Diferencia entre revisiones de «Encabezado y pie de página»
(tidy up) |
(tidy up) |
||
| Línea 35: | Línea 35: | ||
*Un administrador puede cambiar la configuración para Moodle Docs en ''Administración > Administración del sitio > Apariencia > Moodle Docs''. El enlace puede configurarse para que se abra en una ventana nueva; puede forzarse el [[Idioma|idioma]] para la documentación de Moodle, y puede quitarse por completo el enlace hacia la documenación al eliminar el enlace del campo 'Raíz de Moodle Docs'. | *Un administrador puede cambiar la configuración para Moodle Docs en ''Administración > Administración del sitio > Apariencia > Moodle Docs''. El enlace puede configurarse para que se abra en una ventana nueva; puede forzarse el [[Idioma|idioma]] para la documentación de Moodle, y puede quitarse por completo el enlace hacia la documenación al eliminar el enlace del campo 'Raíz de Moodle Docs'. | ||
*Si Usted ha hecho su propia documentación personalizada en-línea, o si desea enlazar hacia otra documentación en-línea, Usted puede cambiar el enlace en este campo raíz de documentación de Moodle. | *Si Usted ha hecho su propia documentación personalizada en-línea, o si desea enlazar hacia otra documentación en-línea, Usted puede cambiar el enlace en este campo raíz de documentación de Moodle. | ||
==Enlace para que Usted 'Obtenga la App Mobile'== | |||
{{Nuevas características de Moodle 3.4}}A partir de Moodle 3.4 en adelante, el enlace para 'Obtenga la App Mobile' en el pie de página motiva a los usuarios a que hagan uso de la App [[Moodle Mobile]]. | |||
Por defecto, el enlace es hacia https://download.moodle.org/mobile , aunque la corfiguración 'Página para descargar la App' (en 'Apariencia de Mobile' en la Administración del sitio) pued eser vcambiada, por ejemplo, para sitios que usan una App Mobile personalizada con una marca. | |||
Si los servicios móviles no están habilitados para el sitio, entonces el enlace hacia 'Obtener la App mobile' no es mostrado. | |||
Para prevenir que se muestre el enlace para 'Obtener la App mobile', simplemente quite la URL de la configuración 'Página de descarga de la App' y guarde los cambios. | |||
==Opciones de configuración del tema== | ==Opciones de configuración del tema== | ||
Revisión del 15:04 18 ene 2018
Moodle 2.9
Nota: Pendiente de Traducir. ¡Anímese a traducir esta página!. ( y otras páginas pendientes)
Nota del traductor: Esta documentación es para Moodle 2.9 y más recientes. Si Usted quiere ver la documentación anterior, vaya a 28/Encabezado y pie de página.
Usted puede añadir fácilmente enlaces y otra información a las partes superior e inferior y al encabezado y al pie de página de su sitio Moodle.
Personalizar el encabezado
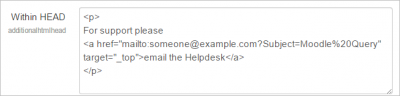
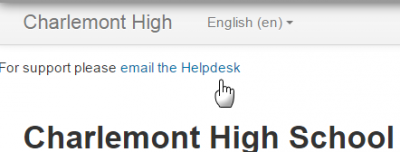
- The administrator can add links, metatags, CSS or Java Script to the header section of your page via Site administration > Appearance > Additional HTML
- You can specify HTML or CSS or JavaScript that you want added to every page without altering the Moodle code files.
- Add your HTML/CSS to the' Within HEAD' box
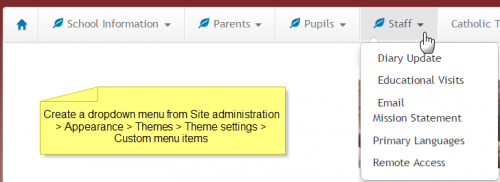
Menús desplegables
Although not strictly in the 'header' section, custom dropdown menus may be added to the top of your site via Site administration > Appearance > Themes > Theme settings and adding your links to the Custom menu box, using the examples given to help you.
Personalizar el pie de página
- As with header options in the section above, the administrator can add links, CSS or Java Script to the footer section of your page via Site administration > Appearance > Additional HTML
- This might be useful for adding Google Analytics, for example.
- Add your HTML/CSS to the 'Before BODY is closed' box.
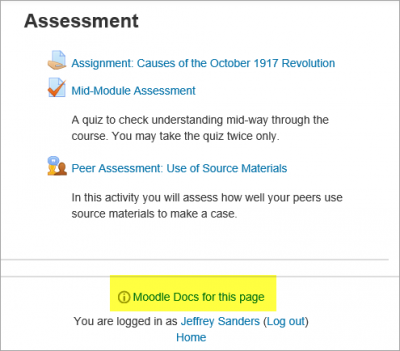
Enlace en el pie de página hacia la documentación de Moodle (Moodle docs)
- Moodle Docs es una abreviatura para Moodle documentation (Documentación de Moodle).
- Por defecto, los mánagers (gestores), profesores y profesores sin derechos de edición (y cualquier otro usuario con la capacidad moodle/site:doclinks) tiene enlaces hacia "Moodle Docs para esta página" al fondo de cada página en Moodle, para acceder a documentación específica para el contexto.
- Un administrador puede cambiar la configuración para Moodle Docs en Administración > Administración del sitio > Apariencia > Moodle Docs. El enlace puede configurarse para que se abra en una ventana nueva; puede forzarse el idioma para la documentación de Moodle, y puede quitarse por completo el enlace hacia la documenación al eliminar el enlace del campo 'Raíz de Moodle Docs'.
- Si Usted ha hecho su propia documentación personalizada en-línea, o si desea enlazar hacia otra documentación en-línea, Usted puede cambiar el enlace en este campo raíz de documentación de Moodle.
Enlace para que Usted 'Obtenga la App Mobile'
¡Nueva característica
en Moodle 3.4!
A partir de Moodle 3.4 en adelante, el enlace para 'Obtenga la App Mobile' en el pie de página motiva a los usuarios a que hagan uso de la App Moodle Mobile.
Por defecto, el enlace es hacia https://download.moodle.org/mobile , aunque la corfiguración 'Página para descargar la App' (en 'Apariencia de Mobile' en la Administración del sitio) pued eser vcambiada, por ejemplo, para sitios que usan una App Mobile personalizada con una marca.
Si los servicios móviles no están habilitados para el sitio, entonces el enlace hacia 'Obtener la App mobile' no es mostrado.
Para prevenir que se muestre el enlace para 'Obtener la App mobile', simplemente quite la URL de la configuración 'Página de descarga de la App' y guarde los cambios.
Opciones de configuración del tema
Some themes allow you to add custom CSS and footer text via their settings pages The standard 'Clean' and 'More' themes offer this option, via Site administration > Appearance > Themes > Clean/More
Personalizar la sección del 'cuerpo principal' (main body)
- Al igual que con las opciones para el encabezado y el pie de página, Usted puede añadirle código y script al cuerpo principal de la página.
- Esto puede ser útil al añadir una imagen de banner, un encabezado de texto o un mensaje de alerta, por ejemplo.
- Añada su contenido a la caja de 'Cuando BODY está abierto' (When BODY is opened.
Vea también
- Configuración de temas para detalles acerca de como configurar ítems personalizados de menú
- http://wimski.org/docs/ para descargar fuera-de-línea páginas de la Documentación de Moodle.