Diferencia entre revisiones de «29/Moodle Mobile»
({{Actualizar}}) |
(tidy up) |
||
| Línea 1: | Línea 1: | ||
{{Pendiente de traducir}} | {{Pendiente de traducir}} | ||
{{ | {{Mobile}} | ||
{{Pendiente de traducir}} | |||
{{ | == Características== | ||
Moodle Mobile es la aplicación oficial móvil de Moodle para Android, iOS, y Windows Phone y 8.1. Está disponible en [https://play.google.com/store Google Play], en [http://store.apple.com/us la tienda de Apple] y en las tiendas de Apps de Windows | |||
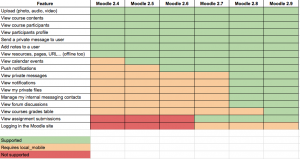
[[{{ns:file}}:moodlemobile_features.png|thumb|300px]] | |||
* Diseño responsivo para teléfonos y tabletas | |||
* Suba una imagen a su área de archivos privados | |||
* Grabe un archivo de audio y súbalo a su área de archivos privados | |||
* Grabe un video y súbalo a su área de archivos privados | |||
* Mande un mensaje privado a un participante del curso (puede hacerse fuera-de-línea) | |||
* Tome una nota personal acerca de un participante de curso (puede hacerse fuera-de-línea) | |||
* Añada un participante de curso a sus contactos del teléfono | |||
* LLame a un participante de curso al tocar su número de teléfono | |||
* Localize la dirección de un participante de curso en Google map | |||
* Descargue y vea algunos recursos del curso | |||
* Acceso rápido a sus contenidos del curso | |||
* Vea eventos del calendario | |||
* Recordatorio de notificaciones para eventos del calendario | |||
* Notificaciones Mobile Push | |||
* Personalización remota de diseño/estilo (vea abajo) | |||
* Vea todas sus notificaciones y mensajes privados anteriores | |||
* Ojear y descargar sus archivos privados y archivos del curso | |||
* Vea discusiones del foro | |||
* Mensajería privada entre usuarios | |||
* Integración al calendario con recordatorio de advertencias como notificaciones locales | |||
* Suba cualquier tipo de archivo desde su dispositivo móvil hacia su área de archivos privados de Moodle | |||
* * Soporte para sitios que usan CAS o Shibboleth como métodos para [[Autenticación|autenticación]] | |||
* * Vea sus calificaciones de actividad y las calificaciones totales del curso en un curso | |||
Nota: Todas las características señaladas con asterisco (*) requieren que esté instalado el plugin de [[Características adicionales de Moodle Mobile]]. | |||
Tome nota de que '' Moodle Mobile '' no es un remplazo para el tema gráfico de '' MyMobile '' ([[Tema Mi Teléfono Móvil]]) o Arranque/Simple (''Bootstrap/Simple''). ''Moodle Mobile'' ofrece contenidos fuera-de-línea, características de cámara y audio y notificaciones Push conectadas a las preferencias de [[Mensajería]] del usuario. | |||
Usted puede usar la App ''Moodle Mobile'' en combinación con un tema para dispositivos móviles; por ejemplo, con el [[Tema Mi Teléfono Móvil]]. | |||
== | === Pantallazos=== | ||
'''Teléfono''' (vista de retrato) | |||
{| | |||
| [[File:LoggedInList.png|thumb|Vista inicial]] | |||
| [[File:CourseView.png|thumb|Vista de contenidos del curso]] | |||
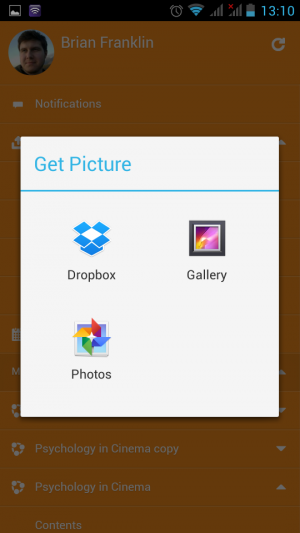
| [[File:CameraUpload.png|thumb|Subida de foto]] | |||
|} | |||
{| | |||
|[[File:ParticipantView.png|thumb|Vista de participante individual]] | |||
| [[File:ListParticipants.png|thumb|Vista de lista de participantes]] | |||
|[[File:moodleinstantmessage.png|thumb|Notificaciones]] | |||
|} | |||
No | |||
'''Tableta''' (vista de paisaje) | |||
{| | |||
|[[File:tabletparticipants.png|thumb|600px|Vista de participante]] | |||
|} | |||
{| | |||
|[[File:tabletlandscape.png|thumb|600px|Vista de contenido del curso]] | |||
|} | |||
=== Notificaciones === | |||
The app can receive notifications from your Moodle site, vea [[Mobile app Notificaciones Push]] for detailed information. | |||
== | === Personalización del estilo === | ||
The app can also retrieve your custom styles from your Moodle site. Since the app is a HTML5 app, you can apply safely any CSS, CSS2 and CSS3 style. | |||
In your Moodle installation go to Plugins / Web services / Mobile and enter in the mobilecssurl field a valid URL pointing to a CSS file containing your custom styles. | |||
The CSS should be placed inside your Moodle installation (in your custom theme or inside a local plugin) | |||
Once the user is logged in the app, there is a periodical process that retrieves your remote CSS files for applying your custom styles. | |||
Notice that on the first time a user opens the app, he will see the default "orange" style. Your custom styles will be applied once the user has added a site in the app. | |||
See https://docs.moodle.org/dev/Moodle_Mobile_Themes for documentation. | |||
=== Idiomas=== | |||
Idiomas soportados actualmente: | |||
* Arabic | |||
* Basque | |||
* Catalan | |||
* Chinese | |||
* Czech | |||
* Dutch | |||
* English | |||
* French | |||
* German | |||
* Hebrew | |||
* Hungarian | |||
* Italian | |||
* Japanese | |||
* [[Español de México]] | |||
* Portuguese | |||
* Russian | |||
* [[Español internacional]] | |||
* Swedish | |||
== | ==Los sitios Moodle deben habilitarse para que la App pueda acceder a ellos== | ||
Moodle 2.4 o o superior es obligatorio. | |||
The administrator of your Moodle site must enable mobile access as follows: | |||
* | * In ''Administration > Site administration > Plugins > Web services > Mobile'' tick the 'Enable web services for mobile devices' checkbox, then click the button to save changes. | ||
If your site uses a SSL certificate it must be a trusted certificate. For security reasons the app doesn't work with self-signed certificates. | |||
This presentation is a good guide for creating a Moodle Mobile ready course/site: [http://es.slideshare.net/juanleyva/tips-for-creating-moodle-mobile-friendly-courses-sites-moodlemoot-spain-2014 Tips for creating Moodle Mobile friendly courses sites - MoodleMoot Spain 2014] | |||
==Instalación de la App de Moodle Mobile== | |||
The Moodle Mobile app is available in Google Play, Apple Store, and the Windows Phone Store. See [https://download.moodle.org/mobile/ Moodle Mobile] for links. | |||
You can also install the app directly from your mobile device by searching for "Moodle Mobile" with author/owner "Moodle Pty Ltd". | |||
==Prueba de la App en un sitio demo== | |||
In the login screen, type "teacher" or "student" in the Username field and click the Add button. You will be logged automatically to the Mount Orange Moodle School demo site You can use the Moodle School demo site - http://school.demo.moodle.net/ for testing the app. | |||
== | == Cache == | ||
If you connect to your Moodle site and update/create/delete anything, and then go to your mobile app, the content will not be displayed. You will have to wait a couple of minutes. The cache time for the app is currently 5 minutes. | |||
You can refresh the contents of the Mobile app using the refresh button (top right in the left orange menu) | |||
There are developer options for purging the cache at any time (Settings -> Development) | |||
==Cómo reportar un problema== | |||
# Log in to the Moodle Mobile tracker [https://tracker.moodle.org/browse/MOBILE https://tracker.moodle.org/browse/MOBILE] (you'll need to [http://tracker.moodle.org/secure/Signup%21default.jspa create a tracker account] if you've not done so previously) | |||
# ''Check whether the issue has already been reported by [https://tracker.moodle.org/issues/?jql=project%20%3D%20MOBILE searching all the issues]'' | |||
# If not, report the bug by clicking the 'Create Issue' link at the top right of the page, selecting 'Moodle Mobile' as the project | |||
# Add a detailed description then click the Create button | |||
# Attach the following files to the issue by selecting 'Attach Files' in the 'More actions' dropdown menu: | |||
#* 'Device information' - this can be found in the app (Settings -> Development -> Device info, you can send yourself this information by email using the e-mail button at the bottom) | |||
#* App Log (''Settings -> Development -> Show Log'', again you can send yourself this information by email) | |||
== | == Ayuda y soporte == | ||
= | * [https://moodle.org/mod/forum/view.php?id=7798 Moodle Mobile forum] | ||
* [https://twitter.com/moodlemobileapp Twitter: @moodlemobileapp] | |||
== Vea también== | |||
* [http://es.slideshare.net/juanleyva/tips-for-creating-moodle-mobile-friendly-courses-sites-moodlemoot-spain-2014 Tips for creating Moodle Mobile friendly courses sites - MoodleMoot Spain 2014] | |||
* [[:dev:Moodle Mobile|Moodle Mobile developer docs]] | |||
* [[Servicios web móviles]] | |||
[[en | [[en:Moodle Mobile]] | ||
Revisión del 17:08 3 ago 2015
Nota: Pendiente de Traducir. ¡Anímese a traducir esta página!. ( y otras páginas pendientes)
Nota: Pendiente de Traducir. ¡Anímese a traducir esta página!. ( y otras páginas pendientes)
Características
Moodle Mobile es la aplicación oficial móvil de Moodle para Android, iOS, y Windows Phone y 8.1. Está disponible en Google Play, en la tienda de Apple y en las tiendas de Apps de Windows
- Diseño responsivo para teléfonos y tabletas
- Suba una imagen a su área de archivos privados
- Grabe un archivo de audio y súbalo a su área de archivos privados
- Grabe un video y súbalo a su área de archivos privados
- Mande un mensaje privado a un participante del curso (puede hacerse fuera-de-línea)
- Tome una nota personal acerca de un participante de curso (puede hacerse fuera-de-línea)
- Añada un participante de curso a sus contactos del teléfono
- LLame a un participante de curso al tocar su número de teléfono
- Localize la dirección de un participante de curso en Google map
- Descargue y vea algunos recursos del curso
- Acceso rápido a sus contenidos del curso
- Vea eventos del calendario
- Recordatorio de notificaciones para eventos del calendario
- Notificaciones Mobile Push
- Personalización remota de diseño/estilo (vea abajo)
- Vea todas sus notificaciones y mensajes privados anteriores
- Ojear y descargar sus archivos privados y archivos del curso
- Vea discusiones del foro
- Mensajería privada entre usuarios
- Integración al calendario con recordatorio de advertencias como notificaciones locales
- Suba cualquier tipo de archivo desde su dispositivo móvil hacia su área de archivos privados de Moodle
- * Soporte para sitios que usan CAS o Shibboleth como métodos para autenticación
- * Vea sus calificaciones de actividad y las calificaciones totales del curso en un curso
Nota: Todas las características señaladas con asterisco (*) requieren que esté instalado el plugin de Características adicionales de Moodle Mobile.
Tome nota de que Moodle Mobile no es un remplazo para el tema gráfico de MyMobile (Tema Mi Teléfono Móvil) o Arranque/Simple (Bootstrap/Simple). Moodle Mobile ofrece contenidos fuera-de-línea, características de cámara y audio y notificaciones Push conectadas a las preferencias de Mensajería del usuario. Usted puede usar la App Moodle Mobile en combinación con un tema para dispositivos móviles; por ejemplo, con el Tema Mi Teléfono Móvil.
Pantallazos
Teléfono (vista de retrato)
No
Tableta (vista de paisaje)
Notificaciones
The app can receive notifications from your Moodle site, vea Mobile app Notificaciones Push for detailed information.
Personalización del estilo
The app can also retrieve your custom styles from your Moodle site. Since the app is a HTML5 app, you can apply safely any CSS, CSS2 and CSS3 style.
In your Moodle installation go to Plugins / Web services / Mobile and enter in the mobilecssurl field a valid URL pointing to a CSS file containing your custom styles.
The CSS should be placed inside your Moodle installation (in your custom theme or inside a local plugin)
Once the user is logged in the app, there is a periodical process that retrieves your remote CSS files for applying your custom styles.
Notice that on the first time a user opens the app, he will see the default "orange" style. Your custom styles will be applied once the user has added a site in the app.
See https://docs.moodle.org/dev/Moodle_Mobile_Themes for documentation.
Idiomas
Idiomas soportados actualmente:
- Arabic
- Basque
- Catalan
- Chinese
- Czech
- Dutch
- English
- French
- German
- Hebrew
- Hungarian
- Italian
- Japanese
- Español de México
- Portuguese
- Russian
- Español internacional
- Swedish
Los sitios Moodle deben habilitarse para que la App pueda acceder a ellos
Moodle 2.4 o o superior es obligatorio.
The administrator of your Moodle site must enable mobile access as follows:
- In Administration > Site administration > Plugins > Web services > Mobile tick the 'Enable web services for mobile devices' checkbox, then click the button to save changes.
If your site uses a SSL certificate it must be a trusted certificate. For security reasons the app doesn't work with self-signed certificates.
This presentation is a good guide for creating a Moodle Mobile ready course/site: Tips for creating Moodle Mobile friendly courses sites - MoodleMoot Spain 2014
Instalación de la App de Moodle Mobile
The Moodle Mobile app is available in Google Play, Apple Store, and the Windows Phone Store. See Moodle Mobile for links.
You can also install the app directly from your mobile device by searching for "Moodle Mobile" with author/owner "Moodle Pty Ltd".
Prueba de la App en un sitio demo
In the login screen, type "teacher" or "student" in the Username field and click the Add button. You will be logged automatically to the Mount Orange Moodle School demo site You can use the Moodle School demo site - http://school.demo.moodle.net/ for testing the app.
Cache
If you connect to your Moodle site and update/create/delete anything, and then go to your mobile app, the content will not be displayed. You will have to wait a couple of minutes. The cache time for the app is currently 5 minutes.
You can refresh the contents of the Mobile app using the refresh button (top right in the left orange menu)
There are developer options for purging the cache at any time (Settings -> Development)
Cómo reportar un problema
- Log in to the Moodle Mobile tracker https://tracker.moodle.org/browse/MOBILE (you'll need to create a tracker account if you've not done so previously)
- Check whether the issue has already been reported by searching all the issues
- If not, report the bug by clicking the 'Create Issue' link at the top right of the page, selecting 'Moodle Mobile' as the project
- Add a detailed description then click the Create button
- Attach the following files to the issue by selecting 'Attach Files' in the 'More actions' dropdown menu:
- 'Device information' - this can be found in the app (Settings -> Development -> Device info, you can send yourself this information by email using the e-mail button at the bottom)
- App Log (Settings -> Development -> Show Log, again you can send yourself this information by email)
Ayuda y soporte