Conceptos básicos temas
¿Qué hay dentro de la carpeta de los temas?
La carpeta de los temas (Themes) contiene lo siguiente
pix/ config.php favicon.ico footer.html header.html styles.php styles_color.css styles_fonts.css styles_layout.css styles_moz.css
La carpeta pix
Tiene todas las imágenes e iconos usados en el tema. Los temas 1.5 tienen imágenes para las pestañas y eventualmente para los gradientes. (todos los temas de Moodle 1.5 utilizan la carpeta pix.)
favicon.ico
Es el icono pequeño mostrado en los navegadores delante del URL (como en 1.4)
Estos archivos contienen su logo, el login (nombre de usuario), el menú de entrada, la barra de navegación, el logo de moodle etc. Dentro de estos archivos usted puede dar a Moodle un aspecto propio para la cabecera y el pie de todas las páginas (como en 1.4)
Estas son las principales variables a usar en estos archivos:
$CFG (objeto con todas las variables del sistema) $THEME (objeto con todas las variables del tema actual en config.php) $course (objeto del curso actual) $meta (todos los meta tags, incluyendo las hojas de estilos) $home (lógico) $title (título de la página) $heading (Cabecera de la página) $navigation (la navegación en crudo, no la barra de navegación) $navmenulist (xhtml) $menu (menú contextul o botón)
Solo en header.html
$direction (ltr o rtl) $bodytags (tags que necesiten ser añadidos al body)
Solo en footer.html
$homelink (enlace a la "página principal" – página del curso actual o del sitio) $loggedinas (cadena con el nombre del usuarios como enlace) $performanceinfo (cadena con información personalizada)
Además ambos pueden contener código php, y todos los datos que puedan ser extraídos de la base de datos o el entorno.
styles.php
Aunque tiene el mismo nombre que en 1.4, en 1.5 tiene otra función. Se llama desde header.html y constituye el puente a los archivos CSS. Usted no necesita editar nada.
config.php
Tiene también el mismo nombre que en 1.4, pero cumple otra función en 1.5. En este archivo se configura cómo los archivos del CSS trabajan juntos. Puede construir su tema sobre el estándar o sobre algún tema padre (parent), y puede incluir o excluir varios archivos CSS.
Stylesheets (hojas de estilo)
Con Moodle 1.5 ha comenzado el trabajo para separar claramente el contenido de la página de la presentación de la página a fin de conseguir una flexibilidad y accesibilidad mejores, así como un diseño más flexible de la página. Para darle la oportunidad de trabajar de manera relativamente fácil en pequeños cambios del color y de las fuentes, CSS se separa en tres archivos:
styles_layout.css styles_fonts.css styles_color.css
Además styles_moz.css contiene el formato específico de Firefox y de Mozilla, especialmente las esquinas redondeadas.
Archivos adicionales en la carpeta de los temas
Por último, los diseñadores de temas pueden proporcionar información sobre el tema y una vista previa. La vista previa se muestra como una previsualización en la página de configuración del tema, la info en el archivo README, después de que se haya seleccionado el tema.
README.html screenshot.jpg
Separación del contenido de la presentación
La capa contenido de la página se representa vía XHTML, la capa de presentación vía CSS. Para conectar la información que pertenece a ambas capas, se usan etiquetas XHTML y enlaces con nombre dentro de la página. Necesita sin duda muchos de ellos para dar estilo a aplicaciones complejas web como Moodle.
Hojas de estilo en cascada CSS
Los temas de Moodle usan hojas de estilo para describir el aspecto de Moodle controlando la disposición, las fuentes y los colores. Son construidos por un script PHP llamado "styles.php" en cada directorio de tema, y controlados por un archivo llamado "config.php" en el mismo lugar. Moodle tiene un tema "estándar" que es muy sencillo y proporciona una disposición básica para construir otros temas sobre él. Cada tema puede también tener un tema "padre", que será incluido antes del tema actual. Así pues, dependiendo de sus ajustes, usted puede tener hasta tres stylesheets para un tema:
- tema "estándar" – theme/standard/styles.php
- tema “padre” - theme/parenttheme/styles.php
- tema "principal" – theme/yourtheme/styles.php
Debido al carácter de conexión en cascada de CSS las definiciones en los últimos archivos pueden sobreescribir las definiciones en los archivos anteriores de CSS. Moodle hace uso extensivo del carácter de conexión en cascada de CSS y le da al diseñador del tema muchas oportunidades, desde el desarrollo fácil de temas basados en unos existentes con pocos cambios hasta el diseño de un aspecto totalmente único de Moodle con archivos nuevos CSS.
Los diseñadores del tema pueden definir y agregar cualquier stylesheets de CSS y llamarlo de cualquier manera según lo necesiten para este tema.
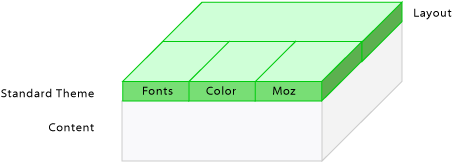
El Tema Estándar
Figura 1: El tema "estándar" con los archivos CSS "styles_layout.css", "styles_fonts.css", "styles_color.css" y "styles_moz.css".
Cambios Pequeños
Si solo desea realizar cambios pequeños a un tema como usar distintos colores o agregar un logo entonces su nuevo tema incluirá el tema "estándar" y defina algunos estilos adicionales de CSS en un archivo nuevo de CSS.
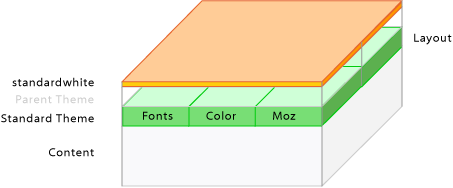
Como ejemplo, vea el tema del "standardwhite":
Utiliza el archivo "config.php" para fijar las opciones apropiadas. La primera entrada $THEME->sheets = array('gradients'); define el archivo "gradients.css" de CSS como el archivo con definiciones adicionales de CSS. También especifica $THEME->standardsheets = true; que dice que se incluyan todos los estilos del tema estándar también.
En vez de basar el tema en "estándar", podría basarlo en otro tema especificando $THEME->parent = 'cooltheme';
Figura 2: El tema "standardwhite" con todos los archivos CSS del tema "estándar" más "gradients.css" del tema seleccionado.
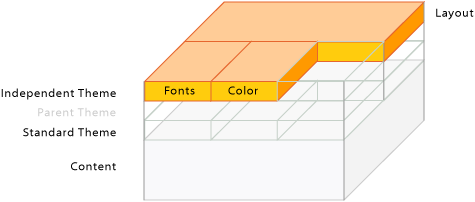
Disposición estándar mezclada con CSS más propias fuentes y colores
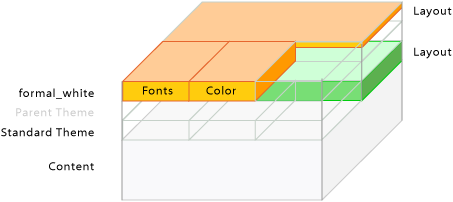
El tema "formal_white" mezcla la disposición de página del tema "estándar" con la propia disposición, fuentes y colores. De esta manera se guardan todos los cambios en la disposición sobre la disposición estándar de Moodle. Esto se hace fijando $THEME->sheets = array('fw_layout','fw_color','fw_fonts'); y $THEME->standardsheets = array('styles_layout'); en el archivo config.
Figura 3: El tema "formal_white" con el archivo "styles_layout.css" de CSS del tema "estándar" y los archivos individuales "fw_layout.css", "fw_fonts.css", "fw_color.css".
Un tema usando un tema del padre (falsificado)
Una característica avanzada es elegir cualquier tema existente como tema "padre" y ofrecer variantes sobre él. Esto tiene dos usos posibles. Un uso posible puede ser diseñar un tema propio y ofrecer temas hijos con variantes de color de este tema que elegirán los usuarios según sus preferencias propias. Estos temas hijos necesitan solamente un archivo conteniendo la configuración de colores diferentes.
El otro uso es crear temas hijos que solo varíen en el logo/baner colocado en “header.html”. Estos hijo son necesitarían tener archivos de CSS propios.
La configuración podría ser $THEME->sheets = array('my_layout');, $THEME->parent='formal_white'; y $THEME->parentsheets=array ('fw_layout','fw_color','fw_fonts');
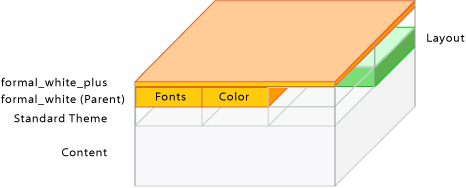
Figura 4: El tema falsificado "formal_white_plus" con el archivo adicional "my_layout.css" de CSS.
Un tema sin las dependencias estándares (falsificadas)
Este tema utilizaría su propio CSS. Los ajustes $THEME->sheets = array('styles_layout', 'styles_fonts', 'styles_color'); y $THEME->standardsheets = false; desactivan el resto de CSS de Moodle y crean un tema totalmente independiente. Todos los cambios en el tema estándar de Moodle no cambian este tema.
Figura 5: El tema con sus propios archivos "styles_layout.css", "styles_fonts.css" y "styles_color.css" de CSS.
Más archivos básicos del CSS
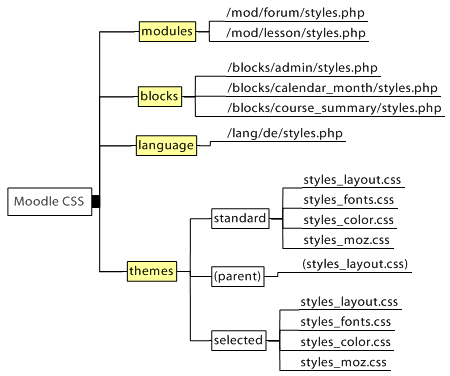
Además de los archivos CSS de este tema, las características de Moodle incluyen un archivo básico de CSS para cada módulo, bloque y para cada idioma. Los desarrolladores pueden proporcionar características básicas de CSS para sus módulos y bloques para conseguir la disposición de la página o del bloque correcta, si necesitan ajustar un formato para una funcionalidad especial. El aspecto general de Moodle no es cambiado por estos fundamentos de la disposición. Estos archivos se cargan solamente cuando se activa el CSS "estándar". Se cargan primero antes de todos los archivos del CSS del tema.
Figura 6: El orden de carga de los archivo CSS de todo Moodle CSS y archivos CSS del tema.
Enlaces externos
No disponible por el momento