Diferencia entre revisiones de «33/Temas estándar»
m (tidy up) |
m (tidy up) |
||
| Línea 87: | Línea 87: | ||
[[de:Standard-Designs]] | [[de:Standard-Designs]] | ||
[[en:Standard themes]] | [[en:Standard themes]] | ||
Image:theme_afterburner.png|Afterburner theme | |||
Image:theme_anomaly.png|Anomaly theme | |||
Image:theme_arialist.png|Arialist theme | |||
Image:theme_binarius.png|Binarius theme | |||
Image:theme_boxxie.png|Boxxie theme | |||
Image:theme_brick.png|Brick theme | |||
Image:theme_formalwhite.png|Formal white theme | |||
Image:theme_formfactor.png|FormFactor theme | |||
Image:theme_fusion.png|Fusion theme | |||
Image:theme_leatherbound.png|Leatherbound theme | |||
Image:theme_magazine.png|Magazine theme | |||
Image:Mymobile_theme.png|MyMobile theme | |||
Image:theme_nimble.png|Nimble theme | |||
Image:theme_nonzero.png|Nonzero theme | |||
Image:theme_overlay.png|Overlay theme | |||
Image:theme_serenity.png|Serenity theme | |||
Image:theme_skyhigh.png|Sky High theme | |||
Image:theme_splash.png|Splash theme | |||
Image:theme_standard.png|Standard theme | |||
Revisión del 16:37 26 abr 2013
Moodle 2.x
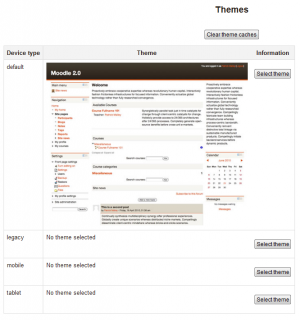
Selector de temas
An administrator can set a theme for the site in Settings > Site administration > Appearance > Themes > Theme selector.
Different themes may be set according to 'device type' - default, legacy (for older browsers), mobile and tablet.
Go to Settings > Site administration > Appearance > Themes > Theme selector
- Click on the "Select theme" button next to the type you wish to change
- Scroll down to see the previews of the available themes and click on the "Use theme" button to chose the theme
- The next screen will provide information about the theme. Click "Continue"
Note 1: Moodle caches themes so if you don't immediately see changed settings that you were expecting, click the "Clear theme caches" button at the top of the Theme selector page.
Nota 2: El tema seleccionado puede ser anulado si han sido permitidos temas de usuario/curso o categoría en la Configuración de temas.
Tip: The MyMobile theme is especially designed for mobile devices.
Notas sobre temas individuales
Arialist: does not display the logo at course/course level. This means it is not useful for branding at a category/course level.
Temas que le permiten cambiar un logo
- Arialist (only at home page level) Code to change this: http://moodle.org/mod/forum/discuss.php?d=192409
- Brick
- Formal White
- Magazine
- Skylight
- Splash
Temas que permiten CSS personalizado
- Arialist
- Fusion
- Non-zero
- Overlay
- Skyhigh
- Splash
Temas con sólamente columna derecha
- Arialist
- Brick
- Fusion
- Nimble
- Non-zero (2 columns)
- Overlay (2 columns)
- Skyhigh (2 columns)
Various forum help that may be useful
- Changing logo height in Afterburner: http://moodle.org/mod/forum/discuss.php?d=197924
- Moving columns in Skyhigh: http://moodle.org/mod/forum/discuss.php?d=209626
- Tweaks to header area in Formal White: http://moodle.org/mod/forum/discuss.php?d=167544
Temas estándar
In alphabetical order here are the standard themes in Moodle:
- Standard Themes - click on any to enlarge
Vea también
- https://docs.moodle.org/24/en/Theme_credits
- Using Moodle What counts as a 'legacy' device type? forum discussion
Image:theme_afterburner.png|Afterburner theme Image:theme_anomaly.png|Anomaly theme Image:theme_arialist.png|Arialist theme Image:theme_binarius.png|Binarius theme Image:theme_boxxie.png|Boxxie theme Image:theme_brick.png|Brick theme Image:theme_formalwhite.png|Formal white theme Image:theme_formfactor.png|FormFactor theme Image:theme_fusion.png|Fusion theme Image:theme_leatherbound.png|Leatherbound theme Image:theme_magazine.png|Magazine theme Image:Mymobile_theme.png|MyMobile theme Image:theme_nimble.png|Nimble theme Image:theme_nonzero.png|Nonzero theme Image:theme_overlay.png|Overlay theme Image:theme_serenity.png|Serenity theme Image:theme_skyhigh.png|Sky High theme Image:theme_splash.png|Splash theme Image:theme_standard.png|Standard theme