Diferencia entre revisiones de «Tema Evolve-D»
(tidy up) |
(tidy up) |
||
| Línea 8: | Línea 8: | ||
|float = right | |float = right | ||
}} | }} | ||
Este es un tema [[:Categoría:Complementos|complemento]] para Moodle escrito | Este es un tema [[:Categoría:Complementos|complemento]] para Moodle escrito por Chris Kenniburg y compartido en Moodle.org | ||
{{Pendiente de traducir}} | {{Pendiente de traducir}} | ||
Revisión del 19:58 1 ago 2015
| Tema Evolve-D | |
|---|---|
| Tipo | Theme |
| Conjunto | N/A |
| Descargas | https://moodle.org/plugins/view/theme_evolved |
| Problemas | https://github.com/kennibc/moodle-theme_evolved/issues |
| Discusión | https://moodle.org/mod/forum/discuss.php?d=265019 |
| Mantenedor(es) | Chris Kenniburg |
Este es un tema complemento para Moodle escrito por Chris Kenniburg y compartido en Moodle.org
Nota: Pendiente de Traducir. ¡Anímese a traducir esta página!. ( y otras páginas pendientes)
Características
Archivo:Evolved theme login page.png
Our goal with the evolve-D theme is to strike a balance between beauty and function. We want a really simple way for students to login and access their learning material. Once you install the evolve-D theme you want to take care to make sure it is setup correctly. There are 5 pages of options but the most important are on the Frontpage Options page.
Login with your Moodle Admin account and navigate to Site Administration > Appearance > Themes > evolve-D and notice the 5 pages:
Características principales del tema
Features:
- Custom Frontpage for logged in and logged out users
- Stylish login page with fullscreen image background presented to logged out users
- Simplified custom homepage for logged in users with icon navigation block, course search box, a nice image display/slideshow, and a large text box for homepage instructions presented to logged in users
- NEW! Ability to add 8 icons and links on the custom homepage icon navigation block
- NEW! 4 image display/slideshow with on/off toggle for the custom homepage.
- My Courses drop down navigation
- 2 column theme with sidebars located to the right
- Color pickers galore
- 3 marketing boxes made famous in the Essential theme
- Stylish icons for blocks made famous in Aardvark theme
- Integrated with the Socialwall Course Format plugin with extra styling for improved user experience
- Uploading a logo no longer replaces the page title. The logo you upload will be placed to the right of the breadcrumbs at the top of the page.
- The page title now appears directly above the page content.
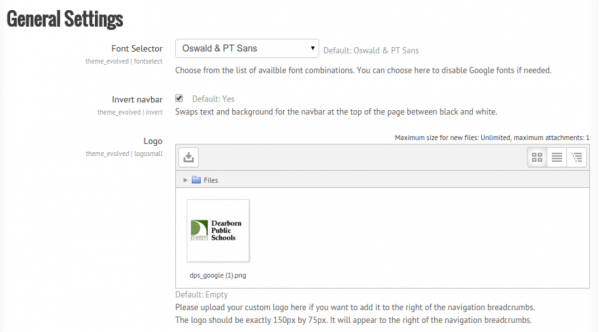
Configuraciones generales
Font Selector - Pick from a variety of Google Fonts. Text and headings throughout the theme will be changed to your liking.
Invert Navbar - This option will make the very top bar black.
Logo - Upload your logo. It should be 150px by 75px for best results. This logo will appear on the right side of the screen in the same area as the breadcrumbs. Unlike the More theme this will not replace the page/course title.
Custom CSS - If you need to add in your own flair you can do so here.
General and Snow Alerts - These appear on the login pages and the frontpage at the top of the screen. These are handy for special messages.
Footnote - This is simply a text box that will appear at the very bottom of the page.
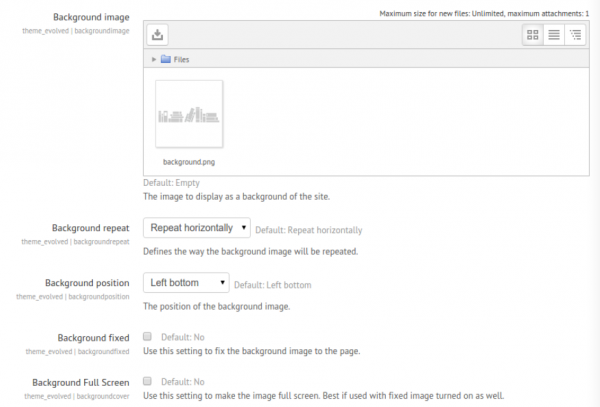
Colores del tema
Text, Link, Main Content, Secondary, and Background color settings - Customize a variety of colors for the theme. Use the color chooser to pick just the right color for your site.
Background Image - Upload an image to be used in the background. You can get creative with transparent PNG images and using the repeat or centered options. For instance the default setup uses a PNG of books on a shelf. It is positioned to bottom left and repeats horizontally. If you like you can upload an image and click the check boxes to make the background fixed and full screen. Sometimes this is nice if you want the background to be the same in courses as it is on the login page. The login page is covered in the Frontpage Settings area.
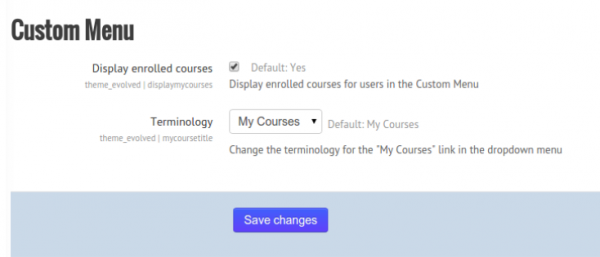
Menú personalizado
The custom menu displays a list of courses you are enrolled in. This appears at the very top of the page and allows the user to quickly move from one course to another.
Display enrolled courses - Turn this feature on or off.
Terminology - Choose from My Courses, My Units, My Classes, My Modules. This will be displayed as a drop down at the very top of the pages.
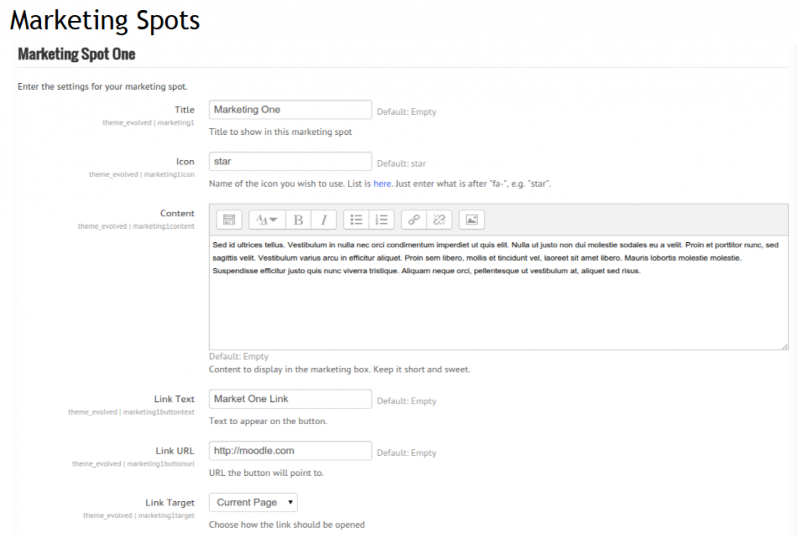
Puntos de publicidad
Marketing spots allow you to display three boxes at the very bottom of the page. This is great for bringing attention to certain items.
Marketing Box background colour - Pick a background color for the marketing boxes.
Toggle Marketing Spot display - Choose when to display the marketing spots: Always show, show before login, show after login, never show.
Each of the three marketing spots have the following setup.
Title - The main title of the marketing spot. Icon - pick any icon from Font Awesome. You need to only type in the name of the icon. Example: star You can find all icons here: http://fortawesome.github.io/Font-Awesome/cheatsheet/ Content - The message you want people to see and read. You can add links to words and use text formatting. Link Text - This appears in the bottom right of the box. It is optional. Type in the words you would like to be a link. Link URL - The actual link address. Link Target - How you want the link to open.
Opciones para la Portada
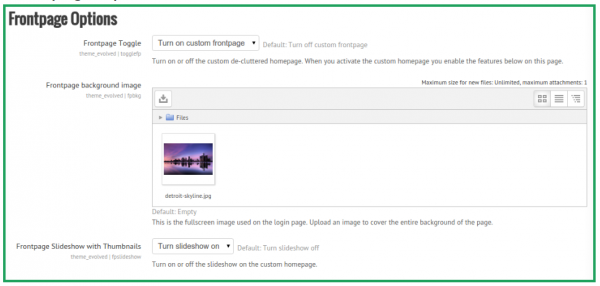
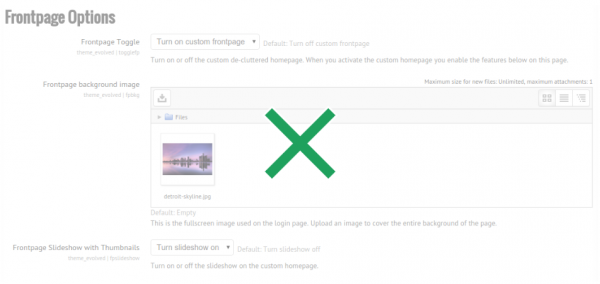
The frontpage options are really what separates this theme from others. The frontpage options allow you to simplify the Moodle frontpage and add a stylish custom login. There are a variety of options and features.
Frontpage Toggle - Turn on or off the custom frontpage. If you turn it off the theme will operate like any other Moodle theme and is modelled after the More theme. We recommend you turn this on.
Frontpage Background Image - This is the full screen image that appears when you first visit the site. It appears on both the standard Moodle login page as well as the theme’s custom built in login page.
Frontpage Slideshow with Thumbnails - This will toggle the slideshow on or off. If using the slideshow you must upload 4 images in the next step for it to work properly. Images should be 900px by 300px. The slides are responsive and will shrink with the screen resolution.
Slideshow 1 through 4 - Upload a slide in each of these 4 areas. 900px by 300px is the recommended size.
Frontpage Textbox - This text appears below the slideshow on the custom homepage. This is a great place to put in directions or information for students and teachers on how to get started.
Custom Frontpage Icons Each icon has three elements: Icon, link text, and link URL. Icon names can be found here: http://fortawesome.github.io/Font-Awesome/cheatsheet/ You can add up to 8 icons.
Recommended Icons include the following: The frontpage options are really what separates this theme from others. The frontpage options allow you to simplify the Moodle frontpage and add a stylish custom login. There are a variety of options and features.
Frontpage Toggle - Turn on or off the custom frontpage. If you turn it off the theme will operate like any other Moodle theme and is modelled after the More theme. We recommend you turn this on.
Icon One
- Icon = home
- Link Text = My Home
- Link URL = my/
Icon Two
- Icon = calendar
- Link Text = Calendar
- Link URL = calendar/view.php?view=month
Icon Three
- Icon = bookmark
- Link Text = Badges
- Link URL = badges/mybadges.php
Icon Four
- Icon = book
- Link Text = Courses
- Link URL = course/
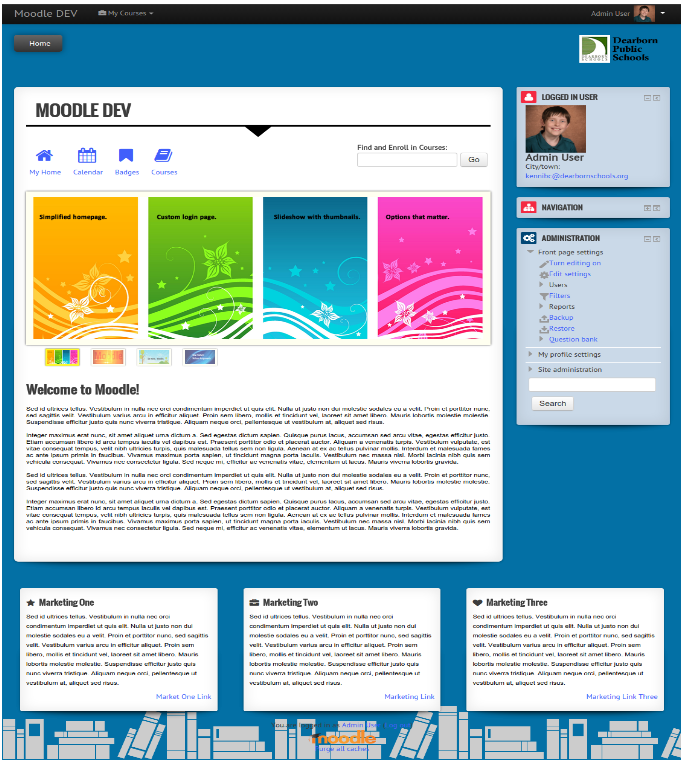
Imagen de muestra de una Portada Personalizada de ejemplo
Mejoras experimentales
Use at your own risk! (however this seems to work quite well)
Special thanks to Cihat Okan ARIKAN from moodle.org forums for sending this my way.
The new frontpage image slideshow: If you want to have the images pause on mouseover then you can upload this new file into “Moodle root/themes/evolved/layout/includes” Download the new fpcustom_lgin.php file here: https://drive.google.com/file/d/0BwVGFeDJiDchNnljV29rVFh6WW8/view?usp=sharing
Como cambiar las cadenas de texto que están puestas )hard-wired forzadas en idioma Inglés y remplazarlas por texto en idioma español en un servidor Moodle
Nota: Pendiente de Traducir. ¡Anímese a traducir esta página!. ( y otras páginas pendientes)
As reported on https://github.com/kennibc/moodle-theme_evolved/issues/10, there are a few English language strings hard-coded into this plugin, but they can be changed quite easily if you have access to your moodle server files:
- Locate the 'moodle' folder in your server
- Locate the 'theme' folder inside the 'moodle' folder
- Locate the 'evolved' folder inside the 'theme' folder
- Locate the 'style' folder inside the 'evolved' folder
- Locate the 'evolved.css' file inside the 'style' folder
- You will need to edit the 'evolved.css' file using a program like Notepad++] that will allow you to change the code.
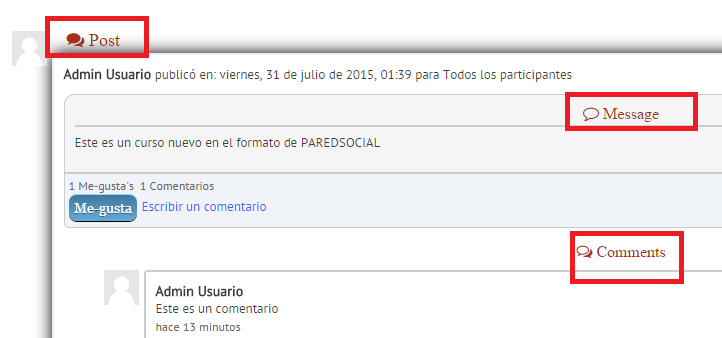
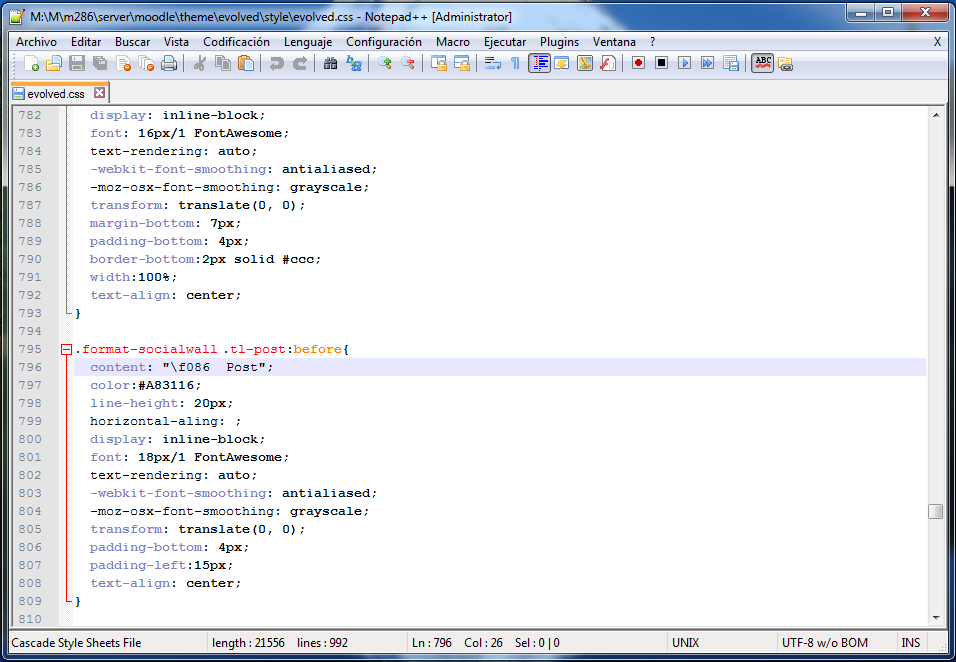
- You will need to find the word 'Post' inside this file:
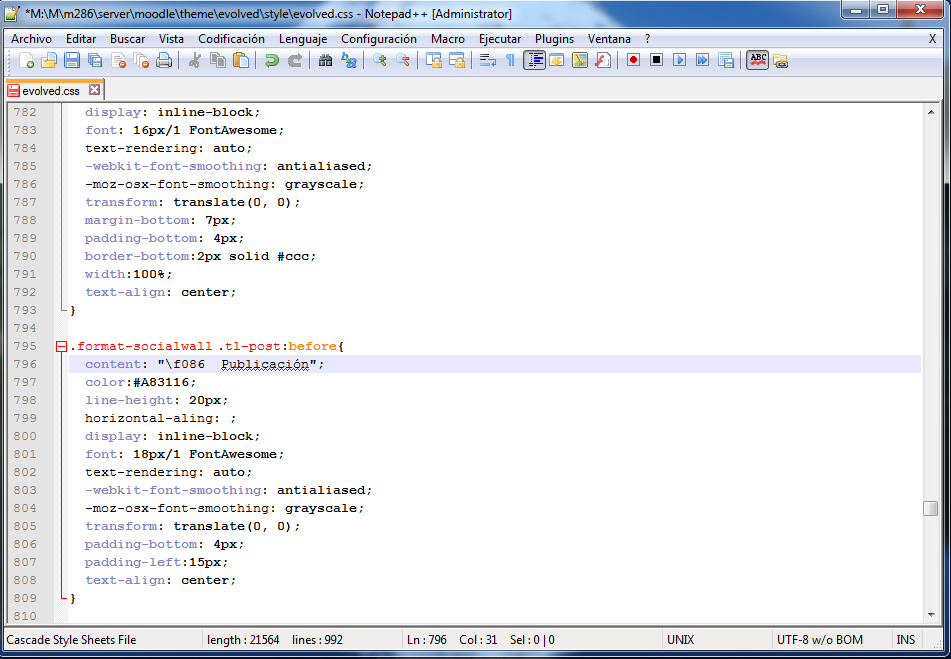
- You will need to replace the word 'Post' with the appropiate word for your language pack ( eg, 'Publicación' in Spanish):
- Do the same for the other hard-wired strings: "Message", "Comments", "Attachments"
- Save the modified file into the same file name and location.
- Purge all caches
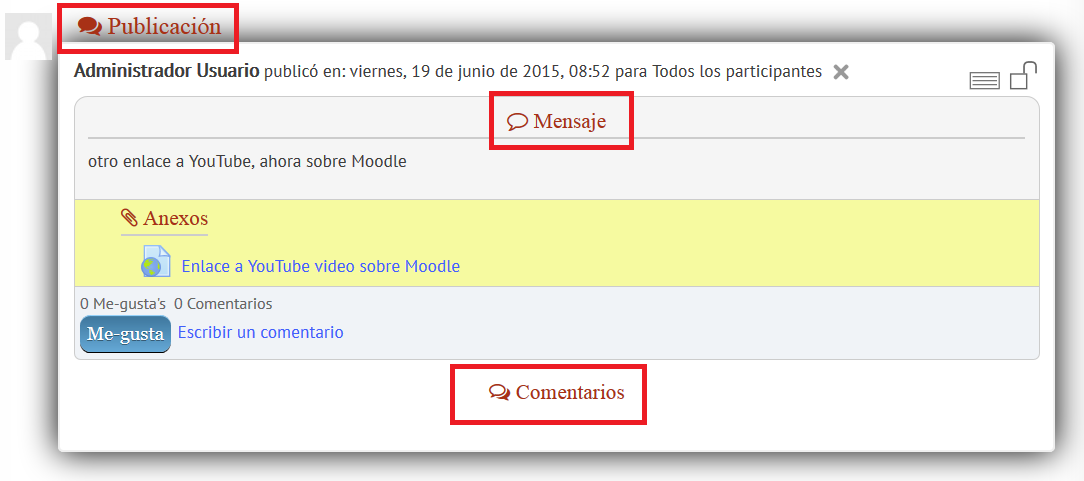
- Check the results :)
- Mission acomplished :)