Diferencia entre revisiones de «Plantillas de BasedeDatos»
(updated as per 3.0 Docs) |
(tidy up) |
||
| Línea 1: | Línea 1: | ||
{{BasedeDatos}} | {{BasedeDatos}} | ||
{{Pendiente de traducir}} | {{Pendiente de traducir}} | ||
Las plantillas para el [[Módulo de actividad BasedeDatos]] le permiten a Usted controlar el diseño visual de la información al enlistar, ver o editar entradas de la Base de datos. Es similar a la técnica usada para hacer ''caampos combinados'' en procesadores de texto como Open Office Writer o Microsoft Word. | |||
== Tag usage == | == Tag usage == | ||
El contenido de cada [[Construyendo BasedeDatos|campo]] que Usted cree para su Base de Datos y algunas marcas (''tags'') especiales (enlistadas debajo) pueden ser insertadas dentro de la plantilla de salida mediante el uso de marcas (''tags''). | |||
Los campos tienen el formato <code><nowiki>[[fieldname]]</nowiki></code>. Todas las otras marcas (tags) tienen el formato <code>##sometag##</code>. | |||
To use the tags in the box on the left of the page, use the HTML viewer, place your cursor in the text area of your target edit and then click on the tag you want to place. Alternatively, you may simply type the appropriate name within the required symbols like <code>##this##</code> or <code><nowiki>[[this]]</nowiki></code>, respectively. | To use the tags in the box on the left of the page, use the HTML viewer, place your cursor in the text area of your target edit and then click on the tag you want to place. Alternatively, you may simply type the appropriate name within the required symbols like <code>##this##</code> or <code><nowiki>[[this]]</nowiki></code>, respectively. | ||
| Línea 27: | Línea 26: | ||
[[File:userpicture.png|thumb|center|600px|Ejemplo de ##userpicture## tag]] | [[File:userpicture.png|thumb|center|600px|Ejemplo de ##userpicture## tag]] | ||
== | == Plantilla Lista == | ||
This template allows you to control the fields used and their layout when viewing multiple entries at once (e.g. search results). It is possible that this view may simply provide an overview with more detailed information available by clicking on an entry to access the single view of the entry. | This template allows you to control the fields used and their layout when viewing multiple entries at once (e.g. search results). It is possible that this view may simply provide an overview with more detailed information available by clicking on an entry to access the single view of the entry. | ||
| Línea 35: | Línea 34: | ||
The list template can also be used as a way to [[Database export|export your database]] as a CSV file. | The list template can also be used as a way to [[Database export|export your database]] as a CSV file. | ||
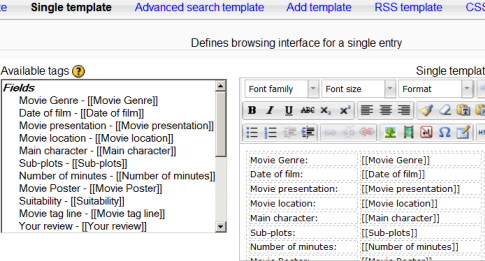
== | == Plantilla Única == | ||
This is used to display a single entry at a time and so has more space for display and can use, for example, larger versions of images or optionally provide more information than shown in the list view. | This is used to display a single entry at a time and so has more space for display and can use, for example, larger versions of images or optionally provide more information than shown in the list view. | ||
[[Image:Databasesingletemplate.png]] | [[Image:Databasesingletemplate.png]] | ||
== | == Plantilla Búsqueda avanzada == | ||
An advanced search template is for creating the interface form used in the advanced search. | An advanced search template is for creating the interface form used in the advanced search. | ||
== | ==Plantilla Añadir == | ||
This template creates the interface form used when adding or editing database entries. | This template creates the interface form used when adding or editing database entries. | ||
== RSS | == Plantilla RSS == | ||
Lets you control the content of the [[RSS]] feed for database entries. | Lets you control the content of the [[RSS]] feed for database entries. | ||
== CSS | == Plantilla CSS == | ||
If any of the [[HTML in Moodle|HTML]] in your other templates requires [[CSS]] to provide visual style you can specify it here. | If any of the [[HTML in Moodle|HTML]] in your other templates requires [[CSS]] to provide visual style you can specify it here. | ||
== Javascript | == Plantilla Javascript == | ||
You can use javascript to manipulate the way elements are displayed in either the List, Single or Add templates. Basically you need to enclose the part you want to manipulate in some named html element. The naming is essential as it allows you to identify the element for manipulation. | You can use javascript to manipulate the way elements are displayed in either the List, Single or Add templates. Basically you need to enclose the part you want to manipulate in some named html element. The naming is essential as it allows you to identify the element for manipulation. | ||
| Línea 121: | Línea 120: | ||
</pre> | </pre> | ||
== | == Botón Reiniciar plantillas == | ||
When you first create a database the templates will be pre-filled with appropriate HTML. If you later add fields then you can press the ''reset templates'' button and it will add HTML for the new fields in a similar fashion. If you have edited any of the templates in the meantime then your changes will be lost. It is recommended that you finalize the database fields before changing the template code. | When you first create a database the templates will be pre-filled with appropriate HTML. If you later add fields then you can press the ''reset templates'' button and it will add HTML for the new fields in a similar fashion. If you have edited any of the templates in the meantime then your changes will be lost. It is recommended that you finalize the database fields before changing the template code. | ||
Revisión del 17:40 26 ene 2018
Nota: Pendiente de Traducir. ¡Anímese a traducir esta página!. ( y otras páginas pendientes)
Las plantillas para el Módulo de actividad BasedeDatos le permiten a Usted controlar el diseño visual de la información al enlistar, ver o editar entradas de la Base de datos. Es similar a la técnica usada para hacer caampos combinados en procesadores de texto como Open Office Writer o Microsoft Word.
Tag usage
El contenido de cada campo que Usted cree para su Base de Datos y algunas marcas (tags) especiales (enlistadas debajo) pueden ser insertadas dentro de la plantilla de salida mediante el uso de marcas (tags).
Los campos tienen el formato [[fieldname]]. Todas las otras marcas (tags) tienen el formato ##sometag##.
To use the tags in the box on the left of the page, use the HTML viewer, place your cursor in the text area of your target edit and then click on the tag you want to place. Alternatively, you may simply type the appropriate name within the required symbols like ##this## or [[this]], respectively.
##edit##creates a clickable icon link that allows you to edit the current entry (only appears if you have the rights to do this)##delete##creates a link that lets you delete the current entry (only appears if you have the rights to do this)##approve##create a link that lets you approve the current database entry (only appears if you have the rights to do this)##disapprove##create a link that lets you unapprove the current database entry (only appears if you have the rights to do this)##more##creates a link to the single view, which may contain more detailed info##moreurl##creates just the URL for the above link, useful for creating your own links. You can click on the link icon and type##moreurl##into URL field or in source view type<a href="##moreurl##">[[fieldname]]</a>
##comments##creates a link to the view/edit comments page, the link text is the current number of comments (only appears if comments are turned on)##user##creates a link to the user page of the user who submitted the entry, link text is their name##timeadded####timemodified##
¡Nueva característica
en Moodle 2.9!
##userpicture##muestra la imagen del usuario en la vista de Lista (Nuevo en Moodle 2.9)
Plantilla Lista
This template allows you to control the fields used and their layout when viewing multiple entries at once (e.g. search results). It is possible that this view may simply provide an overview with more detailed information available by clicking on an entry to access the single view of the entry.
See Designing a list view in Moodle database activity for instructions on how to create a list template table.
The list template can also be used as a way to export your database as a CSV file.
Plantilla Única
This is used to display a single entry at a time and so has more space for display and can use, for example, larger versions of images or optionally provide more information than shown in the list view.
Plantilla Búsqueda avanzada
An advanced search template is for creating the interface form used in the advanced search.
Plantilla Añadir
This template creates the interface form used when adding or editing database entries.
Plantilla RSS
Lets you control the content of the RSS feed for database entries.
Plantilla CSS
If any of the HTML in your other templates requires CSS to provide visual style you can specify it here.
Plantilla Javascript
You can use javascript to manipulate the way elements are displayed in either the List, Single or Add templates. Basically you need to enclose the part you want to manipulate in some named html element. The naming is essential as it allows you to identify the element for manipulation.
Let's say, for example, you have a field in your database that stores a person's name and when you display the names in the List View you want to count the times a name matches some criteria and display the result.
Your database will contain a field which we will call "name". In your List template you will be able to display the contents of that field by using the [[name]] construct at the place where you want that information displayed. For example in the Repeated entry on the list template you will have
<table>
<tr>
<td>Name: [[name]]</td>
</tr>
<table>
You now need to modify that entry to ensure that the part you want to manipulate is a named element.
<table>
<tr>
<td name="named">Name: [[name]]</td>
</tr>
<table>
The footer of your list view can then contain another named element to display the result.
<div name="result"></div>
Your javascript template can now look as follows
var cnt = 0;
var re = /foo|Foo/;
function init(){
var namedElements = document.getElementsByName("named");
for (i=0; i < namedElements.length; i++) {
if(re.test(namedElements[i].innerHTML)) cnt++;
}
var namedResult = document.getElementsByName("result");
namedResult[0].innerHTML = cnt;
}
window.onload = init;
This will display a table of names as is usual in the list view. Now at the bottom there will also be the count of the names that matched foo or Foo.
Note that window.onload does not handle any dependencies on YUI code, so any YUI modules required by your init() code may not be loaded, and your code will fail.
In this case, instead of onload, use:
YUI().use('node', 'other', 'dependencies', function(Y) {
// Your code here.
// This function is a closure so the Y object you define in the function definition is yours and nothing else on the page should be able to break it.
});
Botón Reiniciar plantillas
When you first create a database the templates will be pre-filled with appropriate HTML. If you later add fields then you can press the reset templates button and it will add HTML for the new fields in a similar fashion. If you have edited any of the templates in the meantime then your changes will be lost. It is recommended that you finalize the database fields before changing the template code.
Vea también
- Database presets
- Video demonstrating tag usage
- Creating a Moodle database activity template MoodleBites video on YouTube
Using Moodle forum discussions: