Crear cursos amistosos para mobile
Nota: Esta es una traducción de una página de la documentación en idioma Inglés (Docs), que se considera particularmente importante, y que en su versión original se actualiza frecuentemente. Por ello, se le recomienda que revise la página original en idioma inglés: Creating Moodle Mobile friendly courses.
Nota: Urgente de Traducir. ¡ Anímese a traducir esta muy importante página !. ( y otras páginas muy importantes que urge traducir)
Conforme más y más estudiantes accedan a sus cursos mediante teléfonos inteligentes (smartphones), tabletas u otros dispositivos móviles, cada vez más es importante asegurarse de que que sus cursos sean amistosos para los dispositivos móviles.
Motivar a sus estudiantes para que instalen la App Mobile Moodle oficial es una manera de mejorar su experiencia de aprendizaje. Debajo hay algunas sugerencias para optimizar sus materiales del curso para que los estudiantes usen la App y para que accedan a Moodle desde dispositivos móviles.
Configurando su curso
- Los formatos de tópicos o semanal son los más apropiados para dispositivos móviles. En el formato de tópicos, a primera sección de la sección seleccionada es mostrada por defecto en la App. En el formato semanal, la semana actual es mostrada.
- No use actividades huérfanas ni enlaces directos hacia actividades (los enlaces si funcionarán, pero no es la mejor experiencia para dispositivos móviles).
- Los bloques del sitio o del curso no son mostrados en la App Mobile, por lo que Usted debe evitar poner información importante dentro de bloques.
- Si Usted tiene una mezcla de estudiantes que accedan al curso en dispositivos móviles y en computadoras de escritorio, considere pedirle a su administrador que instale el Plugin disponibilidad de Moodle Mobile el cual restringe ítems a usuarios de máquinas de escritorio o de dispositivos móviles.
Contenido del curso
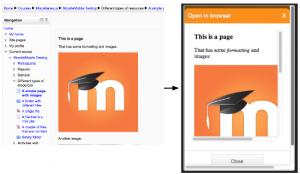
- Use HTML responsivo en páginas.
- Use un Recurso página o Libro en lugar de dicumentos descargables en donde le sea posible.
- Avoid uploading many documents or having numerous, text heavy pages. Think more in terms of short "information-bytes".
- If you include YouTube videos, keep them short and consider providing them for download and offline viewing in a carpeta. Not all video formats are supported so add them in different formats. (MP4 is probably the most widely accepted format.)
- For YouTube or Vimeo videos, you may use Bootstrap responsive classes: https://getbootstrap.com/docs/4.0/utilities/embed/, for example:
<div class="embed-responsive"><video...
- Note that drag and drop questions behave differently in the app. You can't drag images, you need to tap to select and tap to drop.
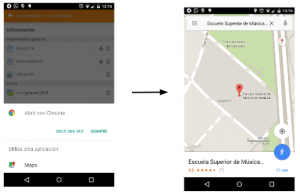
- Note that if you add YouTube video links or map links as URL resources, they will open automatically in the app.
- Use only plugins with mobile app support so they can be accessed via the mobile app - see Moodle plugins directory: Award: mobile app support.
- If you want to include large audio files in your course, consider including them embedded in a label or page rather than as a file resource. The reason is that embedded files will play even if the screen is locked but files won't play with the screen locked.
Descarga de medios para uso fuera-de-línea
To enable media files, such as video, to be downloaded
- The file must be uploaded to the course, rather than being linked to (from YouTube, Vimeo etc)
- The file must be small - less than 2MB for 3G users or less than 20MB for WiFi users
When a page containing the video is viewed (without playing the video), the file will then be downloaded.
When using Moodle Mobile 3.1 or later with a WiFi connection, when the video is played, the file will be downloaded in the background. The next time the video is played, the downloaded file will be used.
Actividades fuera-de-línea
All the supported activities work offline, although some require specific settings like the quiz module. See Intentos de examen fuera-de-línea con Moodle Mobile for more information.
Cosas a evitar
Some activities are not yet fully supported by the mobile app, so find alternatives. See Reproductor SCORM Moodle app for things to avoid in SCORM packages.
You can find the list of activities supported by the app in the Características de Moodle Mobile page.
Use la versión estable más reciente de Moodle
Tal como se indica en las Características de Moodle Mobile algunas características solamente están disponibles en versiones recientes de Moodle.
Se le recomienda usar la versión estable más reciente o, si no fuera posible actualizar su sitio, instalar el plugin de Características adicionales de Moodle app.
Notificaciones y mensajes
Encourage your students to enable mobile notifications so they are alerted about calendar events, forum posts, messages, assignment submissions and so on. Find out more in Mobile app notificaciones.
You can also enable mobile notifications for all the users by default via the Configuraciones de mensajería default message outputs. Students can disable Mobile notifications within the app.
Consideraciones del dispositivo móvil
La App funciona mejor en dispositivos que ejecutan
- Android 4.4 en adelante
- iOs 6 en adelante
En dispositivos antiguos Usted podría encontrar problemas relacionados con:
- Interfase del usuario
- Problemas de conexión (específicamente al conectarse a sitios que usan certificados https)
- Lentitud
La primera versión de la App estaba soportada en Windows Phone y Windows 7. Esta versión ya no está soportada más y fue retirada de la tienda de Windows. No se recomienda su empleo.
Enlaces para abrir la App Moodle
If required, links which open the Moodle app may be provided in the course (for users browsing the site using a mobile device with the app installed).
Links are of the form moodlemobile://link=https://yourmoodlesite.org/mod/...
For example, the link moodlemobile://link=https://mysite.es/mod/choice/view.php?id=8 will open the mobile app and display a choice activity.
Aprenda más
- A "free Moodle Mobile MOOC" run by HRDNZ (Moodle Partner) twice a year, specifically focussing on the use of Moodle with mobile devices, and how to best design courses for these environments - including the Moodle app.
- Tips for creating Moodle Mobile friendly courses and sites - MoodleMoot Spain 2014 - Juan Leyva, Mobile app developer, presented this in 2014. While some features have now been updated, the general principles are still useful.
- An open course, about "Teaching using Mobile - Best practices"
- Forum post: Try the Moodle Mobile app with a mobile-friendly course.
- How to make third party question types work in Mobile documentation for developers