Diferencia entre revisiones de «Simulaciones PhET»
(updated as per English 3.4) |
(tidy up) |
||
| Línea 12: | Línea 12: | ||
* You can find many simulations in the [http://phet.colorado.edu/en/get-phet/one-at-a-time PhET site]. | * You can find many simulations in the [http://phet.colorado.edu/en/get-phet/one-at-a-time PhET site]. | ||
** It is easier to use the simulations written in HTML5 for showing in student's desktop or laptop computers. | ** It is easier to use the simulations written in HTML5 for showing in student's desktop or laptop computers. | ||
** Note that some simulations that were written in [https://en.wikipedia.org/wiki/Adobe_Flash Flash ] will need to have the [[ | ** Note that some simulations that were written in [https://en.wikipedia.org/wiki/Adobe_Flash Flash ] will need to have the [[Filtro de plugins multimedia]] enabled in the Moodle server, which some servers admins will not allow for security reason. Remember that running [https://en.wikipedia.org/wiki/Adobe_Flash Flash] code in Macs and iPads can be tricky. | ||
** Simulations written in Java or [https://en.wikipedia.org/wiki/HTML5 HTML5] can usually run well in modern Moodle servers and in most modern user's devices and browser. | ** Simulations written in Java or [https://en.wikipedia.org/wiki/HTML5 HTML5] can usually run well in modern Moodle servers and in most modern user's devices and browser. | ||
| Línea 24: | Línea 24: | ||
===Embedd the PhET simulations in a Moodle course=== | ===Embedd the PhET simulations in a Moodle course=== | ||
* Go to the desired Moodle course | * Go to the desired Moodle course | ||
* [[ | * [[Activar la edición]] | ||
* Drag and drop each simulation into the desired position | * Drag and drop each simulation into the desired position | ||
[[File:PhET drag and drop the simulation into the Moodle course.png|400px]] | [[File:PhET drag and drop the simulation into the Moodle course.png|400px]] | ||
* [[ | * [[Activar la edición|Des-activar la edición]] | ||
* Check that the simulation works as expected. | * Check that the simulation works as expected. | ||
* Enjoy! | * Enjoy! | ||
| Línea 61: | Línea 61: | ||
[[File:Phet simulation copy the simulation address.png]] | [[File:Phet simulation copy the simulation address.png]] | ||
* Now you can add a new [[ | * Now you can add a new [[Etiqueta]] or [[Página]] resource, where you will link to the PhET simulation | ||
** It is quite easy to insert the link to the HTML5 code into a Moodle [[ | ** It is quite easy to insert the link to the HTML5 code into a Moodle [[Página]]. | ||
** '''Just remember to activate the <> button in the [[ | ** '''Just remember to activate the <> button in the [[Editor de texto]]'''. | ||
[[File:A PhET in a Moodle page.png|400px]] | [[File:A PhET in a Moodle page.png|400px]] | ||
* Add a [[ | * Add a [[Etiqueta|etiqueta]], or a [[Página|página]]. | ||
** Activate the <> button in the [[ | ** Activate the <> button in the [[Editor de texto]], in order to insert HTML code directly into the editor. | ||
** Now Insert the following text code, replacing ''address_of_phet_simulation_to_be_linked'' with the actual address that you copied (e.g, ''https://phet.colorado.edu/sims/html/balancing-act/latest/balancing-act_en.html?download'', but remember to remove the ''?download'' part): | ** Now Insert the following text code, replacing ''address_of_phet_simulation_to_be_linked'' with the actual address that you copied (e.g, ''https://phet.colorado.edu/sims/html/balancing-act/latest/balancing-act_en.html?download'', but remember to remove the ''?download'' part): | ||
| Línea 102: | Línea 102: | ||
You can either: | You can either: | ||
* have the students first interact with the simulation's link embedded as a resource in a Moodle course (the easy way), or embedded in a [[Label]] or a [[Page]] (see above) and take a quiz later. | * have the students first interact with the simulation's link embedded as a resource in a Moodle course (the easy way), or embedded in a [[Label]] or a [[Page]] (see above) and take a quiz later. | ||
* embed the link to the simulation in a [[ | * embed the link to the simulation in a [[Tipos_de_preguntas#Descripci.C3.B3n|tipo de pregunta descripción]] (the hard way) prior to asking the relevant questions with the usual [[Tipos de preguntas]]: | ||
[[File:Phet simulationin a description question type.png|600px]] | [[File:Phet simulationin a description question type.png|600px]] | ||
* Make a [[ | * Make a [[Tipo de Pregunta de Verdadero/Falso]], [[Tipo de Pregunta de Opción Múltiple]], or any other [[Tipos de preguntas|tipo de pregunta]] with the embedded link to the simulation (the hard way) displaying in a smaller frame: | ||
[[File:Phet simulationin with a true-false question type.png|600px]] | [[File:Phet simulationin with a true-false question type.png|600px]] | ||
==Embedding a PhET simulation in a Moodle question== | ==Embedding a PhET simulation in a Moodle question== | ||
It is not too difficult to insert the HTML5 code into a Moodle [[ | It is not too difficult to insert the HTML5 code into a Moodle [[Tipos_de_preguntas#Descripci.C3.B3n|tipo de pregunta descripción]]. Just follow the directions above /the hard way) and remember to activate the <> button in the [[Editor de texto]]. | ||
[[File:A PhET in a Moodle description question type.png|400px]] | [[File:A PhET in a Moodle description question type.png|400px]] | ||
Revisión del 18:02 8 feb 2018
PhET
PhET es un sitio para simulaciones interactivas para ciencias (física, biología, química, Geofísica) y matemáticas a nivel de primaria, secundaria, bachillerato y Universidad, de la Universidad de Colorado en Boulder, USA, que proporciona simulaciones interactivas matemáticas y científicas basadas-en-ciencia, divertidas y gratuitas. Las simulaciones están escritas en Java, Flash o HTML5, y pueden correrse en-línea o descargarse a su computadora/servidor Moodle. Todas las simulaciones son de código abierto.
¿Qué significa PhET?
Originalmente "PhET" era un acrónimo para Physics Education Technology, pero actualmente el sitio PhET incluye simulaciones acerca de muchos temas además de física, por lo que el acrónimo es demasiado limitado. Sin embargo, el equipo PhET decidió conservar el nombre porque es muy ampliamente reconocido.
Nota: Pendiente de Traducir. ¡Anímese a traducir esta página!. ( y otras páginas pendientes)
Embedding PhET simulations in a Moodle course: the easy way
Identify the PhET simulations that you will use
- You can find many simulations in the PhET site.
- It is easier to use the simulations written in HTML5 for showing in student's desktop or laptop computers.
- Note that some simulations that were written in Flash will need to have the Filtro de plugins multimedia enabled in the Moodle server, which some servers admins will not allow for security reason. Remember that running Flash code in Macs and iPads can be tricky.
- Simulations written in Java or HTML5 can usually run well in modern Moodle servers and in most modern user's devices and browser.
Downloading the HTML5 code for each desired simulation
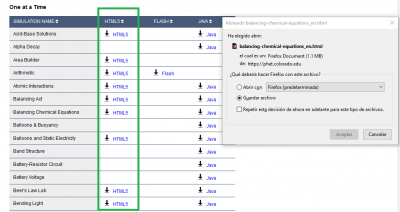
- Download the desired simulations into a temp folder.
- You can check the downloaded simulation by (double click) opening with your favorite Internet browser.
| Note: Firefox, Chrome and Safary usually work better than Microsoft's Internet explorers. You have been warned! |
Embedd the PhET simulations in a Moodle course
- Go to the desired Moodle course
- Activar la edición
- Drag and drop each simulation into the desired position
- Des-activar la edición
- Check that the simulation works as expected.
- Enjoy!
PhET simulations in languages other than English
Phet simulations are available for download in many languages, just choose your language at the bottom of the simulations page.

Translating/customizing the English language strings inside a PhET simulation
- You can also translate other simulations with the PhET site tools.
- It is very easy to translate/customize the English language strings inside an HTML5 file PhET simulation into your desired language.
- You will need to use a text editor, such as Notepad ++, or a programmer's editor.
| Note: Do not try to use Microsoft Word or it will not work. You have been warned! |
- simply open the *.html file in the editor,
- search for the English language string you want to change,
- replace with your translation,
- repeat as needed,
- save the translated file with a new name.
- check that it works as intended.
- enjoy!
Embedding a link to a PhET simulation in a Moodle Page or label: the hard way
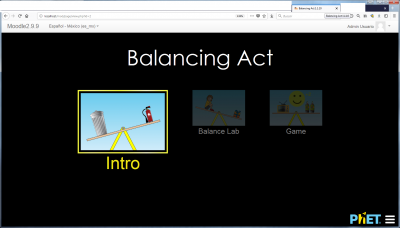
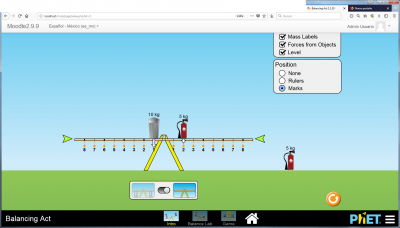
- We will be using the HTML5 version of the balancing act simulation for this example.
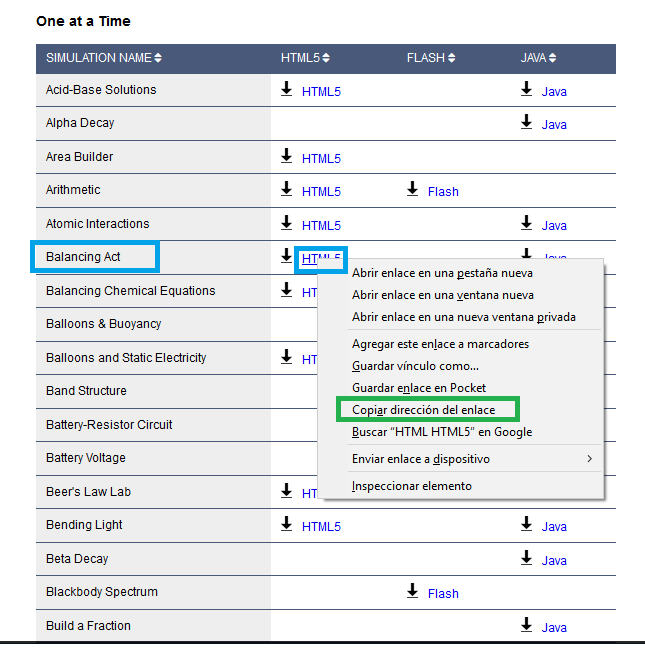
- Firstly, go to the PhET site, and locate the simulation that you want to use.
- Then, copy the address (green rectangle) that links to that simulation's HTML5 code (blue rectangle):
- Now you can add a new Etiqueta or Página resource, where you will link to the PhET simulation
- It is quite easy to insert the link to the HTML5 code into a Moodle Página.
- Just remember to activate the <> button in the Editor de texto.
- Add a etiqueta, or a página.
- Activate the <> button in the Editor de texto, in order to insert HTML code directly into the editor.
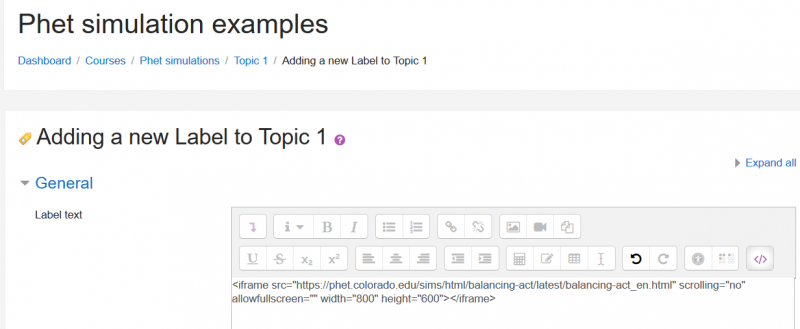
- Now Insert the following text code, replacing address_of_phet_simulation_to_be_linked with the actual address that you copied (e.g, https://phet.colorado.edu/sims/html/balancing-act/latest/balancing-act_en.html?download, but remember to remove the ?download part):
<iframe src="address_of_phet_simulation_to_be_linked" width="800" height="600" scrolling="no" allowfullscreen></iframe>
{Note|You can change the width and height values (800 and 600 above) to a size that better suits your client's displays.}}
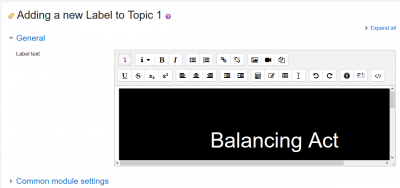
- This is how your label should look like:
- If you click again in the <> button in the Text editor, you will change from HTML code editing mode into interpreted mode, and you will see the simulation while it is being loaded and displayed. The simulation will show properly from now on:
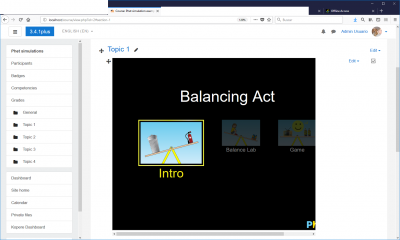
- Now click the 'Save and return to course' button.
- And it's done !:
- Enjoy!
Can you embed PhET code in the Moodle Quiz?
According to this post, Tim Hunt tried this (with the balancing act SIM), with these results:
- At first it did not work, because his test Moodle site is running on https, and the embed code has http://, so it gets blocked by browser security settings.
- However, editing the URL in the embed code to be https, then it worked.
Embedding a simulation in a quiz
You can either:
- have the students first interact with the simulation's link embedded as a resource in a Moodle course (the easy way), or embedded in a Label or a Page (see above) and take a quiz later.
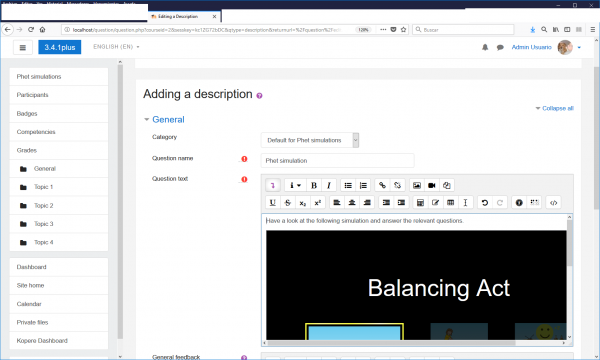
- embed the link to the simulation in a tipo de pregunta descripción (the hard way) prior to asking the relevant questions with the usual Tipos de preguntas:
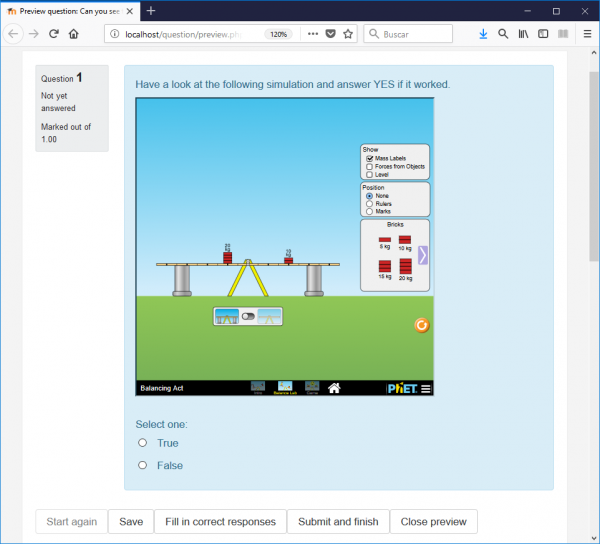
- Make a Tipo de Pregunta de Verdadero/Falso, Tipo de Pregunta de Opción Múltiple, or any other tipo de pregunta with the embedded link to the simulation (the hard way) displaying in a smaller frame:
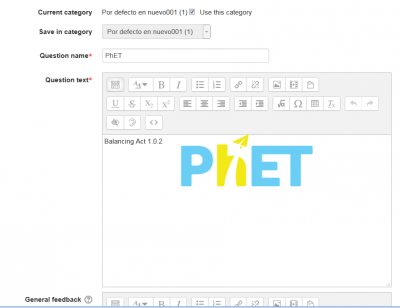
Embedding a PhET simulation in a Moodle question
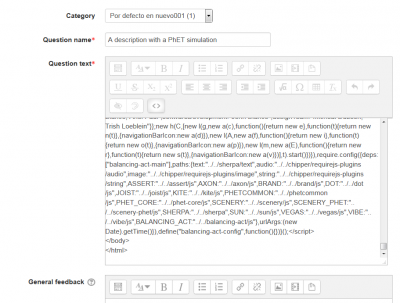
It is not too difficult to insert the HTML5 code into a Moodle tipo de pregunta descripción. Just follow the directions above /the hard way) and remember to activate the <> button in the Editor de texto.
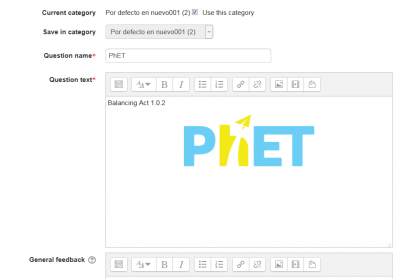
When you click the 'Save changes' button, the link to the simulation code will be saved and you can see the preview when you edit the question:
Is there a list of PhET simulations that run well with Moodle?
- Not yet, but you can try downloading one simulation from the PhET site and post your results in the Moodle Quiz forum.
- It seems that all the HTML5 simulations available in January 2018 work if they are properly embedded (either the easy way or the hard way)!
Documentacion ANTIGUA OBSOLETA
Descargar el código para una simulación PhET
- Descargue el código del sitio PhET.
- Tome nota de que algunos simuladores que fueron escritos en Flash requerirán que Usted tenga habilitado el Filtro de plugins multimedia en su servidor Moodle, lo que algunos administradores no permitirán por razones de seguridad. Recuerde que ejecutar código Flash en Macs y en iPads puede ser complicado.
- Los simuladores escritos en Java o HTML5 usualmente pueden correr bien en servidores Moodle modernos y en la mayoría de los dispositivos y navegadores modernos de los usuarios.
- Usted puede ojear y hacer ediciones menores del código descargado de la simulación en un editor como Notepad ++ con más facilidad que con el Editor de texto de Moodle.
Incrustar una simulación PhET en una página de Moodle
Es bastante sencillo incrustar el código HTML5 dentro de una Página de Moodle. Solamente recuerde activar el botón <> en el Editor de texto.
¿Se puede incrustar el código de una simulación PhET en un examen de Moodle?
De acuerdo a this post, Tim Hunt tried this (with the balancing act SIM), with these results:
- At first it did not work, because his test Moodle site is running on https, and the embed code has http://, so it gets blocked by browser security settings.
- However, editing the URL in the embed code to be https, then it worked.
Incrustar una simulación dentro de un Examen
Usted puede una de dos:
- hacer que los estudiantes primeramente interactúen con la simulación incrustada en una Página (vea Incrustar una simulación PhET en una página de Moodle) y que después realicen el examen.
- incrustar la simulación dentro de una pregunta del tipo descripción (vea debajo) antes de hacer las preguntas relevantes con los Tipos_de_preguntas habituales.
Incrustar una simulación dentro de una pregunta de Moodle
Es bastante sencillo insertar el código HTML5 dentro de una pregunta del tipo descripción de Moodle. Solamente recuerde activar el botón de <> en el Editor de texto.
Cuando Usted haga click en el botón para 'Guardar cambios' se guardará el código de la simulación y Usted verá una vista previa cuando edite la pregunta:
¿Existe una lista de las simulaciones PhET que funcionan bien con Moodle?
Todavía no, pero Usted puede descargar una simulación del sitio PhET y publicar sus resultados en este foro.