Diferencia entre revisiones de «Bloque Escondite»
| Bloque Escondite | |
|---|---|
| Tipo | Block, Stash |
| Conjunto | N/A |
| Descargas | https://moodle.org/plugins/block_stash |
| Problemas | https://github.com/FMCorz/moodle-block_stash/issues |
| Discusión | https://moodle.org/plugins/block_stash |
| Mantenedor(es) | Adrian Greeve |
(tidy up) |
m (Germanvaleroelizondo trasladó la página blocks/stash a Bloque Escondite) |
||
| (No se muestran 10 ediciones intermedias del mismo usuario) | |||
| Línea 1: | Línea 1: | ||
{{ | {{Infobox plugin | ||
|type = Block, Stash | |||
|entry = https://moodle.org/plugins/block_stash | |||
|tracker = https://github.com/FMCorz/moodle-block_stash/issues | |||
|discussion = https://moodle.org/plugins/block_stash | |||
|maintainer = [[User:Adrian Greeve|Adrian Greeve]] | |||
|float = right | |||
}} | |||
=Escondite ('' Stash '')= | =Escondite ('' Stash '')= | ||
Stash | Escondite ('' Stash '', [http://dle.rae.es/?id=1rSPod6 alijo] o guardadito) es un [[Bloques|bloque]] que le permite a un profesor el crear y después mostrar ítems en un curso. Los estudiantes pueden entonces ir y recolectar estos ítems, que aparecerán adentro de sus bloques de escondites. El bloque de escondite es una buena forma de motivar hacia una mayor interacción con las [[Actividades|actividades]] y es invaluable para los profesores que buscan ludificar sus cursos. | ||
==Añadir un ítem== | ==Añadir un ítem== | ||
* Un profesor puede hacer click en el enlace hacia las configuraciones en el bloque de escondite. | |||
* Esto lo conducirá a una página que enlista todos los ítems actuales. | |||
* Haga click en el botón de "Añadir un ítem" para añadir un ítem. | |||
* Deben de proporcionarse tanto un nombre como una imagen. | |||
[[Archivo:ES_block stash add an item.png|400px]] | |||
* Al hacer click en "Guardar y siguiente" se progresará hacia una página de localización. | |||
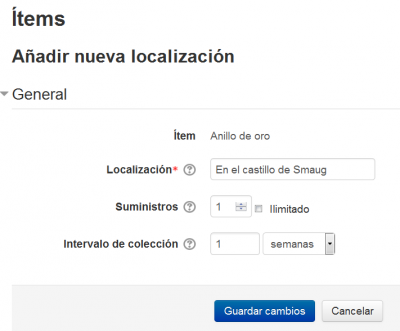
[[Archivo:ES_block stash item location.png|400px]] | |||
==Localización del ítem== | ==Localización del ítem== | ||
The | La página de localización contiene detalles acerca de la localización de un ítem específico. Un ítem tiene la habilidad de estar localizado en varios lugares diferentes. Cada localización determina cuantas veces un estudiante puede recolectar un ítem de esa área. | ||
==La parte difícil; incrustar objectos== | |||
Usted puede ver [https://www.youtube.com/watch?v=J9fvJmUdUFg este video en idioma inglés en YouTube] al respecto. | |||
===Haga click en el enlace hacia la localización del ítem=== | |||
* Haga click en la localización del ítem ( el rectángulo rojo en la imagen inferior): | |||
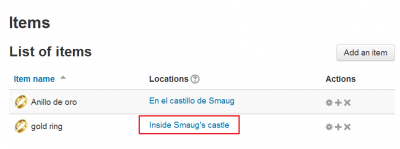
[[File:block stash link to the item location.png|400px]] | |||
===Encuentre el código JavaScript y cópielo=== | |||
* Aparecerá una ventana con un menú deplegable para configurar Apariencia, texto del botón, fragmento de código ( ''snippet '', que es el realmente importante código JavaScript que hace el trabajo real), y resumen de la localización: | |||
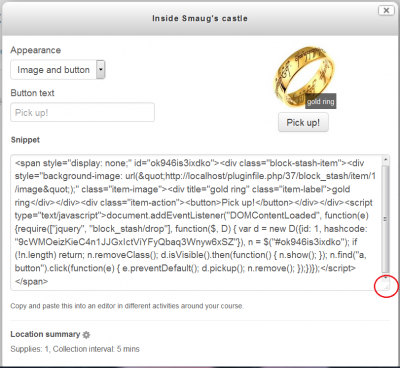
[[File:block stash link item location inside Smaug's castle.png|400px]] | |||
* Tome nota de que el rectángulo del ''Fragmento de código (Snippet)'' puede desplazarse y agrandarse. Usted puede agrandarlo al arrastrarle la orilla inferior derecha (círculo rojo en la imagen inferior): | |||
[[File:block stash snippet enlarged rectangle.png|400px]] | |||
* Ahora Usted puede seleccionar TODO el contenido de la caja del ''Fragmento de código (Snippet)'' , el cual Usted pegará después dentro del editor [[Atto]] dentro de una actividad o recurso: | |||
[[File:block stash snippet selected for copying.png|500px]] | |||
* Cierre la ventana. | |||
=== Ahora seleccione una [[Actividad|actividad]] o [[Recurso|recurso]] que albergue al ítem=== | |||
* Vamos a crear una [[Página|página]] llamada 'The Hobbit, lectura de libro en idioma inglés' | |||
* En esa página, les instruimos los estudiantes que tienen que eleer la famosa novela de JR Tolkien: | |||
[[File:block stash required activity (page).png|400px]] | |||
* Después creamos otra actividad de [[Página|página]] llamada 'Después de leer The Hobbit' | |||
* En esta nueva página, felicitamos a los alumnos por haber leido el libro en lugar de solamente ver la película y ... ahora es el momento para incrustar el ítem (el anillo) que los recompensará por su actividad de lectura: | |||
[[File:block stash page where we will embedd the item.png|400px]] | |||
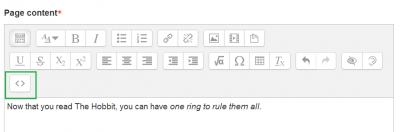
* Observe el primer botón (rectángulo rojo) dentro del listón de herramientas del editor [[Atto]] que nos permite expandir la barra de herramientas. Usted debe hacer click en ese primer botón: | |||
* Ahora Usted deberá hacer click en el botón con los símbolos <> (rectángulo verde) que mostrarán el código [[HTML]]: | |||
[[File:block stash page where we will embedd the item expanded Atto toolbar.png|400px]] | |||
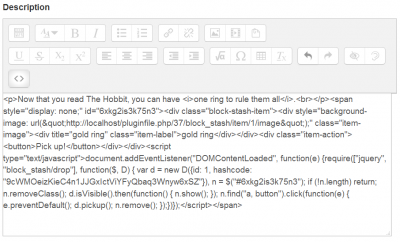
* Y, finalmente, ahora Usted puede pegar el ''Fragmento de código JavaScript (Snippet)'' en la página: | |||
[[File:block stash page where we have embedded the item Snippet code.png|400px]] | |||
* Usted puede hacer click nuevamente en el botón <> y guardar su página con el ítem incrustado. | |||
= Preguntas frecuentes = | = Preguntas frecuentes = | ||
== ¿Porqué no está trabajando correctamente mi ítem? == | == ¿Porqué no está trabajando correctamente mi ítem? == | ||
Hay un par de posibilidades por las que un ítem no esté trabajando apropiadamente. | |||
* | * El cachito de código solamente funcionará cuando está insertado dentro de un editor que solamente un profesor puede ver. | ||
* | ** El poner el código en una publicación en un foro o una entrada de Base de datos no funcionará. Los ítems para esas actividades deberían de colocarse en la descripción de la actividad. | ||
* El usar el [[Editor TinyMCE]] causa que el JavaScript se guarde en un formato inválido. Por favor use solamente el editor [[Atto]]. | |||
== ¿Cómo restrinjo el acceso a una actividad para que dependa de un ítem en el escondite? == | == ¿Cómo restrinjo el acceso a una actividad para que dependa de un ítem en el escondite? == | ||
Restringir el acceso a una actividad mediante un ítem dentro del escondite es posible, pero requiere la inclusión del [https://moodle.org/plugins/availability_stash plugin availability_stash] . | |||
[[Categoría:Juego]] | |||
[[en:blocks/stash]] | [[en:blocks/stash]] | ||
Revisión actual - 14:56 10 oct 2016
Escondite ( Stash )
Escondite ( Stash , alijo o guardadito) es un bloque que le permite a un profesor el crear y después mostrar ítems en un curso. Los estudiantes pueden entonces ir y recolectar estos ítems, que aparecerán adentro de sus bloques de escondites. El bloque de escondite es una buena forma de motivar hacia una mayor interacción con las actividades y es invaluable para los profesores que buscan ludificar sus cursos.
Añadir un ítem
- Un profesor puede hacer click en el enlace hacia las configuraciones en el bloque de escondite.
- Esto lo conducirá a una página que enlista todos los ítems actuales.
- Haga click en el botón de "Añadir un ítem" para añadir un ítem.
- Deben de proporcionarse tanto un nombre como una imagen.
- Al hacer click en "Guardar y siguiente" se progresará hacia una página de localización.
Localización del ítem
La página de localización contiene detalles acerca de la localización de un ítem específico. Un ítem tiene la habilidad de estar localizado en varios lugares diferentes. Cada localización determina cuantas veces un estudiante puede recolectar un ítem de esa área.
La parte difícil; incrustar objectos
Usted puede ver este video en idioma inglés en YouTube al respecto.
Haga click en el enlace hacia la localización del ítem
- Haga click en la localización del ítem ( el rectángulo rojo en la imagen inferior):
Encuentre el código JavaScript y cópielo
- Aparecerá una ventana con un menú deplegable para configurar Apariencia, texto del botón, fragmento de código ( snippet , que es el realmente importante código JavaScript que hace el trabajo real), y resumen de la localización:
- Tome nota de que el rectángulo del Fragmento de código (Snippet) puede desplazarse y agrandarse. Usted puede agrandarlo al arrastrarle la orilla inferior derecha (círculo rojo en la imagen inferior):
- Ahora Usted puede seleccionar TODO el contenido de la caja del Fragmento de código (Snippet) , el cual Usted pegará después dentro del editor Atto dentro de una actividad o recurso:
- Cierre la ventana.
Ahora seleccione una actividad o recurso que albergue al ítem
- Vamos a crear una página llamada 'The Hobbit, lectura de libro en idioma inglés'
- En esa página, les instruimos los estudiantes que tienen que eleer la famosa novela de JR Tolkien:
- Después creamos otra actividad de página llamada 'Después de leer The Hobbit'
- En esta nueva página, felicitamos a los alumnos por haber leido el libro en lugar de solamente ver la película y ... ahora es el momento para incrustar el ítem (el anillo) que los recompensará por su actividad de lectura:
- Observe el primer botón (rectángulo rojo) dentro del listón de herramientas del editor Atto que nos permite expandir la barra de herramientas. Usted debe hacer click en ese primer botón:
- Ahora Usted deberá hacer click en el botón con los símbolos <> (rectángulo verde) que mostrarán el código HTML:
- Y, finalmente, ahora Usted puede pegar el Fragmento de código JavaScript (Snippet) en la página:
- Usted puede hacer click nuevamente en el botón <> y guardar su página con el ítem incrustado.
Preguntas frecuentes
¿Porqué no está trabajando correctamente mi ítem?
Hay un par de posibilidades por las que un ítem no esté trabajando apropiadamente.
- El cachito de código solamente funcionará cuando está insertado dentro de un editor que solamente un profesor puede ver.
- El poner el código en una publicación en un foro o una entrada de Base de datos no funcionará. Los ítems para esas actividades deberían de colocarse en la descripción de la actividad.
- El usar el Editor TinyMCE causa que el JavaScript se guarde en un formato inválido. Por favor use solamente el editor Atto.
¿Cómo restrinjo el acceso a una actividad para que dependa de un ítem en el escondite?
Restringir el acceso a una actividad mediante un ítem dentro del escondite es posible, pero requiere la inclusión del plugin availability_stash .