Diferencia entre revisiones de «19/Plantillas de la base de datos»
(Copiado de Docs en) |
m (Germanvaleroelizondo trasladó la página Plantillas de la base de datos a 19/Plantillas de la base de datos sin dejar una redirección: old docs) |
||
| (No se muestran 31 ediciones intermedias de 5 usuarios) | |||
| Línea 1: | Línea 1: | ||
{{Base de datos}} | {{Base de datos}} | ||
{{Pendiente de traducir}} | {{Pendiente de traducir}} | ||
'''Las plantillas''' para la [[Base de datos (módulo)]] te permiten controlar la capa visual de información cuando se está mostrando en una lista, se está viendo o se están editando las entradas en la base de datos. Es similiar a la técnica utilizada para las plantillas en procesadores de texto como Open Office Writer o Microsoft Word. | |||
== | == Uso de las marcas == | ||
Las marcas ('tags') son mantenedores de posición ('place holders') en la plantilla que se reemplazan con campos o botones cuando se editan o se consultan las entradas. | |||
*Los campos tienen el siguiente formato: <nowiki>[[Nombre del campo]]</nowiki> | |||
*Los botones tienen el siguiente formato: ##algúnbotón## | |||
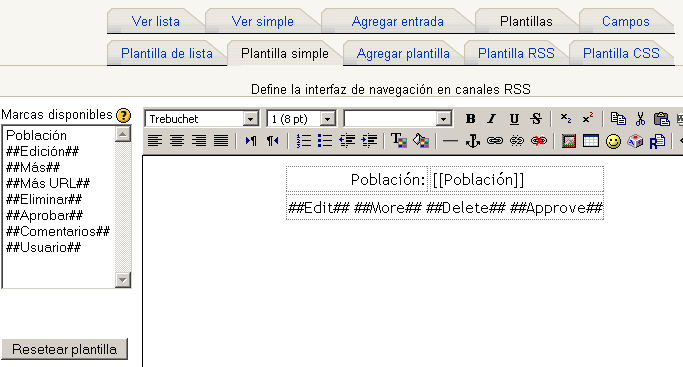
En la plantilla actual sólo pueden usarse las marcas que están en la lista de "Marcas disponibles". | |||
En la plantilla se puede insertar mediante marcas ('tags') el contenido de cada [[Campos_de_la_base_de_datos|campo]] que se crea en la base de datos así como algunas marcas especiales, listadas más abajo. Para utilizar las marcas que aparecen a la izquierda hay que utilizar el visor HTML, situar el cursor en el área de texto donde ha de aparecer la marca y clicar sobre ella en el visor. Otra manera de hacerlo es escribir el nombre entre los símbolos pertinentes, por ejemplo <nowiki>##así## o [[así]]</nowiki>. | |||
<nowiki> | |||
* ##Edit## - > crea un enlace que permite la edición de la entrada actual | |||
* ##More## - > crea un enlace a la vista de entrada única, que puede contener más información | |||
* ##MoreURL## - > Crea la URL del enlace anterior, de utilidad para crear sus propios enlaces | |||
* ##Delete## - > crea un enlace que permite borrar la entrada actual (si se dispone de permisos para hacerlo) | |||
* ##Approve## - > crea un enlace que permite que administradores/profesores aprueben la entrada actual | |||
* ##Comments## - > crea un enlace a ver/editar la página de comentarios, el texto del enlace es el número actual de comentarios (solo aparece si los comentarios están activados) | |||
* ##User## - >crea un enlace a la página del usuario que añadió la entrada, el texto de enlace es su nombre. | |||
[http://video.google.com/videoplay?docid=7026851446099005477 Video de demostración sobre el uso de las marcas] | |||
---- | |||
[[Imagen:plantilla_base_datos.png]] | |||
== Plantilla de lista == | |||
Mediante esta plantilla se pueden controlar los campos que se utilizan y su disposición cuando se visualizan múltiples entradas a la vez (por ejemplo los resultados de una búsqueda). Una posibilidad es que esta visualización muestre una información menos detallada que resulta accesible en la visualización de entrada única. | |||
== Plantilla simple == | |||
Se utiliza para visualizar una entrada única por vez, de manera que hay más espacio disponible en la pantalla para ofrecer, por ejemplo, versiones mayores de imágenes o bien proporcionar más información que la que aparece en la visualización en forma de lista. | |||
== Agregar plantilla == | |||
Esta plantilla crea la disposición de los campos y las marcas que se utilizará cuando se añadan o editen entradas en la base de datos. | |||
== Plantilla RSS == | |||
Le permite controlar el contenido de la semilla (feed) [[RSS]] de las entradas de base de datos. | |||
== Plantilla CSS == | |||
Si algún [[HTML]] en las otras plantillas requiere [[CSS]] para proveer estilos, estos [[CSS]] pueden ser especificados acá. | |||
== Plantilla Javascript == | |||
Podemos utilizar Javascript para manipular la forma en que los elementos aparecen en cualquiera plantilla: Ver lista, Ver uno o en Agregar Entrada. Básicamente tiene que incluir la parte que desea manipular en un elemento HTML con nombre. El nombramiento es esencial, ya que le permite identificar el elemento a manipular. | |||
Imaginemos, por ejemplo, que tiene un campo en la base de datos que almacena el nombre de las personas y al mostrar los nombres vista Ver lista desea contar las veces un nombre coincide con algunos criterios y mostrar el resultado. | |||
Su base de datos contendrá un campo que llamaremos "nombre". En la plantilla de la lista que será capaz de mostrar el contenido de ese campo mediante la escritura de <nowiki>[[nombre]]</nowiki> en el lugar donde desea que aparezca esa información. Por ejemplo, en la ''repetición de entradas'' en la plantilla de lista que tendrá | |||
<pre> | |||
<table> | |||
<tr> | |||
<td>Name: [[name]]</td> | |||
</tr> | |||
<table> | |||
</pre> | |||
Ahora tendrá que modificar esa entrada para asegurarse de que la parte que quiere manipular es un elemento con nombre | |||
<pre> | |||
<table> | |||
<tr> | |||
<td name="named">Name: [[name]]</td> | |||
</tr> | |||
<table> | |||
</pre> | |||
El pie de página de la vista de lista puede contener otro elemento con nombre para mostrar el resultado. | |||
<pre> | |||
<div name="result"></div> | |||
</pre> | |||
La plantilla Javascript puede tener el siguiente aspecto | |||
<pre> | |||
var cnt = 0; | |||
var re = /foo|Foo/; | |||
function init(){ | |||
var namedElements = document.getElementsByName("named"); | |||
for (i=0; i < namedElements.length; i++) { | |||
if(re.test(namedElements[i].innerHTML)) cnt++; | |||
} | |||
var namedResult = document.getElementsByName("result"); | |||
namedResult[0].innerHTML = cnt; | |||
} | |||
window.onload = init; | |||
</pre> | |||
Se abrirá un cuadro de nombres como es habitual en la vista de lista. Ahora en la parte inferior también habrá el conteo de los nombres que coinciden con foo o Foo. | |||
== Resetear plantilla == | |||
Cuando se crea una base de datos por primera vez, se crea una plantilla por defecto con el formato HTML adecuado. Si posteriormente se añaden a la base de datos más campos, al clicar el botón 'Resetear plantilla' se añadirán a la plantilla de manera similar. | |||
En este caso hay que tener en cuenta que si mientras tanto se han editado las plantillas los cambios que se hayan realizado se perderán. Por ello es recomendable completar la selección y edición de los campos que formarán la base de datos antes de realizar cambios en la plantilla. | |||
El término Plantilla tiene diferentes significados según el contexto en el que use. | |||
== Bases de datos == | |||
El término Plantilla tiene un significado especial en las bases de datos. | |||
== Wiki o MoodleDocs == | |||
El término Plantilla se usa también para editar Moodle Docs. | |||
<nowiki>En este caso se refiere a un conjunto de etiquetas Wiki que serán copiadas automáticamente en un página. Podemos añadir una plantilla colocando su nombre entre {{dobles corchetes}}.</nowiki> | |||
== Ver también == | == Ver también == | ||
*[[Temas]] | *[[Temas]] | ||
* [http://es.wikipedia.org/wiki/Ayuda:Plantilla wikimedia.org Ayuda de Plantilla] | |||
* [http://meta.wikimedia.org/wiki/Help:Editing#Templates wikimedia.org Edit Templates] | |||
[[Category:Profesor]] | [[Category:Profesor]] | ||
[[en: | [[en:Database_templates]] | ||
Revisión actual - 01:43 27 ene 2018
Nota: Pendiente de Traducir. ¡Anímese a traducir esta página!. ( y otras páginas pendientes)
Las plantillas para la Base de datos (módulo) te permiten controlar la capa visual de información cuando se está mostrando en una lista, se está viendo o se están editando las entradas en la base de datos. Es similiar a la técnica utilizada para las plantillas en procesadores de texto como Open Office Writer o Microsoft Word.
Uso de las marcas
Las marcas ('tags') son mantenedores de posición ('place holders') en la plantilla que se reemplazan con campos o botones cuando se editan o se consultan las entradas.
- Los campos tienen el siguiente formato: [[Nombre del campo]]
- Los botones tienen el siguiente formato: ##algúnbotón##
En la plantilla actual sólo pueden usarse las marcas que están en la lista de "Marcas disponibles".
En la plantilla se puede insertar mediante marcas ('tags') el contenido de cada campo que se crea en la base de datos así como algunas marcas especiales, listadas más abajo. Para utilizar las marcas que aparecen a la izquierda hay que utilizar el visor HTML, situar el cursor en el área de texto donde ha de aparecer la marca y clicar sobre ella en el visor. Otra manera de hacerlo es escribir el nombre entre los símbolos pertinentes, por ejemplo ##así## o [[así]].
- ##Edit## - > crea un enlace que permite la edición de la entrada actual
- ##More## - > crea un enlace a la vista de entrada única, que puede contener más información
- ##MoreURL## - > Crea la URL del enlace anterior, de utilidad para crear sus propios enlaces
- ##Delete## - > crea un enlace que permite borrar la entrada actual (si se dispone de permisos para hacerlo)
- ##Approve## - > crea un enlace que permite que administradores/profesores aprueben la entrada actual
- ##Comments## - > crea un enlace a ver/editar la página de comentarios, el texto del enlace es el número actual de comentarios (solo aparece si los comentarios están activados)
- ##User## - >crea un enlace a la página del usuario que añadió la entrada, el texto de enlace es su nombre.
Video de demostración sobre el uso de las marcas
Plantilla de lista
Mediante esta plantilla se pueden controlar los campos que se utilizan y su disposición cuando se visualizan múltiples entradas a la vez (por ejemplo los resultados de una búsqueda). Una posibilidad es que esta visualización muestre una información menos detallada que resulta accesible en la visualización de entrada única.
Plantilla simple
Se utiliza para visualizar una entrada única por vez, de manera que hay más espacio disponible en la pantalla para ofrecer, por ejemplo, versiones mayores de imágenes o bien proporcionar más información que la que aparece en la visualización en forma de lista.
Agregar plantilla
Esta plantilla crea la disposición de los campos y las marcas que se utilizará cuando se añadan o editen entradas en la base de datos.
Plantilla RSS
Le permite controlar el contenido de la semilla (feed) RSS de las entradas de base de datos.
Plantilla CSS
Si algún HTML en las otras plantillas requiere CSS para proveer estilos, estos CSS pueden ser especificados acá.
Plantilla Javascript
Podemos utilizar Javascript para manipular la forma en que los elementos aparecen en cualquiera plantilla: Ver lista, Ver uno o en Agregar Entrada. Básicamente tiene que incluir la parte que desea manipular en un elemento HTML con nombre. El nombramiento es esencial, ya que le permite identificar el elemento a manipular.
Imaginemos, por ejemplo, que tiene un campo en la base de datos que almacena el nombre de las personas y al mostrar los nombres vista Ver lista desea contar las veces un nombre coincide con algunos criterios y mostrar el resultado.
Su base de datos contendrá un campo que llamaremos "nombre". En la plantilla de la lista que será capaz de mostrar el contenido de ese campo mediante la escritura de [[nombre]] en el lugar donde desea que aparezca esa información. Por ejemplo, en la repetición de entradas en la plantilla de lista que tendrá
<table>
<tr>
<td>Name: [[name]]</td>
</tr>
<table>
Ahora tendrá que modificar esa entrada para asegurarse de que la parte que quiere manipular es un elemento con nombre
<table>
<tr>
<td name="named">Name: [[name]]</td>
</tr>
<table>
El pie de página de la vista de lista puede contener otro elemento con nombre para mostrar el resultado.
<div name="result"></div>
La plantilla Javascript puede tener el siguiente aspecto
var cnt = 0;
var re = /foo|Foo/;
function init(){
var namedElements = document.getElementsByName("named");
for (i=0; i < namedElements.length; i++) {
if(re.test(namedElements[i].innerHTML)) cnt++;
}
var namedResult = document.getElementsByName("result");
namedResult[0].innerHTML = cnt;
}
window.onload = init;
Se abrirá un cuadro de nombres como es habitual en la vista de lista. Ahora en la parte inferior también habrá el conteo de los nombres que coinciden con foo o Foo.
Resetear plantilla
Cuando se crea una base de datos por primera vez, se crea una plantilla por defecto con el formato HTML adecuado. Si posteriormente se añaden a la base de datos más campos, al clicar el botón 'Resetear plantilla' se añadirán a la plantilla de manera similar. En este caso hay que tener en cuenta que si mientras tanto se han editado las plantillas los cambios que se hayan realizado se perderán. Por ello es recomendable completar la selección y edición de los campos que formarán la base de datos antes de realizar cambios en la plantilla.
El término Plantilla tiene diferentes significados según el contexto en el que use.
Bases de datos
El término Plantilla tiene un significado especial en las bases de datos.
Wiki o MoodleDocs
El término Plantilla se usa también para editar Moodle Docs. En este caso se refiere a un conjunto de etiquetas Wiki que serán copiadas automáticamente en un página. Podemos añadir una plantilla colocando su nombre entre {{dobles corchetes}}.