31/Tours para usuarios
| 31/Tours para usuarios | |
|---|---|
| Tipo | Plugin local |
| Conjunto | N/A |
| Descargas | https://moodle.org/plugins/local_usertours |
| Problemas | https://tracker.moodle.org/browse/MDL-52777 |
| Discusión | https://moodle.org/mod/forum/discuss.php?d=335682 |
| Mantenedor(es) | Andrew Nicols, Gavin Henrick |
| Nota del traductor: En esta página, al igual que en los paquetes del Español de México y Español internacional, se emplea el anglicismo tour con el mismo significado (recorrido, paseo) que tiene en inglés, con la esperanza de que todos los lectores entiendan de que se trata. |
| Existe documentación diferente para varias versiones de Moodle: Esta documentación es para Moodle 3.1, pero existe documentación más reciente. |
Moodle 3.1
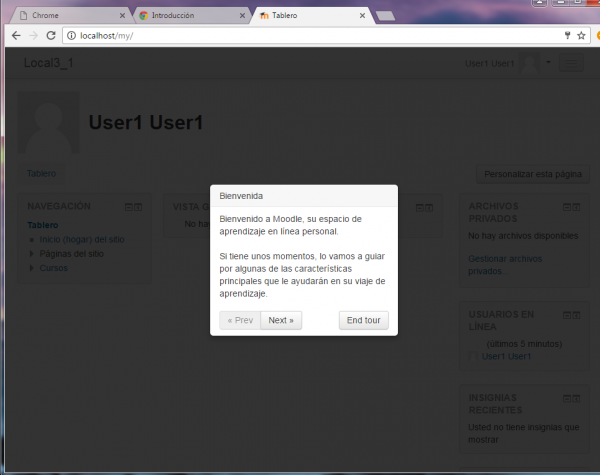
El plugin adicional para 'Tours para Usuarios' le permite a los administradores el crear tours para usuarios de Moodle, que son guías paso-a-paso visuales y posicionales. Los tours pueden crearse para un amplio rango de propósitos: para guiar a un nuevo usuario respecto a la interfaz, para introducir nuevas características, resaltar información importante y más. También están habilitados para tratar con contenidos multi-idioma si se necesita, mediante filtros multi-idioma.
Uso
Una vez que se haya creado y habilitado un tour para usuario, la primera vez que un usuario vea una página que coincida con las configuraciones de la (ruta a la) página del tour para el usuario, el tour para el usuario empezará a mostrarse automáticamente, comenzando con el primer paso. Cada paso del tour mostrará su título y contenido, junto con tres botones de opciones:
- Anterior - para regresar al paso anterior en el tour
- Siguiente - para ir al paso siguiente en el tour
- Finalizar Tour - para salir completamente del tour
En cualquier momento que el usuario deseara re-ejecutar el tour de la página, puede hacer click en el enlace para "Reiniciar tour del usuario en esta página" al fondo de la página.
Creando tours para el usuario
- Asegúrese de tener instalado y habilitado el plugin de user tours en su sitio Moodle
- Ingrese como administrador a su sitio Moodle
- Vaya a Administración > Administración del sitio > Apariencia > Tours para usuario .
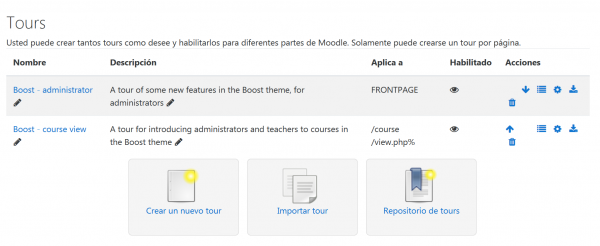
- Usted verá una lista de sus tours para usuarios existentes, junto con tres botones de opciones:
- Crear un nuevo tour - haga click en esto para crear un nuevo tour
- Importar tour - haaga click en esto para subir un archivo de tour (en formato .json)
- Repositorio de tours - haga click en esto para mirar los tours para usuarios actualmente enlistados en nuestra Moodle.net tour database
- Para cada uno de sus cursos existentes, Usted puede hacer click, ya sea directamente en su nombre o en su ícono para acción Ver, para ver sus pasos actualmente enlistados
- Cada tour puede ser habilitado o deshabilitado individualmente según se requiera en su página de configuraciones.
- Por favor tome nota de que este plugin no le permite tener tours múltiples creados para la misma página destino; sin embargo, Usted solamente debería de tener habilitada una página en cualquier momendo dado.
- Cada tour tiene las diferente opciones de Acciones:
- Ver - para ver y editar los pasos individuales del tour
- Editar -para editar las configuraciones del tour, como por ejemplo, su nombre, página (página especificada a la cual se aplica) y si es que está o no habilitada. Los tours se mostrarán en cualquier página que coincida con el valor de la ruta especificada, por ejemplo:
- /my/% - para coincidir con el Tablero (Mi Hogar / Área personal)
- /course/view.php?id=2 - para coincidir con un curso específico
- /mod/forum/view.php% - para coincidir con la lista de discusión del foro
- /user/profile.php% - para coincidir con la página del perfil del usuario
- Exportar - para exportar los detalles completos del tour y los pasos como un archivo .json
- Eliminar- para eliminar completamente el tour
- Cada tour estará configurado con configuraciones de pasos por defecto, las que Usted puede editar en la página de configuraciones:
- Localización: Superior, Fondo (Por defecto), Izquierda, Derecha. Esto determina donde se muestran los pasos respecto a su bloque coincidente o selector CSS en la página.
- Mostrar si no se encontró el destino: No (Por defecto), Si. Esto determina si es que los pasos se muestran o no cuando no se ha encontrado el destino.
- Mostrar con sombreado: No (Por Defecto), Si. Si fuera si, los pasos aparecen rodeados por un fondo ensombrecido para enfatizar su contenido y localización.
- Mover al click: No (Por Defecto), Si. Si fuera si, el tour continúa al paso siguiente cuando el usuario hace click dentro del bloque o del área destino para el paso siguiente.
| Nota: Si Usted quiere que los usuarios puedan llenar formatos (formularios) mientras ven el tour, entonces NO USE un sombreado (backdrop). |
Añadiendo pasos a su Tour para el usuario
- En su página de Ver tours para usuario, Usted puede editar, re-ordenar y eliminar pasos para su tour. Ya sea que Usted haga click directamente sobre su nombre o en su ícono para Ver acción para ver los pasos actualmente enlistados..
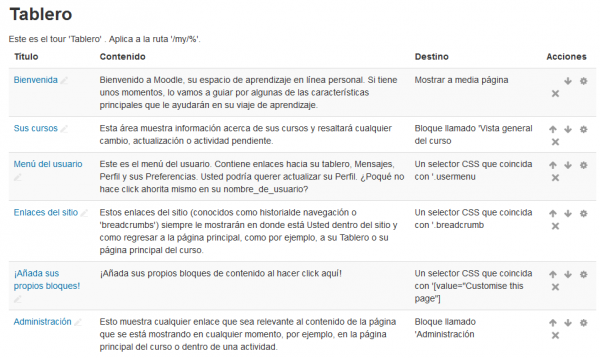
- Por ejemplo, aquí estánlos pasos iniciales para un tour de muestra para la página del Tablero.
- Cada paso individual tiene las siguientes opciones para Acción:
- Mover Arriba y/io Abajo como sea relevante para re-ordenar
- Editar - para editar las configuraciones del paso
- Eliminar - para eliminar completamente el paso
- Para añadir un nuevo paso:
- Haga click en el enlace para 'Nuevo paso'.
- Seleccione el tipo apropiado, o el área apropiada, de la página, para resaltarlo:
- Bloque - a mostrar junto a un bloque coincidente en la página
- Selector CSS -a mostrar junto a un selector coincidente en la página
- Mostrar a la mitad de la página
- Para bloques, seleccione al bloque relevante del emnú desplegable
- Para selectores por CSS, escriba el selector relevante para identificar al destino
- Añada el título y el contenido
- Para todos los tipos, selecione si es que se mostrará o no el paso con un sombreado oscurecido
- Para bloques o selectores, seleccione la opción para posicionamiento para donde colocar la visualización
- Para bloques o selectores, seleccione si es que se muestra el paso en caso de que no se encuentre el destino
- Para bloques o selectores, seleccione si es que se mueve al hacer click; por ejemplo, que se mueva hacia el paso siguiente cuando se hace click sobre el destino
- Haga click en 'Guardar cambios'
- Su nuevo paso ahora debería de aparecer al final de sus pasos enlistados actualmente para el tour
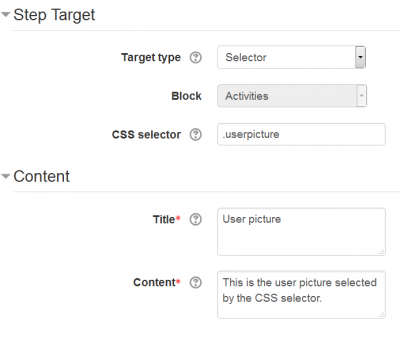
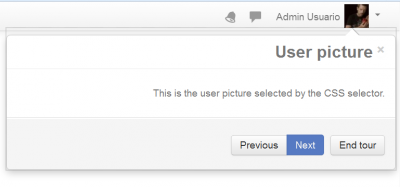
Ejemplo de un selector CSS muy simple
Las configuraciones de arriba producirán el siguiente tour para usuario:
- ¿Cómo fue que supimos que .userpicture seleccionaría justamente la imagen del usuario Moodle?
- Al inspeccionar la página con un inspector HTML en Firefox, tal como se describe en la sección de 'Ayuda con selectores CSS' más adelante.
Otros selectores CSS simples
.breadcrumb Estos enlaces del sitio ( breadcrumbs ) siempre le mostrarán a Usted en dqe parte del sitio se encuentra y como regresar a la página principal, como por ejemplo, su Tablero o su página principál del sitio.
.usermenu Este es el menú del usuario. Contiene enlaces hacia su Tablero, Mensajería, Perfil del usuario y sus Preferencias.
[value="Customise this page"] ¡Añada sus propios bloques de contenido al hacer click aquí!
Ayuda con selectores CSS
Si Usted desea usar selectores CSS como parte de su tour de usuario, las herramientas para desarrolladores de su navegador de Internet le serán muy útiles para crear estos selectores:
Capacidad multi-idiomas
Si su sitio Moodle ya está configurado, o Usted pretende habilitarlo, para uso multi-idiomas, los tours son completamente compatibles con este requisito. Usando el formato de filtro multi-idioma, los títulos y contenidos de cada paso del tour, mostrados al usuario, pueden ser editados para adecuarlos a los requisitos multi-idiomas. Por favor, vea Filtro de contenido multi-idioma para instrucciones más detalladas sobre como habilitar, formatear y enviar cadenas multi-idioma para su sitio Moodle.
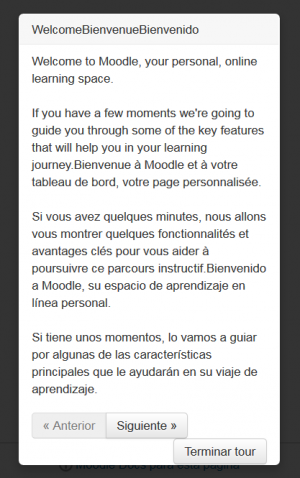
Por favor, recuerde ir a Tablero ► Administración del sitio ► Plugins ► Filtros ► Gestionar filtros para habilitar el Filtro de contenido multi-idioma antes de importar cualquier tour para usuarios multi-idioma en su sitio, pues de lo contrario los usuarios verán TODOS los textos en TODOS los idiomas simultaneamente, tal y como se observa en la siguiente imagen:
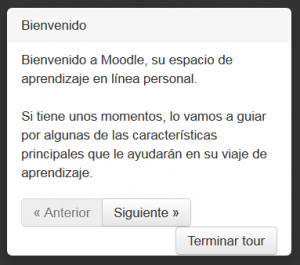
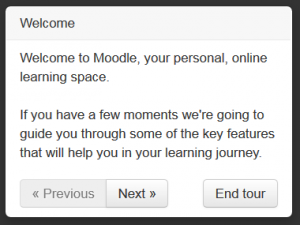
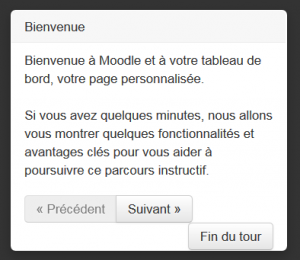
Cuando se configura apropiadamente, un tour para usuario multi-idioma se mostrará automáticamente en el Idioma preferido de cada usuario, como se observa en las siguientes imágenes del tours para usuarios correspondiente al Tablero de Moodle 3.1 en idiomas Español de México, Inglés y Francés (en el mismo servidor):
Traduciendo los tours para usuarios
Vea how to translate user tours en la documentación en idioma inglés para desarrolladores.
Compartir es querer
Nosotros realmente esperamos que Usted pueda crear algunos tours realmente poderosos para ayudar a guiar a sus usuarios alrededor de su sitio. Nosotros realmente pensamos que así lo hará y le animamos a que comparta los tours que Usted cree con otros.
Nosotros hemos creado una BasedeDatos de tours en Moodle.net en donde Usted puede compartir sus creaciones y también encontrar inspiración de las ideas de otros.
Este trabajo fue financiado por los sujetos amables de Dublin City University.
Vea también
- Moodle tracker MDL-52777 , about adding this plugin into Moodle 3.2 core