Simulaciones PhET
PhET
PhET es un sitio para simulaciones interactivas para ciencias (física, biología, química, Geofísica) y matemáticas a nivel de primaria, secundaria, bachillerato y Universidad, de la Universidad de Colorado en Boulder, USA, que proporciona simulaciones interactivas matemáticas y científicas basadas-en-ciencia, divertidas y gratuitas. Las simulaciones están escritas en Java, Flash o HTML5, y pueden correrse en-línea o descargarse a su computadora/servidor Moodle. Todas las simulaciones son de código abierto.
¿Qué significa PhET?
Originalmente "PhET" era un acrónimo para Physics Education Technology, pero actualmente el sitio PhET incluye simulaciones acerca de muchos temas además de física, por lo que el acrónimo es demasiado limitado. Sin embargo, el equipo PhET decidió conservar el nombre porque es muy ampliamente reconocido.
Nota: Pendiente de Traducir. ¡Anímese a traducir esta página!. ( y otras páginas pendientes)
Embedding PhET simulations in a Moodle course: the easy way
Identify the PhET simulations that you will use
- You can find many simulations in the PhET site.
- It is easier to use the simulations written in HTML5 for showing in student's desktop or laptop computers.
- Note that some simulations that were written in Flash will need to have the Filtro de plugins multimedia enabled in the Moodle server, which some servers admins will not allow for security reason. Remember that running Flash code in Macs and iPads can be tricky.
- Simulations written in Java or HTML5 can usually run well in modern Moodle servers and in most modern user's devices and browser.
Downloading the HTML5 code for each desired simulation
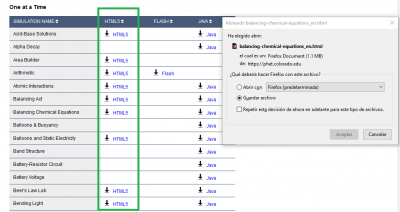
- Download the desired simulations into a temp folder.
- You can check the downloaded simulation by (double click) opening with your favorite Internet browser.
| Note: Firefox, Chrome and Safary usually work better than Microsoft's Internet explorers. You have been warned! |
Embedd the PhET simulations in a Moodle course
- Go to the desired Moodle course
- Activar la edición
- Drag and drop each simulation into the desired position
- Des-activar la edición
- Check that the simulation works as expected.
- Enjoy!
PhET simulations in languages other than English
Phet simulations are available for download in many languages, just choose your language at the bottom of the simulations page.

Translating/customizing the English language strings inside a PhET simulation
- You can also translate other simulations with the PhET site tools.
- It is very easy to translate/customize the English language strings inside an HTML5 file PhET simulation into your desired language.
- You will need to use a text editor, such as Notepad ++, or a programmer's editor.
| Nota: Do not try to use Microsoft Word or it will not work. You have been warned! |
- simply open the *.html file in the editor,
- search for the English language string you want to change,
- replace with your translation,
- repeat as needed,
- save the translated file with a new name.
- check that it works as intended.
- enjoy!
Embedding a link to a PhET simulation in a Moodle Page or label: the hard way
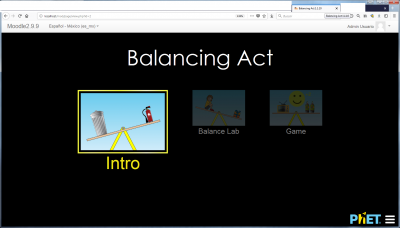
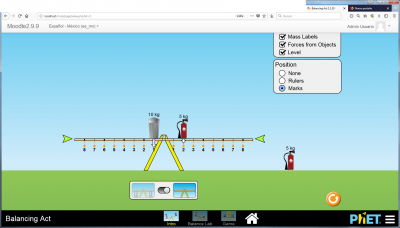
- We will be using the HTML5 version of the balancing act simulation for this example.
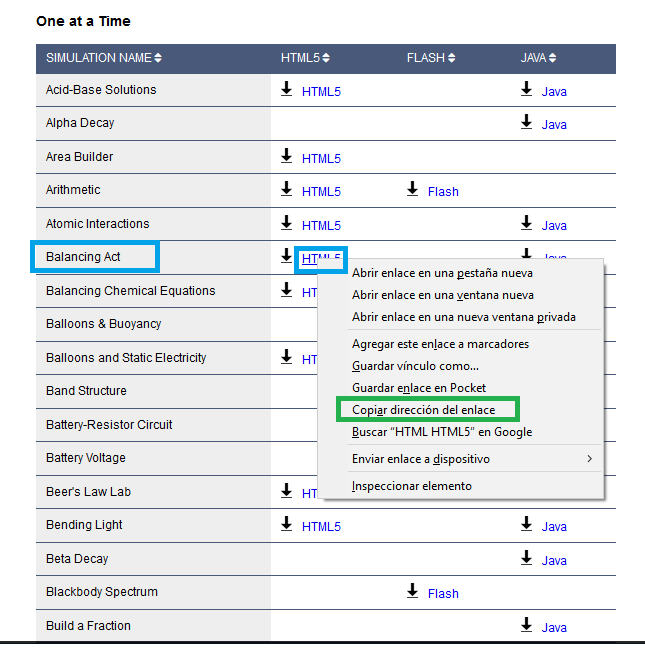
- Firstly, go to the PhET site, and locate the simulation that you want to use.
- Then, copy the address (green rectangle) that links to that simulation's HTML5 code (blue rectangle):
- Now you can add a new Etiqueta or Página resource, where you will link to the PhET simulation
- Es bastante sencillo incrustar el código HTML5 dentro de una Página de Moodle.
- Solamente recuerde activar el botón <> en el Editor de texto.
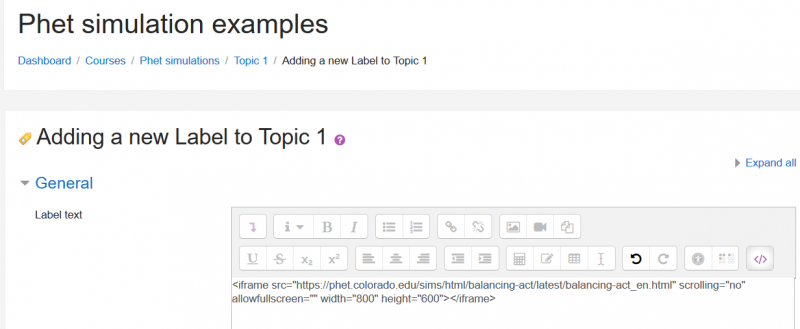
- Add a etiqueta, or a página.
- Activate the <> button in the Editor de texto, in order to insert HTML code directly into the editor.
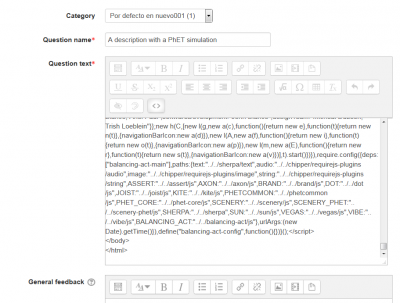
- Now Insert the following text code, replacing address_of_phet_simulation_to_be_linked with the actual address that you copied (e.g, https://phet.colorado.edu/sims/html/balancing-act/latest/balancing-act_en.html?download, but remember to remove the ?download part):
<iframe src="address_of_phet_simulation_to_be_linked" width="800" height="600" scrolling="no" allowfullscreen></iframe>
{Note|You can change the width and height values (800 and 600 above) to a size that better suits your client's displays.}}
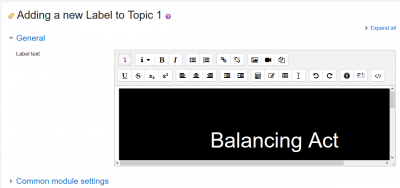
- This is how your label should look like:
- If you click again in the <> button in the Editor de texto, you will change from HTML code editing mode into interpreted mode, and you will see the simulation while it is being loaded and displayed. The simulation will show properly from now on:
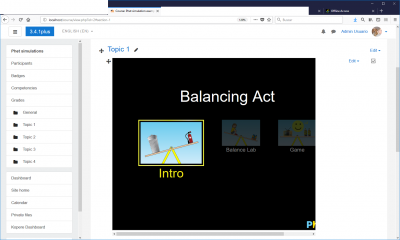
- Now click the 'Save and return to course' button.
- And it's done !:
- Enjoy!
¿Se puede incrustar el código de una simulación PhET en un examen de Moodle?
De acuerdo a this post, Tim Hunt tried this (with the balancing act SIM), with these results:
- At first it did not work, because his test Moodle site is running on https, and the embed code has http://, so it gets blocked by browser security settings.
- However, editing the URL in the embed code to be https, then it worked.
Incrustar una simulación dentro de un Examen
Usted puede una de dos:
- hacer que los estudiantes primeramente interactúen con la simulación incrustada en una Página (vea Incrustar una simulación PhET en una página de Moodle) y que después realicen el examen.
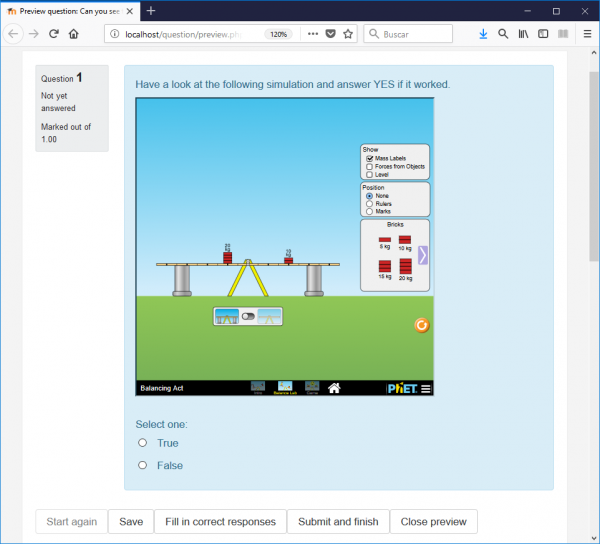
- incrustar la simulación dentro de una pregunta del tipo descripción (vea debajo) antes de hacer las preguntas relevantes con los Tipos_de_preguntas habituales.
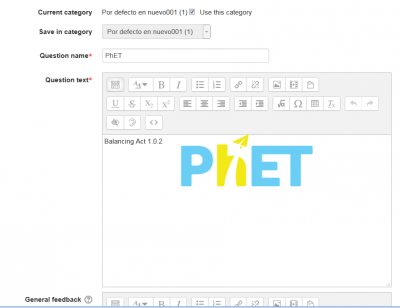
- Make a Tipo de Pregunta de Verdadero/Falso, Tipo de Pregunta de Opción Múltiple, or any other tipo de pregunta with the embedded link to the simulation (the hard way) displaying in a smaller frame:
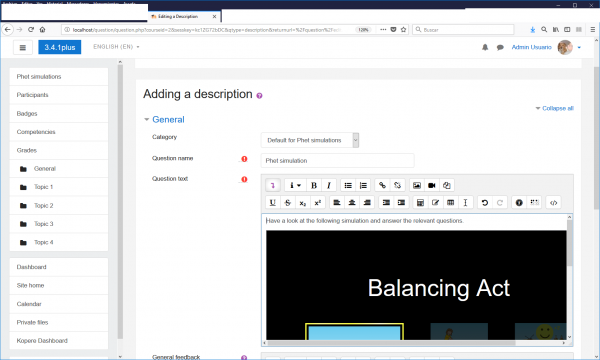
Incrustar una simulación dentro de una pregunta de Moodle
Es bastante sencillo insertar el código HTML5 dentro de una pregunta del tipo descripción de Moodle. Solamente recuerde activar el botón de <> en el Editor de texto.
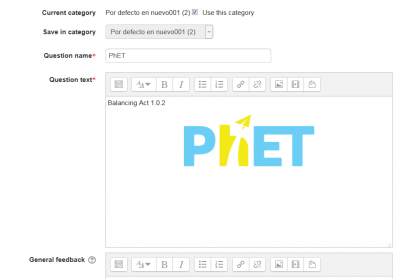
Cuando Usted haga click en el botón para 'Guardar cambios' se guardará el código de la simulación y Usted verá una vista previa cuando edite la pregunta:
¿Existe una lista de las simulaciones PhET que funcionan bien con Moodle?
Todavía no, pero Usted puede descargar una simulación del sitio PhET y publicar sus resultados en este foro.
- It seems that all the HTML5 simulations available in January 2018 work if they are properly embedded (either the easy way or the hard way)!