Características
Nuestro objetivo con el tema evolve-D es lograr un balance entre belleza y funcionalidad. Nosotros qeremos una forma realmente simple para que los estudiantes ingresen al sitio y accedan a su material de aprendizaje. Una vez que Usted haya instalado el tema evolve-D Usted querrá asegurarse de configurarlo correctamente. Existen 5 páginas de opciones, pero lo más importante está en la página de opciones de la Portada.
Características principales del tema:
- Portada personalizada para los usuarios que ya han ingresado al sitio y para los que se han salido del sitio
- Página inicial personalizada simplificada para los usuarios que ya han ingresado al sitio con un bloque de navegación por íconos, caja para buscar cursos, un lindo carrusel y una gran caja-de-texto para instrucciones de la página inicial presentada a los usuarios que ya ingresaron al sitio
- ¡NUEVO! Habilidad de añadir 8 íconos y enlaces en el bloque de navegación por íconos de la página inicial personalizada
- ¡NUEVO! Carrusel que muestra 4 imágenes con un selector si/no para la págimna inicial personalizada.
- Navegación desplegable hacia Mis Cursos
- Tema de 2 columnas a colores con barras laterales localizadas a la derecha
- Selectores de colores a lo grande
- 3 bloques publicitarios que hicieron famoso al tema Essential
- Íconos estilizados que hicieron famoso al tema Oso hormiguero (Aardvark)
- Integrado con el plugin del Formato-de-curso de pared social (Socialwall Course Format) con estilizado extra para una experiencia del usuario mejorada
- Al subir un logo ya no se remplaza el título de la página. El logo que Usted suba se colocará a la izquierda del caminito de migas-de-pan en la parte superior de la página.
- El título de la página ahora aparece directamente arriba del contenido de la página.
Configuraciones del tema
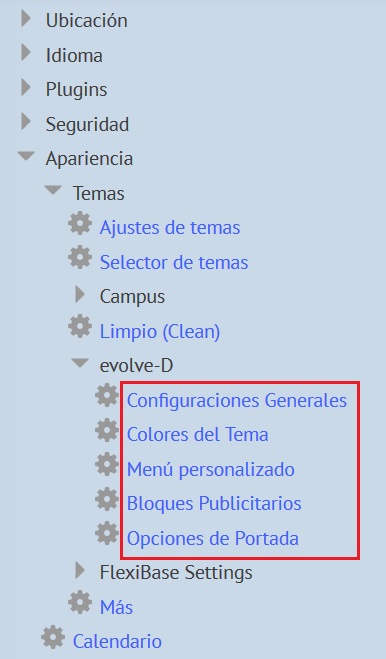
Ingrese con su cuenta de administrador de Moodle y navegue a Administración del sitio > Apariencia > Temas > evolve-D y observe las 5 páginas existentes:
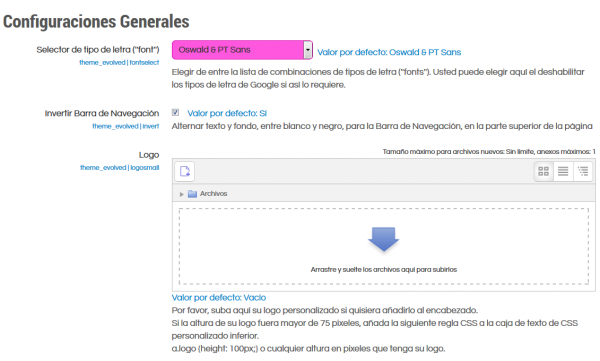
Configuraciones generales
Selector de tipo de letra (font) - Elija entre una variedad de tipos de letra de Google. El texto y los encabezados en el tema serán cambiados a su gusto.
Invertir Barra de Navegación - Esta opción hará negra la barra superior.
Logo - Suba su logo. Deberá medir 150 pixeles por 75 pixeles para los mejores resultados. Este logo aparecerá en el lado derecho de la pantalla, en la misma área que la pista-de-migajas. A diferencia del tema Más (More), esto no remplazará el título de la página/del curso.
CSS personalizado - Si Usted necesitara añadir su propio gusto, aquí puede hacerlo.
Alertas Generales y por Nieve - Estas alertas aparecen en las páginas de ingreso al sitio y en la Prtada en la parte superior de la página. Son útiles para mensajes especiales.
Nota al pie - Esta es simplemente una caja de texto que aparecerá en el fondo de la página.
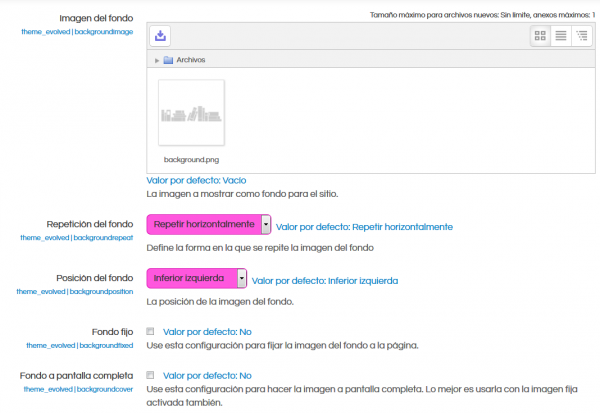
Colores del tema
Configuraciones para Texto, Enlace, Contenido Principal y Secundario, y color del fondo - Personalice una variedad de colores para el tema. Use el selector de colores para elegir exactamente el color apropiado para su sitio.
Imagen del fondo - Suba una imagen para usarla como fondo. Usted puede ponerse creativo con imágenes .PNG con transparencia y usando las opciones para repetir o centrar. Por ejemplo, la configuración por defecto usa una imagen .PNG de libros sobre un estante y está posicionada al fondo a la izquierda y se repite horizontalmente. Si Usted lo quiere, puede subir una imagen y acrtivar las casillas para hacer el fondo fijo y a pantalla completa. A veces es agradable cuando Usted quiere que el fondo sea el mismo en los cursos del fondo de la página para ingresar al sitio. La página para ingresar al sitio se discute en el área de las configuraciones de Portada.
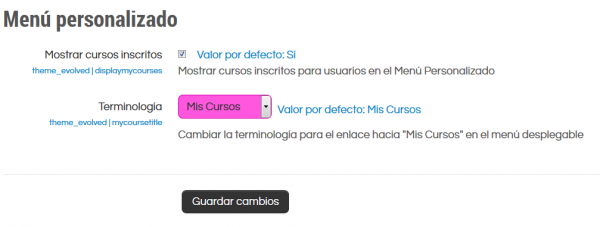
Menú personalizado
The custom menu displays a list of courses you are enrolled in. This appears at the very top of the page and allows the user to quickly move from one course to another.
Display enrolled courses - Turn this feature on or off.
Terminology - Choose from My Courses, My Units, My Classes, My Modules. This will be displayed as a drop down at the very top of the pages.
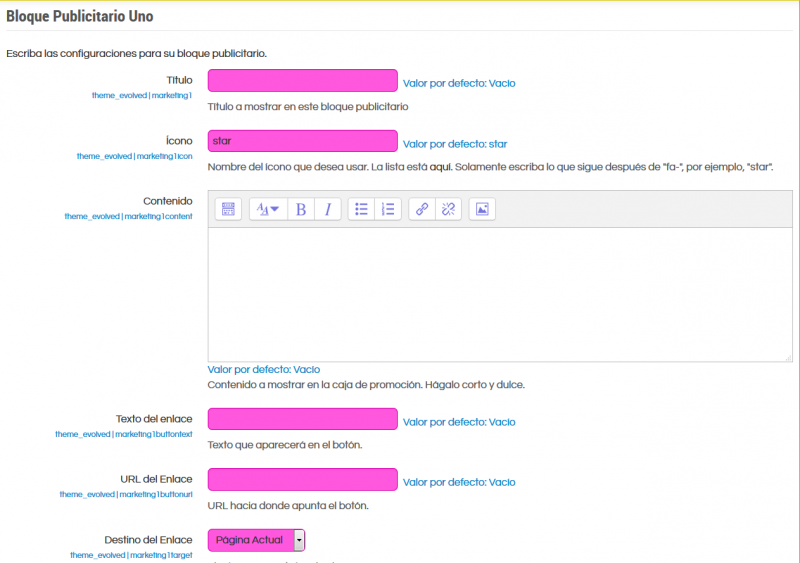
Bloques publicitarios
Marketing spots allow you to display three boxes at the very bottom of the page. This is great for bringing attention to certain items.
Marketing Box background colour - Pick a background color for the marketing boxes.
Toggle Marketing Spot display - Choose when to display the marketing spots: Always show, show before login, show after login, never show.
Each of the three marketing spots have the following setup.
- Title - The main title of the marketing spot.
- Icon - pick any icon from Font Awesome. You need to only type in the name of the icon. Example: star
- You can find all icons here: http://fortawesome.github.io/Font-Awesome/cheatsheet/
- Content - The message you want people to see and read. You can add links to words and use text formatting.
- Link Text - This appears in the bottom right of the box. It is optional. Type in the words you would like to be a link.
- Link URL - The actual link address.
- Link Target - How you want the link to open.
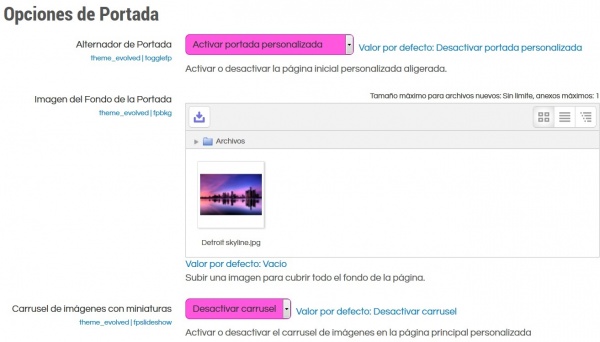
Opciones de Portada
Las opciones para la Portada son lo que realmente separa a este tema de los demás. Las opciones de portada le permiten a Usted simplificar la Portada y añadir una página estilizada para el ingreso al sitio. Hay na variedad de opciones y características
Alternador de Portada - Activar o desctivar la página de portada personalizada. Si Usted la desactiva,entonces el tema operará como cualquier otro tema de Moodle y estará moldeado basádo en el tema Más )More=. Nosotros le recomendamos que active esta opción.
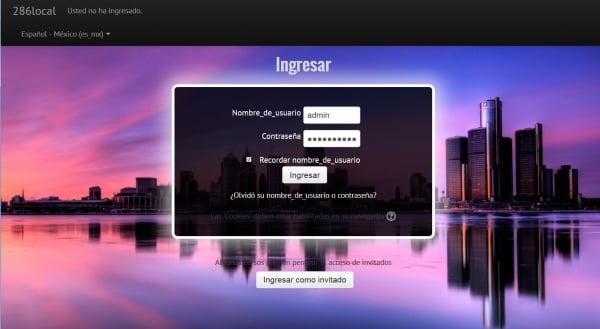
Imagen del fondo de la portada - This is the full screen image that appears when you first visit the site. It appears on both the standard Moodle login page as well as the theme’s custom built in login page.
Carrusel de imágenes con miniaturas - This will toggle the slideshow on or off. If using the slideshow you must upload 4 images in the next step for it to work properly. Images should be 900px by 300px. The slides are responsive and will shrink with the screen resolution.
Carrusel de la 1 a la 4 - Suba una imagen para cada una de estas 4 áreas. 900 pixeles por 300 pixeles es el tamaño recomendado.
Caja_de_texto de portada - This text appears below the slideshow on the custom homepage. This is a great place to put in directions or information for students and teachers on how to get started.
Íconos personalizados de la portada Each icon has three elements: Icon, link text, and link URL. Icon names can be found here: http://fortawesome.github.io/Font-Awesome/cheatsheet/ You can add up to 8 icons.
Recommended Icons include the following:
- Ícono Uno
- Icon = home
- Link Text = Mi Hogar
- Link URL = my/
- Ícono Dos
- Icon = calendar
- Link Text = Calendario
- Link URL = calendar/view.php?view=month
- Ícono Tres
- Icon = bookmark
- Link Text = Insignias
- Link URL = badges/mybadges.php
- Ícono Cuatro
- Icon = book
- Link Text = Cursos
- Link URL = course/
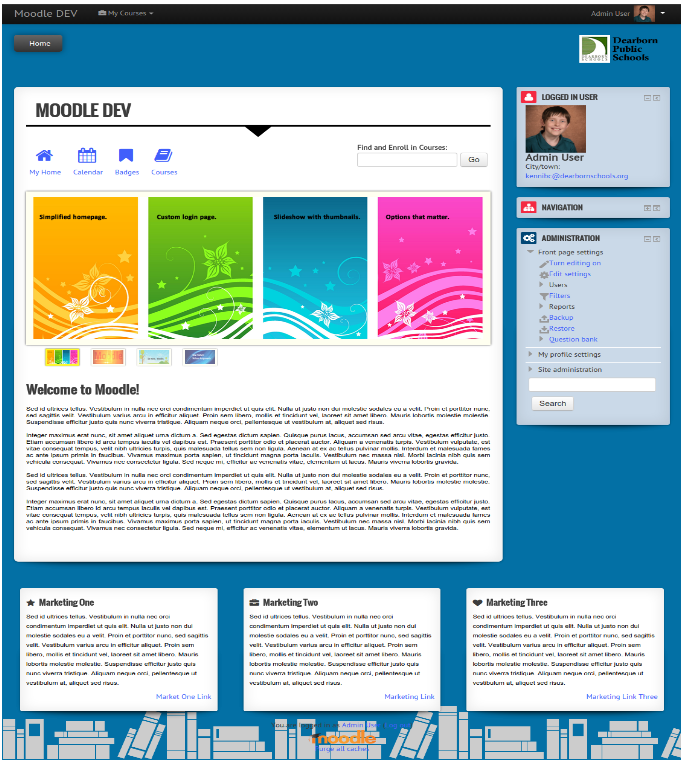
Imagen de muestra de una Portada Personalizada de ejemplo
Mejoras experimentales
Use at your own risk! (however this seems to work quite well)
Special thanks to Cihat Okan ARIKAN from moodle.org forums for sending this my way.
The new frontpage image slideshow: If you want to have the images pause on mouseover then you can upload this new file into “Moodle root/themes/evolved/layout/includes” Download the new fpcustom_lgin.php file here: https://drive.google.com/file/d/0BwVGFeDJiDchNnljV29rVFh6WW8/view?usp=sharing
Como cambiar las cadenas de texto que están puestas )hard-wired forzadas en idioma Inglés y remplazarlas por texto en idioma español en un servidor Moodle
Nota: Pendiente de Traducir. ¡Anímese a traducir esta página!. ( y otras páginas pendientes)
As reported on https://github.com/kennibc/moodle-theme_evolved/issues/10, there are a few English language strings hard-coded into this plugin, but they can be changed quite easily if you have access to your moodle server files:
- Locate the 'moodle' folder in your server
- Locate the 'theme' folder inside the 'moodle' folder
- Locate the 'evolved' folder inside the 'theme' folder
- Locate the 'style' folder inside the 'evolved' folder
- Locate the 'evolved.css' file inside the 'style' folder
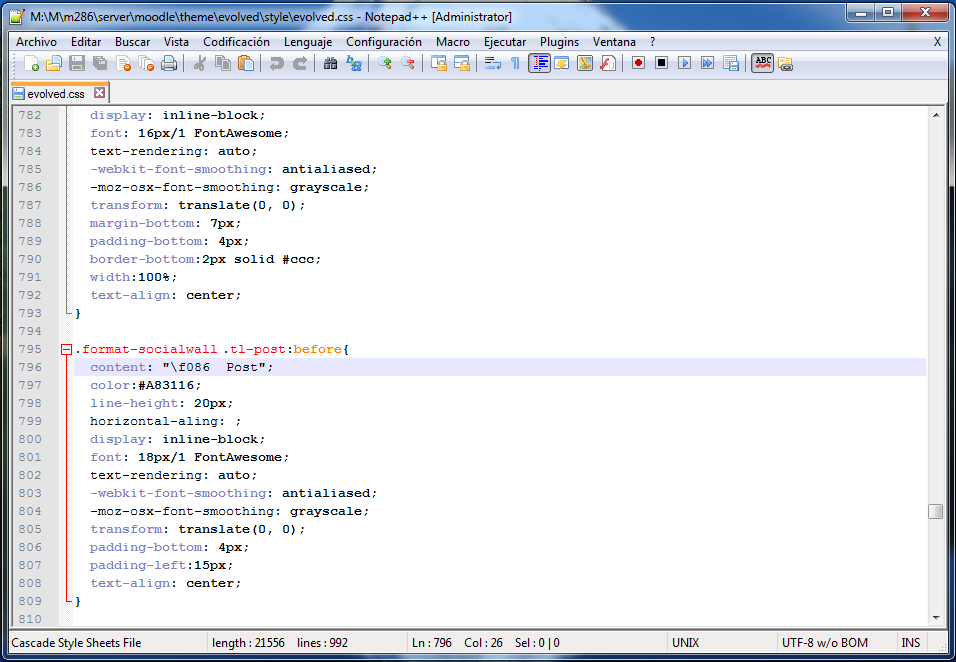
- You will need to edit the 'evolved.css' file using a program like Notepad++] that will allow you to change the code.
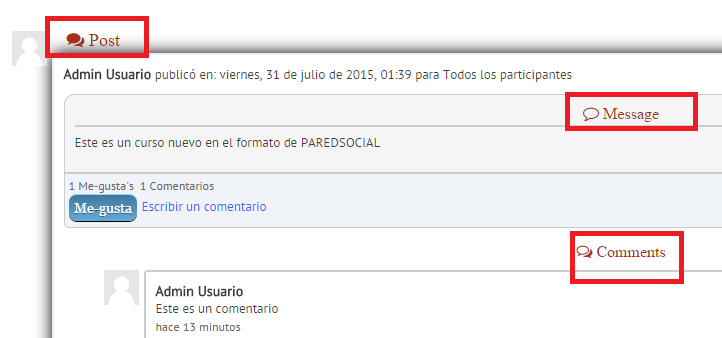
- You will need to find the word 'Post' inside this file:
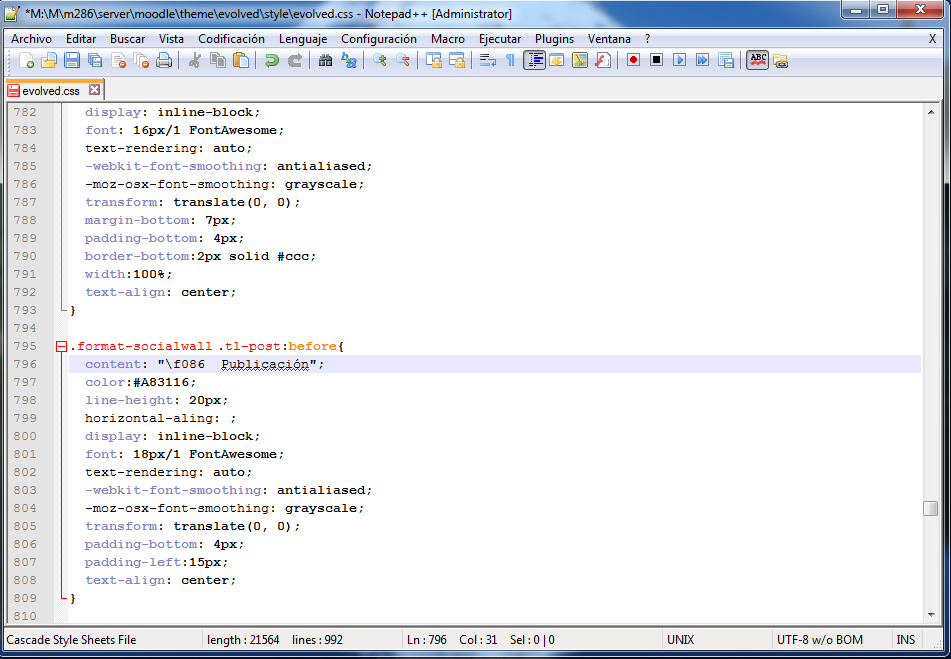
- You will need to replace the word 'Post' with the appropiate word for your language pack ( eg, 'Publicación' in Spanish):
- Do the same for the other hard-wired strings: "Message", "Comments", "Attachments"
- Save the modified file into the same file name and location.
- Purge all caches
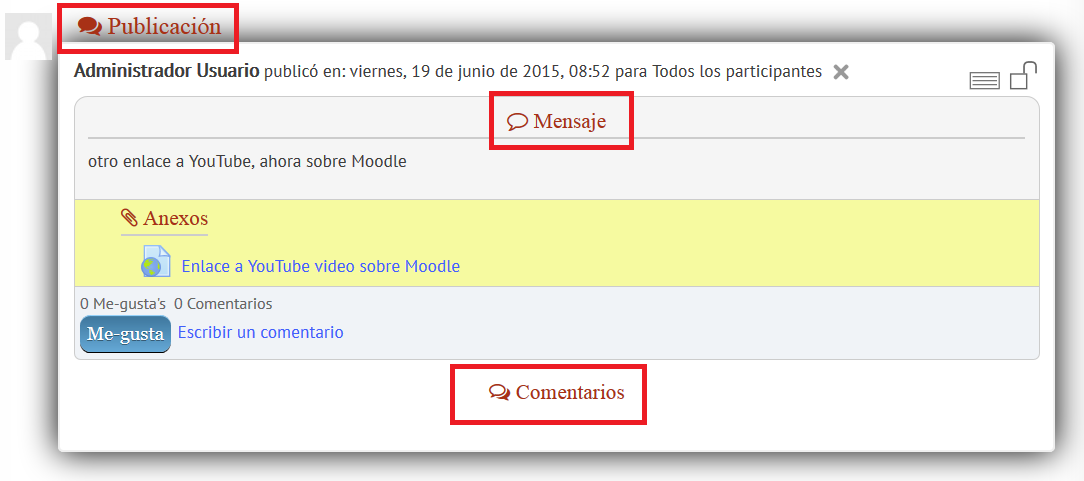
- Check the results :)
- Mission acomplished :)
Vea también
La página de documentación del autor en idioma inglés en Google docs