テキストのフォーマット
Moodleでテキストを書くとき、あなたがあなたのテキストを生成するために選ぶことができるいくつかのフォーマットがあります。
テキストオプションのフォーマット
テキストエディタはMoodleのすべてのテキスト領域で使用でき、フォーマットは自動的にHTMLフォーマットに設定されます(Attoがデフォルトのエディタです)。
ただし、ユーザメニュー右上の プリファレンス から 'エディタプリファレンス' が 'プレインテキストエリア' に設定されている場合は、テキスト領域の下のドロップダウンメニューでさまざまなフォーマットオプションを使用できます。
HTMLフォーマット
MoodleでHTMLを書くとき、あなたはあなたが望む効果を生み出すためにあなたが好きなほとんどすべてのHTMLタグを自由に使うことができます。
スクリプト(JavascriptやVB Scriptなど)は許可されておらず、自動的に削除されることに注意してください。
通常、コードはテーブルセル内のページに印刷されるため、次のようになります。
- <HEAD>または<BODY>タグを使用する必要はありません
- 表示を台無しにする可能性のある一致しないタグに注意してください。
wwwで始まるもの。または、http://は自動的にクリック可能なリンクに変換されます(例:www.moodle.org)(URLをリンクフィルタに変換が管理者によって有効になっている場合) 。
この形式は、テキストが純粋なHTMLであることを前提としています。テキストエディタを使用してテキストを編集している場合、これがデフォルトの形式です。ツールバーのすべてのコマンドがHTMLを生成します。
テキストエディタを使用していない場合でも、テキストでHTMLコードを使用でき、意図したとおりに出力されるはずです。
Moodle自動フォーマット
この形式は、(テキストエディタを使用する代わりに)通常のWebフォームを入力に使用する場合に最適です。メールを送信する場合と同じように、通常どおりテキストを入力します。
あなたがあなたのテキストを保存するとき、Moodleはあなたのためにあなたのテキストを自動的にフォーマットするために多くのことをします。
HTML形式の場合、Webサイトは自動的にクリック可能なリンクに変換されます(URLをリンクフィルタに変換が管理者によって有効になっている場合)。
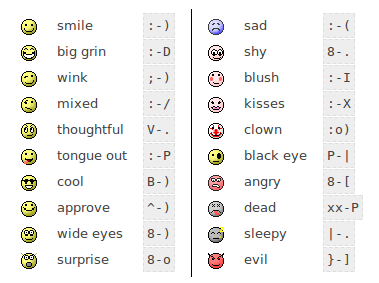
- -)などのスマイリー文字は、自動的に同等のグラフィックになります(画像フィルタとして絵文字を表示が管理者によって有効になっている場合)。
改行は保持され、空白行は新しい段落を開始します。
必要に応じてHTMLコードを埋め込むこともでき、それは保持されます。
プレインテキストフォーマット
この形式は、作成したとおりに表示したいコードやHTMLをたくさん含める必要がある場合に役立ちます。
それでもスペースと新しい行を翻訳しますが、それ以外の場合はテキストは変更されません。
マークダウンテキストフォーマット
マークダウン フォーマットは、電子メールを書くのとほぼ同じように書かれたテキストだけを使用して、適切にフォーマットされたXHTMLページをできるだけ簡単に入力できるようにします。
いくつかの見出しといくつかのリストがあり、リンクや画像が多くないきれいなテキストページを書くのに非常に適しています。生成されたページのアクセシビリティが重要な場合に最適です。
順序付けられていないリストは、アスタリスク(*)で作成できます。
ヒントとコツ
- 間違った文字が表示されている -一部のユーザに同じ文字または図が表示されない場合は、ブラウザの設定で文字設定を確認してください。 Moodle.orgでは、推奨されるデフォルトの文字デコードセットはUTF-8です。 Firefoxブラウザーでは、これは[ツール] > [オプション] > [フォントと色] > [詳細] > [デフォルトの文字デコード]プルダウンメニューにあります。
それでも問題が解決しない場合は、http://titus.fkidg1.uni-frankfurt.de/unicode/tituut.asp からUTF-8Unicodeフォントをインストールしてみてください。 (これは、少なくとも、評価に星が表示されていないXPユーザを支援しました。)