Plantillas de BasedeDatos
Nota: Pendiente de Traducir. ¡Anímese a traducir esta página!. ( y otras páginas pendientes)
Las plantillas para el Módulo de actividad BasedeDatos le permiten a Usted controlar el diseño visual de la información al enlistar, ver o editar entradas de la Base de datos. Es similar a la técnica usada para hacer caampos combinados en procesadores de texto como Open Office Writer o Microsoft Word.
Uso de marca (tag)
El contenido de cada campo que Usted cree para su Base de Datos y algunas marcas (tags) especiales (enlistadas debajo) pueden ser insertadas dentro de la plantilla de salida mediante el uso de marcas (tags).
Los campos tienen el formato [[fieldname]] (donde fieldname es el nombre_del_campo). Todas las otras marcas (tags) tienen el formato ##sometag## (donde sometag es alguna_marca).
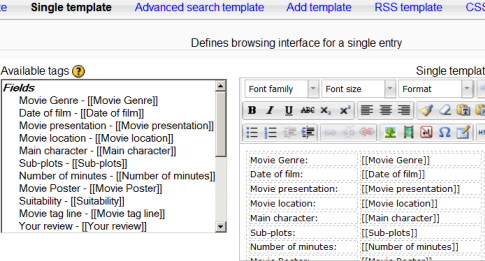
Para usar las marcas (tags) en la caja en la parte izquierda de la página, primeramente haga cicl para deshabilitar el editor y después coloque el curso en el área de texto de su destino_a_editar y haga click en la marca (tag) que desea colocar. Cuando Usted haya terminado, haga click para guardar la plantilla. Alternativamente, Usted podría simplemente escribir el nombre apropiado adentro de los símbolos requerido, como por ejemplo, ##este## o [[este]], respectivamente.
##edit##crea un enlace de ícono clickable que le permite editar la entrada actual (solamente aparece si Usted tiene los permisos para hacer esto)##delete##crea un enlace que le permite eliminar la entrada actual (solamente aparece si Usted tiene los permisos para hacer esto)##approve##crea un enlace que le permite aprobar la entrada actual en la base de datos (solamente aparece si Usted tiene los permisos para hacer esto)##disapprove##crea un enlace que le permite des-aprobar la entrada actual en la base de datos (solamente aparece si Usted tiene los permisos para hacer esto)##more##crea un enlace para la vista única, que puede contener información más detallada##moreurl##creates just the URL for the above link, useful for creating your own links. You can click on the link icon and type##moreurl##into URL field or in source view type<a href="##moreurl##">[[fieldname]]</a>
##comments##creates a link to the view/edit comments page, the link text is the current number of comments (solamente aparece si Usted tiene los permisos para hacer esto)##user##creates a link to the user page of the user who submitted the entry, link text is their name##timeadded####timemodified####userpicture##muestra la imagen del usuario en la vista de Lista##approvalstatus##inserted as inline css provides highlighting for unapproved entries###tags###muestra marcas (tags) (habilitado por defecto en Gestión de marcas (tags) en la Administración del sitio) - nuevo en 3.4
Plantilla Lista
This template allows you to control the fields used and their layout when viewing multiple entries at once (e.g. search results). It is possible that this view may simply provide an overview with more detailed information available by clicking on an entry to access the single view of the entry.
See Designing a list view in Moodle database activity for instructions on how to create a list template table.
The list template can also be used as a way to export your database as a CSV file.
Plantilla Única
This is used to display a single entry at a time and so has more space for display and can use, for example, larger versions of images or optionally provide more information than shown in the list view.
Plantilla Búsqueda avanzada
An advanced search template is for creating the interface form used in the advanced search.
Plantilla Añadir
This template creates the interface form used when adding or editing database entries.
Plantilla RSS
Lets you control the content of the RSS feed for database entries.
Plantilla CSS
If any of the HTML in your other templates requires CSS to provide visual style you can specify it here.
Plantilla Javascript
You can use javascript to manipulate the way elements are displayed in either the List, Single or Add templates. Basically you need to enclose the part you want to manipulate in some named html element. The naming is essential as it allows you to identify the element for manipulation.
Let's say, for example, you have a field in your database that stores a person's name and when you display the names in the List View you want to count the times a name matches some criteria and display the result.
Your database will contain a field which we will call "name". In your List template you will be able to display the contents of that field by using the [[name]] construct at the place where you want that information displayed. For example in the Repeated entry on the list template you will have
<table>
<tr>
<td>Name: [[name]]</td>
</tr>
<table>
You now need to modify that entry to ensure that the part you want to manipulate is a named element.
<table>
<tr>
<td name="named">Name: [[name]]</td>
</tr>
<table>
The footer of your list view can then contain another named element to display the result.
<div name="result"></div>
Your javascript template can now look as follows
var cnt = 0;
var re = /foo|Foo/;
function init(){
var namedElements = document.getElementsByName("named");
for (i=0; i < namedElements.length; i++) {
if(re.test(namedElements[i].innerHTML)) cnt++;
}
var namedResult = document.getElementsByName("result");
namedResult[0].innerHTML = cnt;
}
window.onload = init;
This will display a table of names as is usual in the list view. Now at the bottom there will also be the count of the names that matched foo or Foo.
Note that window.onload does not handle any dependencies on YUI code, so any YUI modules required by your init() code may not be loaded, and your code will fail.
In this case, instead of onload, use:
YUI().use('node', 'other', 'dependencies', function(Y) {
// Your code here.
// This function is a closure so the Y object you define in the function definition is yours and nothing else on the page should be able to break it.
});
Botón Reiniciar plantillas
When you first create a database the templates will be pre-filled with appropriate HTML. If you later add fields then you can press the reset templates button and it will add HTML for the new fields in a similar fashion. If you have edited any of the templates in the meantime then your changes will be lost. It is recommended that you finalize the database fields before changing the template code.
Vea también
- Database presets
- Video demonstrating tag usage
- Creating a Moodle database activity template MoodleBites video on YouTube
Using Moodle forum discussions: