Tema Adaptable
| Tema Adaptable | |
|---|---|
| Tipo | Theme |
| Conjunto | N/A |
| Descargas | https://moodle.org/plugins/theme_adaptable |
| Problemas | https://bitbucket.org/covuni/moodle-theme_adaptable/issues |
| Discusión | https://moodle.org/mod/forum/discuss.php?d=326234 |
| Mantenedor(es) | Jez H |
| Nota del traductor: Al momento de escribir esta página de la documentación (marzo 2016), este plugin estaba 100% traducido en AMOS al Español de México, pero no tenía traducción al Español internacional. |
Este es un tema complemento (desarrollado por terceros) altamente personalizable de dos columnas, diseñado para trabajar en un rango de diferentes situaciones. Está basado en el popular tema BCU. Adaptable tiene todas las características de BCU junto con muchas nuevas características.
Características
¡Constructores de disposición (diseño)! Ahora Usted puede definir una disposición (diseño) personalizada en las configuraciones administrativas para :
- Regiones de Bloque (drag and drop)
- Bloques promocionales
- Bloques en pie de página
- Completamente personalizables:
- Tipos de letra (Fonts)
- Colores
- Estilos de Bloques (incluyendo íconos)
- Botones (incluyendo radios)
Nota: Pendiente de Traducir. ¡Anímese a traducir esta página!.
- Choice of two JQuery sliders on página inicial with customisable colors
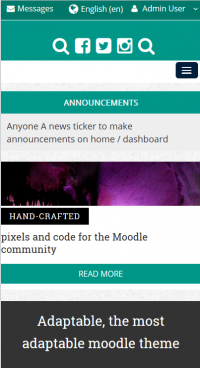
- News / Announcements Ticker on página inicial / Tablero
- Multiple front page course styles
- Extensive custom menus (can be targeted to different users based on custom profile field)
- "My Courses" list can be organised to put older courses in sub menu item
- Dismissible Bootstrap Alerts
- Display sitewide notices using different Bootstrap styles
- Allow users to dismiss alerts once read (persistent between page loads / login)
- Allow re-use of alerts (display again even if user has dismissed) buy updating a "key" field
- Additional layout settings for width, slider width, padding of various elements
- Social icons or Search box in header (admin can choose between the two)
- Support for Social Wall Course Format (thanks to Chris Kenniburg for help on this)
- Mobile settings (greater control of how the theme looks on mobile devices)
- Option to add login form in header on front page
- Favicon uploader
- Background image uploader
In addition, many fields (menus, news items, alerts and help links) can be targeted using custom profile fields, thus it is possible to present different users with different nagivation items and notices.
It is also possible for individual users to customise where they want top menu navigation to appear (disable, home pages only, sitewide) using custom profile fields.
Video demostrativo en idioma inglés
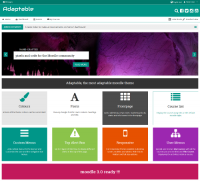
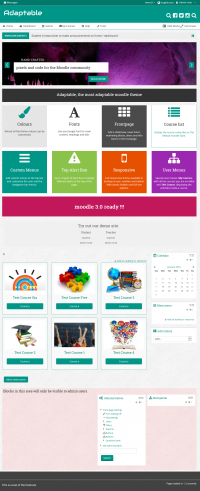
Pantallazos
Descarga
From the plugins database.
Instalación
- Make sure you have all the required versions.
- Download and unpack the module.
- Place the folder ("adaptable") in the "theme" subdirectory.
- Visit http://yoursite.com/admin to finish the installation
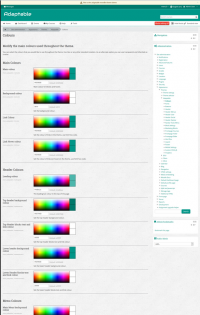
Configuración
Adaptable has a lot of settings and may seem daunting at first, our advice is to simply install with the default settings and play with it afterwards.
With a little time you should be able to setup an attractive Moodle site with a high degree of individuality without knowing any CSS.
Adaptable has a lot of settings and may seem daunting at first, our advice is to simply install with the default settings and play with it afterwards.
With a little time you should be able to setup an attractive Moodle site with a high degree of individuality without knowing any CSS.
You can work on configuring the theme without it being live on your site by putting theme=adaptable or theme=clean into the URL. See Permitir cambio de tema por URL.
Configuraciones del tema Adaptable que estarán enlazadas por 'Moodle Docs para esta página'
Colores
Puedes seleccionar los colores que desees para ser usados por la plantilla. Usa la notacion HEXADECIMAL estandar. También puedes usar como valores transparent e inherited. Use notación de color Hexadecimal o cualquier otra notación estándar. Como una opción alterna, Usted puede usaer transparente (transparent) y heredado (inherited) como un valor.
Tipos de letras (fonts)
Usted puede seleccionar los tipos de letra de Google (Google Fonts) para el texto, los encabezamientos y el título. Selecciona también el juego de caracteres a usar (latin está incluido por defecto) e introduce el valor correcto para el grueso de fuente utilizado o no se mostrará.
Botones
Personaliza la forma y colores de los botones utilizados en la plantilla. Configure conforme lo necesite
Cabecera
- Personalize la cabecera (encabezado) de este tema
- Suba su favicon, logo, configure el formato (formulario) para ingresar al sitio, ajuste los títulos en la cabecera (encabezado)
- Usted puede configurar el tamaño del tipo de letra (font) y los estilos para los títulos en la página de configuraciones de los tipos de letras (fonts)
Menús de cabecera
- Los menús de herramientas (en la barra de navegación) y los menús superiores (cabecera superior) pueden ser restringidos dependiendo de un campo personalizado del perfíl de usuario (opcional).
- Los menús siguen el formato de los menús estandar de moodle:
Comunidad Moodle |https://moodle.org -Soporte gratuito Moodle|https://moodle.org/support -Desarrollo de Moodle|https://moodle.org/development --Moodle Docs|http://docs.moodle.org --Moodle Docs en Español|https://docs.moodle.org/all/es/P%C3%A1gina_Principal Moodle.com|http://moodle.com/
- Configuración para la visibilidad del menú superior
- Las configuraciones permiten controlar donde mostrar los menús y opcionalmente permitir a los usuarios su personalización.
Usuario en encabezado
Permite personalizar todos los elementos que aparecen en el menú desplegable de navegación del usuario.
Redes sociales
- Puede desactivar la caja para búsqueda en todo el sitio y activar los iconos / enlaces de redes sociales en su lugar.
- Para configurar los iconos, introduzca una lista delimitada en el campo "Lista de íconos sociales".
- El formato debe ser:
url|titulo|icono
- Por ejemplo:
http://localhost/moodle/course/search.php%7CBuscar en Moodle|fa-search http://facebook.com/%7CFacebook%7Cfa-facebook-square http://twitter.com/%7CTwitter%7Cfa-twitter-square http://instagram.com%7CInstagram%7Cfa-instagram
- Para referencia, el listado de iconos de Font Awesome se puede encontrar Aquí
... personalize como sea necesario ...
... personalize como sea necesario ...
Configuraciones de Bloques
... personalize como sea necesario ...
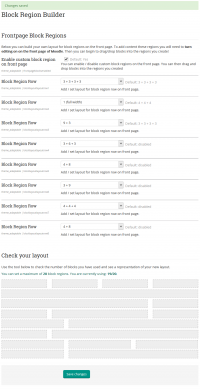
Constructor de Región de Bloque
- You can build your own layout for block regions on the Portada.
- To add content these regions you will need to Activar la edición on the Portada of Moodle.
- Then you can begin to drag/drop blocks into the regions you create!
Secciones del curso
... personalize como sea necesario ...
Bloques promocionales
- There are two full width info boxes witht differing styles you can use.
- In addition to this there is a layout builder, allowing you to decide how many blocks you need and define your own layout.
- Please see the README file that comes with this theme.
Cursos
Configure the way that the course boxes are rendered on the Portada.
Anuncios
- Here you can set a news ticker to run across the Portada of your Moodle site.
- It is intended as a less intrusive alternative to the slider, taking up very little space.
- To setup your ticker, simply entere a bulleted list and include any hyperlinks you need to in that text.
- Note: you must not put ul tags around our list, only li. Moodles Editor de textor tends to add ul tags.
- If your ticker does not load properly, switch to HTML view and ensure you have only li tags:
News item one..... News item two.....
Presentación diapositivas
- Upload the images, add the links and description for the carousel on the Portada.
- Sample HTML for Slider Captions:
Hand-crafted
pixels and code for the Moodle community
<a href="#" class="submit">Please favorite our theme!</a>
Alertas
- Enter and customize a text to be displayed in the top of the site as an alert.
- It is possible to set more than one alert to target different user types.
- You also have the option of showing alerts sitewide or on páginas iniciales only.
Disposición
Set the default layout that users see.
Pie de página
Set the content that should appear in the footer
Configuración para dispositivos móviles
Control how your site looks on mobile devices
Pared Social
Customise the appearance of the Social Wall Course Format (if in use on your site)
CSS y JS personalizado
Here you can find various settings to add your own CSS and JavaScript code to the theme.
Analítica web
You can setup multiple codes for Google Analytics and targed them to user profile fields.
Migracion desde BCU hacia Adaptable
Advice on migrating from BCU to Adaptable can be found here
Código HTML para las áreas de configuraciones y bloque
Here you will find some code samples to help you to customize the Info Box and the Marketing Blocks
You can insert any HTML tag to customize the Portada blocks. Use a <div> as a main container and add the height to keep the same value in all the blocks.
The Font Awesome icons set is available in http://fortawesome.github.io/Font-Awesome/icons/. You can insert any of them and following the examples http://fortawesome.github.io/Font-Awesome/examples/
Front Page Slider Styles
There are two possible slider styles each with different markup required:
Original BCU Slider Markup
Information
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore
et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip
ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
<a href="#" class="submit">2013/14 Courses </a>
Coventry Style Slider Markup
Hand-crafted
pixels and code for the Moodle community
<a href="#" class="submit">Check out our custom theme pricing!</a>
Frontpage Marketing Block HTML structure Coventry
<img src="http://somewebsite.com/2.jpg" class="marketimage">
<a href="#">International Courses</a>
Some text below the link....
Front page Info Block
There are two Info blocks in the frontpage located above and below the Marketing Blocks. See pix/layout.png
Simple box with solid background and using a default heading
Add your text here
Simple box with solid background colour, default heading h3 and white text colour
Add your text here
Front Page Secondary Info Block Example
You can apply additional styles to the secondary info block:
<img src="/urltoanimage.jpg" alt="person">
School of Jewelry
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
<a href="#" class="submit">Learn more... </a>
Frontpage Marketing Block HTML
You can add up to 12 Marketing Blocks in the frontpage. The blocks are located automatically in rows with a maximum of 4 blocks per row. The full width is divided equally between the blocks.
Simple Block with white background and Font Awesome icon. Using the default text colour and h3 heading
TITLE
Add your text here
Block with solid background colour, white text colour and Font Awesome icon
TITLE
Add your text here
Block with solid background, white text colour and text aligned vertically (useful for blocks 100% wide)
moodle 3.0 ready !!!
Contact information
High St. 100
123456 City
+12 (3)456 78 90
info@mail.com
www.example.com
List with Chevron
- <a href="http://moodle.org/">Accessibility</a>
- <a href="http://moodle.org/">Moodle Help</a>
- <a href="http://moodle.org/">Moodle Feedback</a>
- <a href="http://moodle.org/">IT Help</a>
- <a href="http://moodle.org/">IT Feedback</a>
</nowiki>
Créditos
- Adaptable is a fork of BCU theme and owes its existence to all those credited on that theme
- Adaptable development was driven by 3Bits E-Learning Solutions and Coventry University
- Persistence of Bootstrap Alerts provided by Justin Hunt in between mowing lawns and brokering cease fires (see his Moodle Services page)
- Ideas on Social Wall support provided by Chris Kenniburg
- Help with renderers and other tricky stuff provided by Mary Evans and Gareth J BarnardH
- Additional support provided by New School Learning
Soporte
Por favor publique sus preguntas en español en este foro en español, y las preguntas en idioma inglés en our support thread adonde los autores estamos suscritos.
Nosotros (los autores) no proporcionamos soporte directo
Vea también
La página de documentación original del autor en idioma inglés en https://bitbucket.org/covuni/moodle-theme_adaptable