Diferencia entre revisiones de «29/Moodle Mobile»
- Personalización de Moodle Mobile
- Desarrollo de Plugins para Moodle Mobile
- Tutorial del Desarrollo de un Plugin para Moodle Mobile
- Tutorial del Desarrollo de un Plugin para Moodle Mobile parte 2
- Moodle Mobile Construyendo la app para Android
- Moodle Mobile Construyendo la app para iOS
- Moodle Mobile Sistema de construcción automático
(tidy up) |
({{Moodle 2.9}}) |
||
| (No se muestran 35 ediciones intermedias del mismo usuario) | |||
| Línea 1: | Línea 1: | ||
{{Frequently updated page | {{Moodle 2.9}}{{Versiones|Esta documentación antigua es para Moodle 2.9 y más antiguos, pero existe una versión más actualizada en [[Moodle Mobile]].}}{{Frequently updated doc page | ||
| | |docpagetitle = Moodle Mobile | ||
}} | }} | ||
{{Moodle Mobile}} | {{Moodle Mobile}} | ||
== Características== | |||
Moodle Mobile es la aplicación oficial móvil de Moodle para Android, iOS, y Windows Phone y 8.1. Está disponible en [https://play.google.com/store Google Play], en [http://store.apple.com/us la tienda de Apple] y en las tiendas de Apps de Windows. | |||
{{Nota|Esta aplicación requiere versiones de Moodle 2.4 y más recientes y funciona con Android 4.1 y iOS 7.}} | |||
=== Características=== | |||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:mobile01.png|600px]] | |||
<div class="caption"> | |||
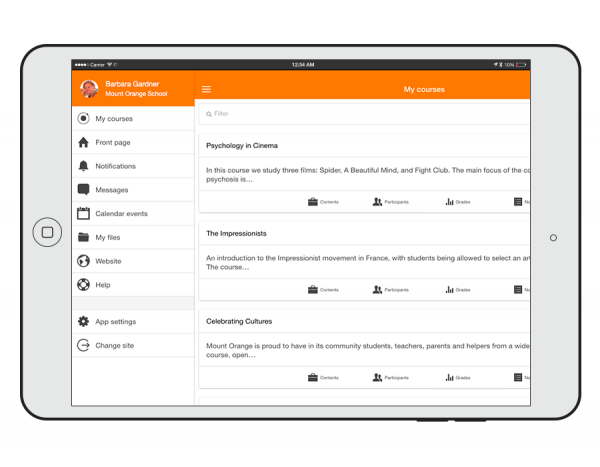
<h4>Mire sus curso de un vistazo</h4> | |||
<p>Sus cursos están enlistados con acceso fácil a contenidos, participantes, caificaciones y notas. Un útil campo de filtros le permite encontrar rápidamente un curso particular. '''Nuevo''' si su ficha (''token'') caduca durante una sesión, a Usted se le pedirá que re-ingrese su contraseña y continúe. </p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:02connectwithcourseparticipants.png|600px]] | |||
<div class="caption"> | |||
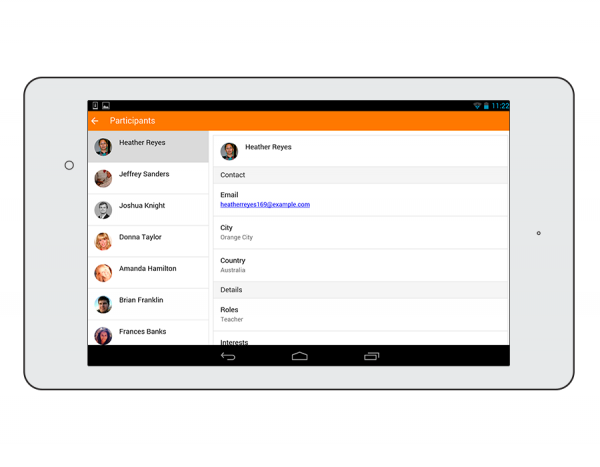
<h4>Conéctese con participantes del curso</h4> | |||
<p> '''Nuevo:''' El deslizamiento infinito mejora el acceso a la vista del participante, con el perfil completo del usuario ahora mostrado y disponible en cada página. </p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
== | <div class="contentblock"> | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:10PulltoRefresh.png|600px]] | |||
<div class="caption"> | |||
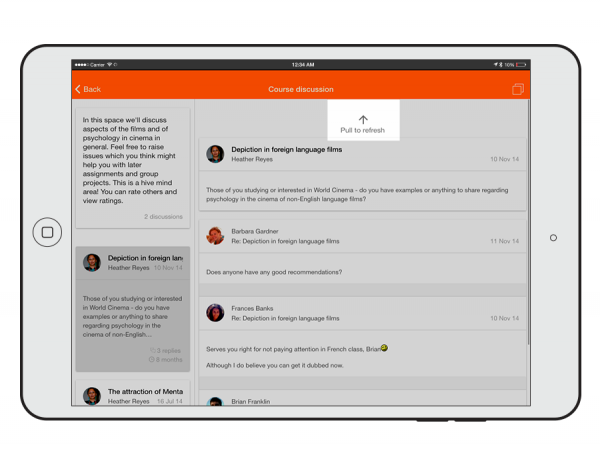
<h4>''Pull'' para refrescar ('''Nuevo''')</h4> | |||
<p>La mayoría de las pantallas le permitirán jalar (''pull'') para refrescar, mejorando la experiencia de participación en tiempo real.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:11OrientationResolution.png|600px]] | |||
<div class="caption"> | |||
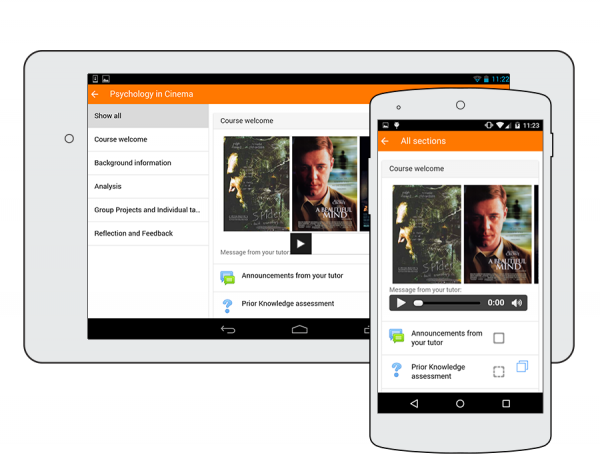
<h4> Soporte para Resolución y Orientación </h4> | |||
<p>La App se muestra bien, tanto en Apaisado (acostado) como en Retrato (parado), en IOS o Android y en cualquier resolución de pantalla.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:03coursecontent.png|600px]] | |||
<div class="caption"> | |||
<h4>Acceda fácilmente al contenido del curso</h4> | |||
<p>Vea actividades del curso y descargue materiales para usarlos fuera-de-línea. '''Nuevo:''' Trabaje en [[Libros|libros]] y paquetes de contenido [[IMS]] directamente en la App, y use el plugin ''local mobile'' para hacer [[Elecciones|elecciones]] e involucrarse en sesiones de [[Chat|chat]] en vivo (simple o Ajax). el estatus de descargas de recursos es preservado aun y cuando se cambien secciones o páginas.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:04ActivityCompletionCheckboxes.png|600px]] | |||
<div class="caption"> | |||
<h4>Finalización de actividad ('''Nuevo''')</h4> | |||
<p>Ahora puede monitorear el progreso desde su dispositivo con el arribo de la funcionalidad de [[Finalización de actividad]] en el App. La finalización automática es registrada, y los estudiantes pueden también marcar manualmente una tarea como completada en su dispositivo móvil.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:05Grades.png|600px]] | |||
<div class="caption"> | |||
<h4>Calificaciones y calificar</h4> | |||
<p> Un enlace hacia [[Calificaciones|calificaciones]] para cada curso da un acceso al alcance del dedo a la tabla de calificaciones y los profesores pueden ver envíos de [[Tareas|tareas]] sobre la marcha.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:06Notes.png|600px]] | |||
<div class="caption"> | |||
<h4>Notas</h4> | |||
<p>Los profesores pueden ver las [[Notas|notas]] personales, del sitio y del curso acerca de sus estudiantes, y añadir notas acerca de usuarios.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
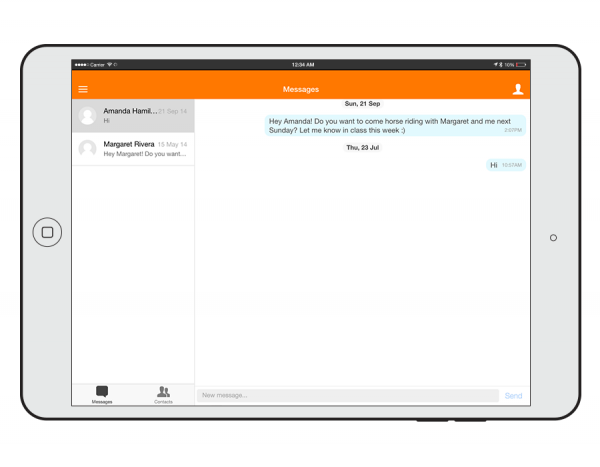
[[File:07Messages.png|600px]] | |||
<div class="caption"> | |||
<h4>Mensajear a participantes</h4> | |||
<p>Envíe y vea mensajes privados a colegas y estudiantes desde el enlace hacia [[Mensajería|mensajes]] en la pestaña lateral</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
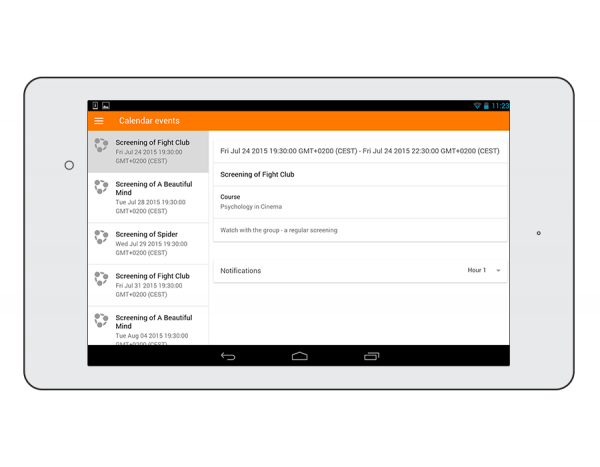
[[File:08Calendar.png|600px]] | |||
<div class="caption"> | |||
<h4>Manténgase actualizado con los eventos del calendario</h4> | |||
<p>Los eventos del sitio, curso y usuario pueden verse desde el enlace hacia el [[Calendario|calendario]], asegurándole que Usted nunca se pierda esa sesión importante. '''Nuevo'': Los eventos del calendario ahora pueden verse fuera-de-línea y el deslizamiento infinito mejora su disponibilidad.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
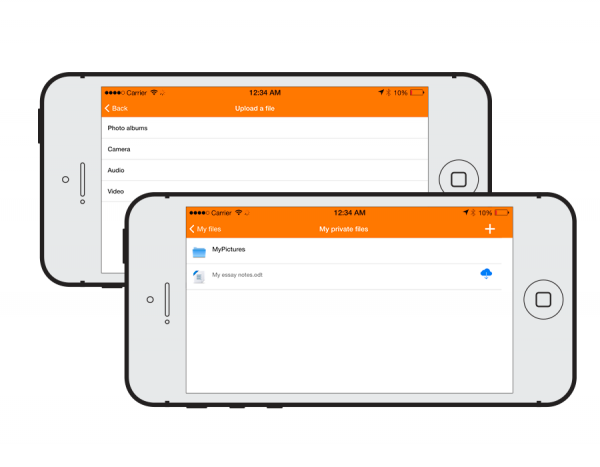
[[File:09PrivateFiles.png|600px]] | |||
<div class="caption"> | |||
<h4>Vea y suba hacia sus archivos privados</h4> | |||
<p>Vea fácilmente los contenidos de sus [[Archivos privados|archivos privados]] y suba medios a ellos sobre la marcha. '''Nuevo:'''El almacenamiento por la App ya no está limitado a 5MB. Puede ser hasta de 50MB o dependiendo de su tarjeta SD.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
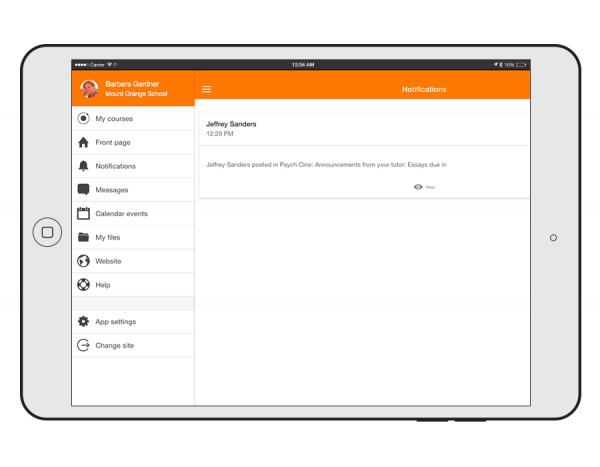
[[File:12Notifications.png|600px]] | |||
<div class="caption"> | |||
<h4>Notificaciones</h4> | |||
<p>Manténgase actualizado con notificaciones. La app soporta tanto eventos locales (eventos del [[Calendario|calendario]]) y notificaciones ''Push'' (mensajes, publicaciones en foros, tareas enviadas, etc). Vea [[Mobile app Notificaciones Push]] para más información sobre como habilitar estas. ''Nuevo:'' El desplazamiento infinito está disponible y las notificaciones locales tienen soporte para multi-sitio.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
== | <div class="row-fluid"> | ||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File: MobileChoice.png|600px]] | |||
<div class="caption"> | |||
<h4>Haga [[Módulo de elección|elecciones (consultas)]]</h4> | |||
<p>La app soporta que los estudiantes hagan y quiten [[Módulo de elección|elecciones (consultas)]].</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:MobileappChat.png|600px]] | |||
<div class="caption"> | |||
<h4>Involúcrese en [[Chat|chat]], sobre la marcha</h4> | |||
<p>Chatee con participantes en cualquier lugar desde la App.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:MobileSurvey.png|600px]] | |||
<div class="caption"> | |||
<h4> Retroalimente a los profesores con una [[Módulo de encuesta predefinida|encuesta predefinida]]</h4> | |||
<p>Ahora pueden contestarse [[Módulo de encuesta predefinida|encuestas predefinidas]] usando la app</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File: coursesearchmobile.png|600px]] | |||
<div class="caption"> | |||
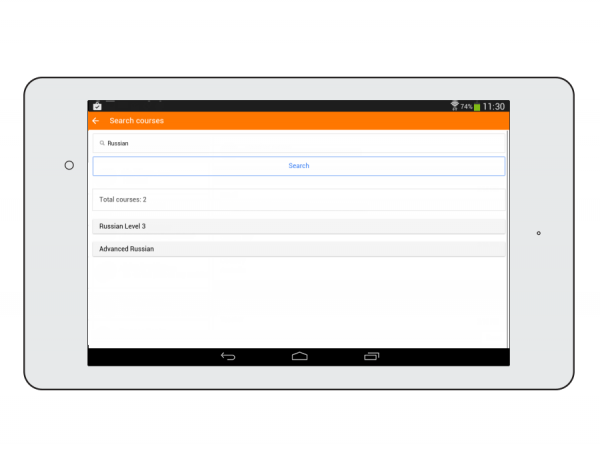
<h4>Busque la lista de cursos</h4> | |||
<p>Los usuarios de la App pueden buscar cursos para encontrar el que desean tomar.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
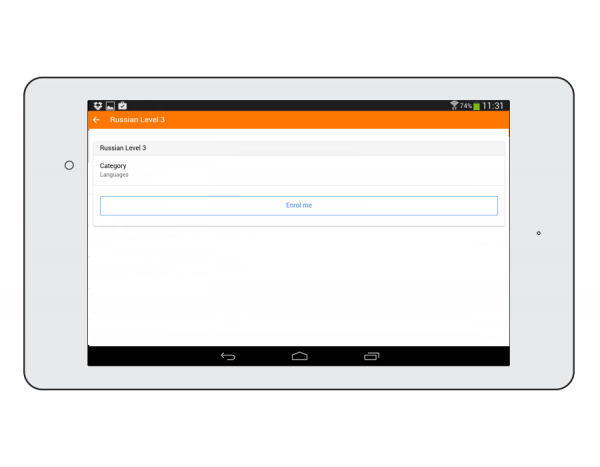
[[File:enrolmemobile.png|600px]] | |||
<div class="caption"> | |||
<h4>Inscríbase Usted mismo desde su ''smartphone''</h4> | |||
<p>Después de una búsqueda de curso, los usuarios de la app pueden inscribirse ellos mismos dentro de los cursos elegidos.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
====Lista Rápida de Características==== | |||
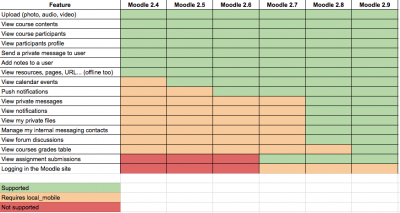
[[File:moodlemobile_features.png|Comparación de diferentes características para diferentes versiones|thumb|right|400px]] | |||
* | * Diseño responsivo para teléfono y tabletas | ||
* | * Subir una imagen hacia su área de archivos privados | ||
* | * Grabar un archivo de audio y subirlo a su área de archivos privados | ||
* | * Grabar un video y subirlo a su área de archivos privados | ||
* | * Enviar un mensaje privado a un participante del curso (puede hacerse fuera-de-línea) | ||
* Tomar una nota personal acerca de un participante del curso (puede hacerse fuera-de-línea) | |||
* Añadir a un participante del curso a sus contactos del teléfono | |||
* LLamar a un particpane del curso al tocar el número del teléfono | |||
* Localizar a un participante del curso en Google map | |||
* Descargar y ver algunos recursos del curso | |||
* Acceso rápido a contenidos de su curso | |||
* Ver eventos del calendario | |||
* Notificaciones recordatorias para eventos del calendario | |||
* Notificaciones Mobile Push | |||
* Personalización remota de diseño/estilo (vea abajo) | |||
* Vea todas sus notificaciones y mensajes privados anteriores | |||
* Ojear y descargar sus archivos privados y archivos del curso | |||
* Vea discusiones del foro | |||
* Mensajería privada entre usuarios | |||
* Integración al calendario con recordatorio de advertencias como notificaciones locales | |||
* Suba cualquier tipo de archivo desde su dispositivo móvil hacia su área de archivos privados de Moodle | |||
* Vea los módulos [[Libro]] y [[Paquete de contenido IMS]] | |||
* Vea [[Notas]] del sitio, curso y personales | |||
* * Soporte para sitios que usan [[CAS]] o [[Shibboleth]] como métodos para [[Autenticación|autenticación]] | |||
* * Vea sus calificaciones de actividad y las calificaciones totales del curso en un curso | |||
* * Participar en [[Módulo de elección|elección / consulta]] | |||
* * Participar en [[Chat|chats]] | |||
{{Nota| (1):''' Todas las características indicadas con (*) requieren que sea instalado el plugin de [[Características adicionales de Moodle Mobile]].}} | |||
{{Nota| (2)''' : Moodle Mobile no es un remplazo para el [https://moodle.org/plugins/view/theme_mymobile tema MyMobile] o [https://moodle.org/plugins/view/theme_bootstrap Bootstrap]/[https://moodle.org/plugins/view/theme_simple Simple]. Moodle Mobile ofrece contenidos fuera-de-línea, características de audio y cámara y notificaciones ''push'' conectadas a las preferencias de [[Mensajería|mensajería]] del usuario. Usted puede usar la App de Moodle Mobile en combinación junto con un [[Temas|tema]] para Móvil.}} | |||
== Personalización del estilo == | |||
La App también puede obtener sus estilos personalizados desde el sitio Moodle. Dado que la App es una App de HTML5, Usteed puede aplicar con seguridad cualquier estilo [[CSS]], CSS2 y CSS3. | |||
En su instalación Moodle vaya a '' Plugins / Servicios web / Mobile '' y escriba en el campo mobilecssurl una URL válida que apunte hacia un archivo CSS que contenga sus estilos personalizados. | |||
El CSS debería de ser colocado dentro de su instalación Moodle (dentro de su [[Temas|tema]] personalizado o dentro de un plugin local) | |||
Una vez que el usuario haya ingresado a la App, hay un proceso periódico que obtiene sus archivos CSS remotos para aplicar sus estilospersonalizados. | |||
Tome nota de que la primera vez que el usuario abre la App, verá el estilo "anaranjado" por defecto. Sus estilos personalizados serán aplicados una vez que el usuario haya añadido un sitio a la App. | |||
Vea [ https://docs.moodle.org/dev/Moodle_Mobile_Themes] para la documentación. | |||
== Idiomas== | |||
Actualmente están soportados más de 15 [[Idiomas]]: | |||
* | * Alemán | ||
* Árabe | |||
* Basque | |||
* Catalán | |||
* Chino | |||
* Checo | |||
* [[Español de México]] | |||
* [[Español internacional]] | |||
* Francés | |||
* German | |||
* Hebrew | |||
* Hungarian | |||
* Inglés | |||
* Italiano | |||
* Japonés | |||
* Portugués | |||
* Ruso | |||
* Sueco | |||
==Los sitios Moodle deben de habilitarse ara que la App pueda acceder a ellos== | |||
Para sitios que usen https, mobile access está habilitado por defecto (en Moodle 3.0 en adelante). | |||
Para sitios que usen http, mobile access puede habilitarse por un administrador de la siguiente manera: | |||
# En ''Administration > Site administration > Plugins > Web services > Mobile'' tick the 'Enable web services for mobile devices' checkbox | |||
# Click the button to save changes. | |||
Si su sitio usa un certificado SSL, deb ser un cerificado confiable. Por razones de seguridad, la App no funciona con certificados auto-firmados. | |||
This presentation is a good guide for creating a Moodle Mobile ready course/site: [http://es.slideshare.net/juanleyva/tips-for-creating-moodle-mobile-friendly-courses-sites-moodlemoot-spain-2014 Tips for creating Moodle Mobile friendly courses sites - MoodleMoot Spain 2014] | |||
==Instalación de la App Moodle Mobile== | |||
La App de Moodle Mobile está disponible en Google Play, Apple Store, y la Windows Phone Store. Vea [https://download.moodle.org/mobile/ Moodle Mobile] para los enlaces. | |||
You can also install the app directly from your mobile device by searching for "Moodle Mobile" with author/owner "Moodle Pty Ltd". | |||
== | ==Probando la App en un sitio demo== | ||
In the login screen, type "teacher" or "student" in the Username field and click the Add button. You will be logged automatically to the Mount Orange Moodle School demo site You can use the Moodle School demo site - http://school.demo.moodle.net/ for testing the app. | |||
== Caché == | |||
If you connect to your Moodle site and update/create/delete anything, and then go to your mobile app, the content will not be displayed. You will have to wait a couple of minutes. The cache time for the app is currently 5 minutes. | |||
You can refresh the contents of the Mobile app using the refresh button (top right in the left orange menu) | |||
There are developer options for purging the cache at any time (Settings -> Development) | |||
== | ==Como reportar un problema== | ||
# Log in to the Moodle Mobile tracker [https://tracker.moodle.org/browse/MOBILE https://tracker.moodle.org/browse/MOBILE] (you'll need to [http://tracker.moodle.org/secure/Signup%21default.jspa create a tracker account] if you've not done so previously) | |||
# ''Check whether the issue has already been reported by [https://tracker.moodle.org/issues/?jql=project%20%3D%20MOBILE searching all the issues]'' | |||
# If not, report the bug by clicking the 'Create Issue' link at the top right of the page, selecting 'Moodle Mobile' as the project | |||
# Add a detailed description then click the Create button | |||
# Attach the following files to the issue by selecting 'Attach Files' in the 'More actions' dropdown menu: | |||
#* 'Device information' - this can be found in the app (Settings -> Development -> Device info, you can send yourself this information by email using the e-mail button at the bottom) | |||
#* App Log (''Settings -> Development -> Show Log'', again you can send yourself this information by email) | |||
== | == Ayuda y soporte == | ||
* [https://moodle.org/mod/forum/view.php?id=7798 Moodle Mobile forum] | |||
* [https://twitter.com/moodlemobileapp Twitter: @moodlemobileapp] | |||
== | == Vea también== | ||
* [http://es.slideshare.net/juanleyva/tips-for-creating-moodle-mobile-friendly-courses-sites-moodlemoot-spain-2014 Tips for creating Moodle Mobile friendly courses sites - MoodleMoot Spain 2014] | |||
* [[:dev:Moodle Mobile|Moodle Mobile developer docs]] | |||
* [[Servicios web móviles]] | |||
[[en:Moodle Mobile]] | |||
[[en | |||
Revisión actual - 18:51 17 oct 2016
Moodle 2.9
| Existe documentación diferente para varias versiones de Moodle: Esta documentación antigua es para Moodle 2.9 y más antiguos, pero existe una versión más actualizada en Moodle Mobile. |
Nota: Esta es una traducción de una página de la documentación en idioma Inglés (Docs), que se considera particularmente importante, y que en su versión original se actualiza frecuentemente. Por ello, se le recomienda que revise la página original en idioma inglés: Moodle Mobile.
Moodle 2.4
Características
Moodle Mobile es la aplicación oficial móvil de Moodle para Android, iOS, y Windows Phone y 8.1. Está disponible en Google Play, en la tienda de Apple y en las tiendas de Apps de Windows.
| Nota: Esta aplicación requiere versiones de Moodle 2.4 y más recientes y funciona con Android 4.1 y iOS 7. |
Características
-
Mire sus curso de un vistazo
Sus cursos están enlistados con acceso fácil a contenidos, participantes, caificaciones y notas. Un útil campo de filtros le permite encontrar rápidamente un curso particular. Nuevo si su ficha (token) caduca durante una sesión, a Usted se le pedirá que re-ingrese su contraseña y continúe.
-
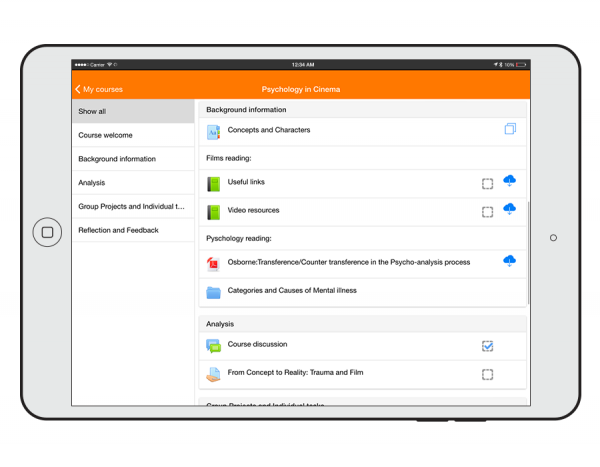
Acceda fácilmente al contenido del curso
Vea actividades del curso y descargue materiales para usarlos fuera-de-línea. Nuevo: Trabaje en libros y paquetes de contenido IMS directamente en la App, y use el plugin local mobile para hacer elecciones e involucrarse en sesiones de chat en vivo (simple o Ajax). el estatus de descargas de recursos es preservado aun y cuando se cambien secciones o páginas.
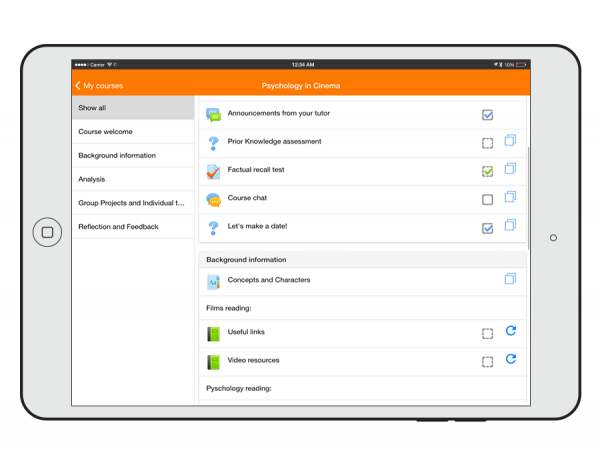
-
Finalización de actividad (Nuevo)
Ahora puede monitorear el progreso desde su dispositivo con el arribo de la funcionalidad de Finalización de actividad en el App. La finalización automática es registrada, y los estudiantes pueden también marcar manualmente una tarea como completada en su dispositivo móvil.
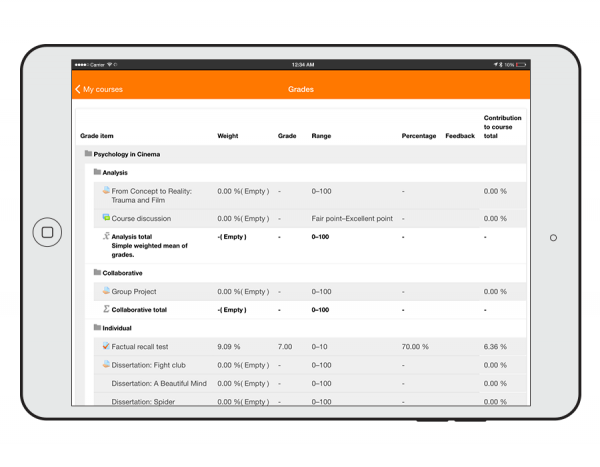
-
Calificaciones y calificar
Un enlace hacia calificaciones para cada curso da un acceso al alcance del dedo a la tabla de calificaciones y los profesores pueden ver envíos de tareas sobre la marcha.
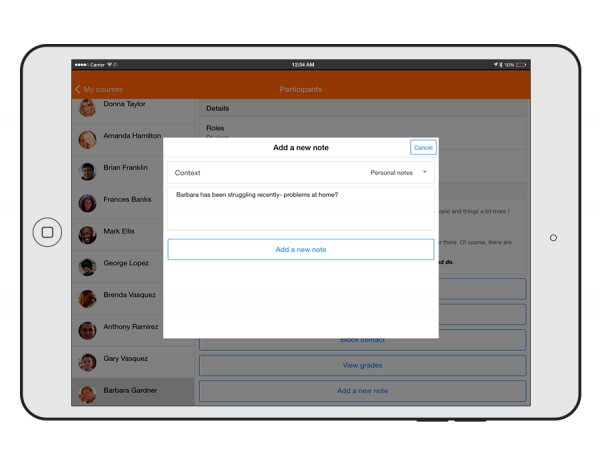
-
Notas
Los profesores pueden ver las notas personales, del sitio y del curso acerca de sus estudiantes, y añadir notas acerca de usuarios.
-
Mensajear a participantes
Envíe y vea mensajes privados a colegas y estudiantes desde el enlace hacia mensajes en la pestaña lateral
-
Manténgase actualizado con los eventos del calendario
Los eventos del sitio, curso y usuario pueden verse desde el enlace hacia el calendario, asegurándole que Usted nunca se pierda esa sesión importante. 'Nuevo: Los eventos del calendario ahora pueden verse fuera-de-línea y el deslizamiento infinito mejora su disponibilidad.
-
Vea y suba hacia sus archivos privados
Vea fácilmente los contenidos de sus archivos privados y suba medios a ellos sobre la marcha. Nuevo:El almacenamiento por la App ya no está limitado a 5MB. Puede ser hasta de 50MB o dependiendo de su tarjeta SD.
-
Notificaciones
Manténgase actualizado con notificaciones. La app soporta tanto eventos locales (eventos del calendario) y notificaciones Push (mensajes, publicaciones en foros, tareas enviadas, etc). Vea Mobile app Notificaciones Push para más información sobre como habilitar estas. Nuevo: El desplazamiento infinito está disponible y las notificaciones locales tienen soporte para multi-sitio.
-
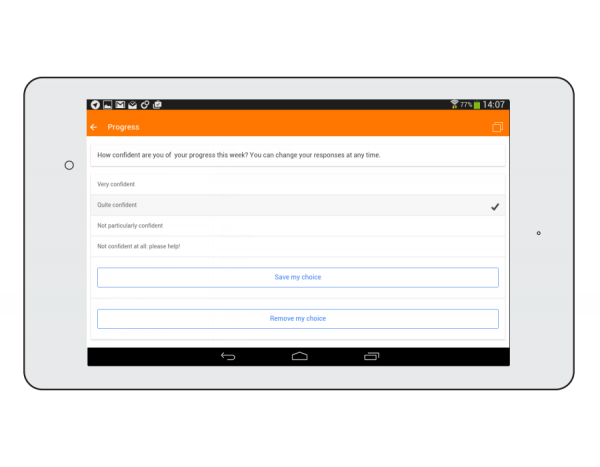
Haga elecciones (consultas)
La app soporta que los estudiantes hagan y quiten elecciones (consultas).
-
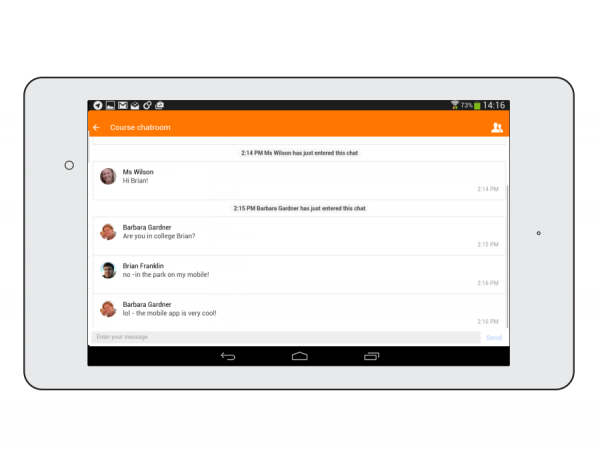
Involúcrese en chat, sobre la marcha
Chatee con participantes en cualquier lugar desde la App.
-
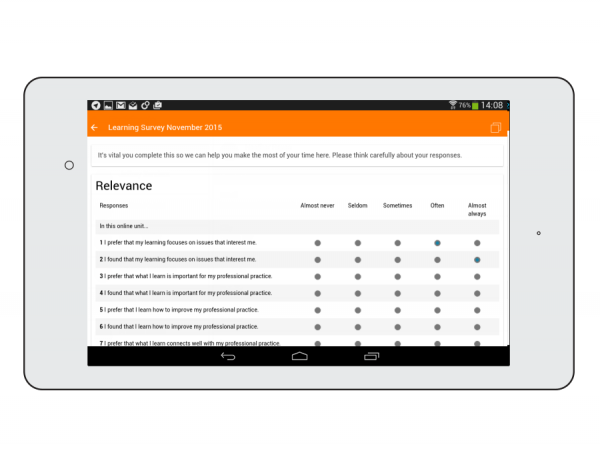
Retroalimente a los profesores con una encuesta predefinida
Ahora pueden contestarse encuestas predefinidas usando la app
Lista Rápida de Características
- Diseño responsivo para teléfono y tabletas
- Subir una imagen hacia su área de archivos privados
- Grabar un archivo de audio y subirlo a su área de archivos privados
- Grabar un video y subirlo a su área de archivos privados
- Enviar un mensaje privado a un participante del curso (puede hacerse fuera-de-línea)
- Tomar una nota personal acerca de un participante del curso (puede hacerse fuera-de-línea)
- Añadir a un participante del curso a sus contactos del teléfono
- LLamar a un particpane del curso al tocar el número del teléfono
- Localizar a un participante del curso en Google map
- Descargar y ver algunos recursos del curso
- Acceso rápido a contenidos de su curso
- Ver eventos del calendario
- Notificaciones recordatorias para eventos del calendario
- Notificaciones Mobile Push
- Personalización remota de diseño/estilo (vea abajo)
- Vea todas sus notificaciones y mensajes privados anteriores
- Ojear y descargar sus archivos privados y archivos del curso
- Vea discusiones del foro
- Mensajería privada entre usuarios
- Integración al calendario con recordatorio de advertencias como notificaciones locales
- Suba cualquier tipo de archivo desde su dispositivo móvil hacia su área de archivos privados de Moodle
- Vea los módulos Libro y Paquete de contenido IMS
- Vea Notas del sitio, curso y personales
- * Soporte para sitios que usan CAS o Shibboleth como métodos para autenticación
- * Vea sus calificaciones de actividad y las calificaciones totales del curso en un curso
- * Participar en elección / consulta
- * Participar en chats
| Nota: (1): Todas las características indicadas con (*) requieren que sea instalado el plugin de Características adicionales de Moodle Mobile. |
| Nota: (2) : Moodle Mobile no es un remplazo para el tema MyMobile o Bootstrap/Simple. Moodle Mobile ofrece contenidos fuera-de-línea, características de audio y cámara y notificaciones push conectadas a las preferencias de mensajería del usuario. Usted puede usar la App de Moodle Mobile en combinación junto con un tema para Móvil. |
Personalización del estilo
La App también puede obtener sus estilos personalizados desde el sitio Moodle. Dado que la App es una App de HTML5, Usteed puede aplicar con seguridad cualquier estilo CSS, CSS2 y CSS3.
En su instalación Moodle vaya a Plugins / Servicios web / Mobile y escriba en el campo mobilecssurl una URL válida que apunte hacia un archivo CSS que contenga sus estilos personalizados.
El CSS debería de ser colocado dentro de su instalación Moodle (dentro de su tema personalizado o dentro de un plugin local)
Una vez que el usuario haya ingresado a la App, hay un proceso periódico que obtiene sus archivos CSS remotos para aplicar sus estilospersonalizados.
Tome nota de que la primera vez que el usuario abre la App, verá el estilo "anaranjado" por defecto. Sus estilos personalizados serán aplicados una vez que el usuario haya añadido un sitio a la App.
Vea [ https://docs.moodle.org/dev/Moodle_Mobile_Themes] para la documentación.
Idiomas
Actualmente están soportados más de 15 Idiomas:
- Alemán
- Árabe
- Basque
- Catalán
- Chino
- Checo
- Español de México
- Español internacional
- Francés
- German
- Hebrew
- Hungarian
- Inglés
- Italiano
- Japonés
- Portugués
- Ruso
- Sueco
Los sitios Moodle deben de habilitarse ara que la App pueda acceder a ellos
Para sitios que usen https, mobile access está habilitado por defecto (en Moodle 3.0 en adelante).
Para sitios que usen http, mobile access puede habilitarse por un administrador de la siguiente manera:
- En Administration > Site administration > Plugins > Web services > Mobile tick the 'Enable web services for mobile devices' checkbox
- Click the button to save changes.
Si su sitio usa un certificado SSL, deb ser un cerificado confiable. Por razones de seguridad, la App no funciona con certificados auto-firmados.
This presentation is a good guide for creating a Moodle Mobile ready course/site: Tips for creating Moodle Mobile friendly courses sites - MoodleMoot Spain 2014
Instalación de la App Moodle Mobile
La App de Moodle Mobile está disponible en Google Play, Apple Store, y la Windows Phone Store. Vea Moodle Mobile para los enlaces.
You can also install the app directly from your mobile device by searching for "Moodle Mobile" with author/owner "Moodle Pty Ltd".
Probando la App en un sitio demo
In the login screen, type "teacher" or "student" in the Username field and click the Add button. You will be logged automatically to the Mount Orange Moodle School demo site You can use the Moodle School demo site - http://school.demo.moodle.net/ for testing the app.
Caché
If you connect to your Moodle site and update/create/delete anything, and then go to your mobile app, the content will not be displayed. You will have to wait a couple of minutes. The cache time for the app is currently 5 minutes.
You can refresh the contents of the Mobile app using the refresh button (top right in the left orange menu)
There are developer options for purging the cache at any time (Settings -> Development)
Como reportar un problema
- Log in to the Moodle Mobile tracker https://tracker.moodle.org/browse/MOBILE (you'll need to create a tracker account if you've not done so previously)
- Check whether the issue has already been reported by searching all the issues
- If not, report the bug by clicking the 'Create Issue' link at the top right of the page, selecting 'Moodle Mobile' as the project
- Add a detailed description then click the Create button
- Attach the following files to the issue by selecting 'Attach Files' in the 'More actions' dropdown menu:
- 'Device information' - this can be found in the app (Settings -> Development -> Device info, you can send yourself this information by email using the e-mail button at the bottom)
- App Log (Settings -> Development -> Show Log, again you can send yourself this information by email)