« Nouveautés de Moodle 3.11 » : différence entre les versions
De MoodleDocs
(Création de la page) |
mAucun résumé des modifications |
||
| Ligne 7 : | Ligne 7 : | ||
Vous trouverez tous les détails, avec les informations techniques dans les [[Notes de mise à jour de Moodle 3.11]]. | Vous trouverez tous les détails, avec les informations techniques dans les [[Notes de mise à jour de Moodle 3.11]]. | ||
_Full details of the release with technical information can be found in the [[:dev:Moodle 3.11 release notes|Moodle 3.11 release notes]]. | |||
__NOTOC__ | __NOTOC__ | ||
===Student activity completion (MUA)=== | |||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:ActivityCompletion311.png|600px]] | |||
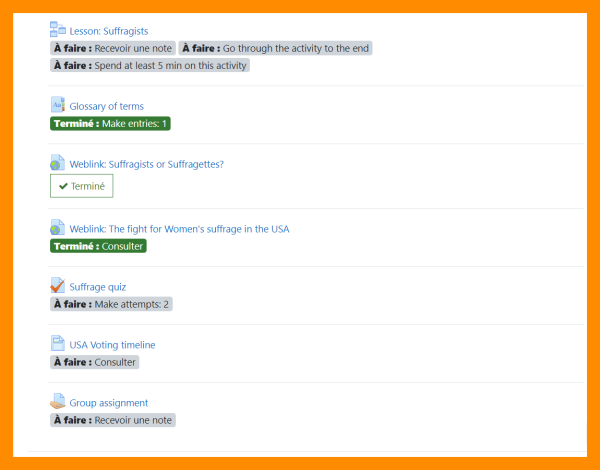
<div class="caption"> | |||
<h4>Improved learner experience</h4> | |||
<p>Activity deadlines and completion criteria are clearly visible on the course page.]].</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:311CompletionWithinActivity.png|600px]] | |||
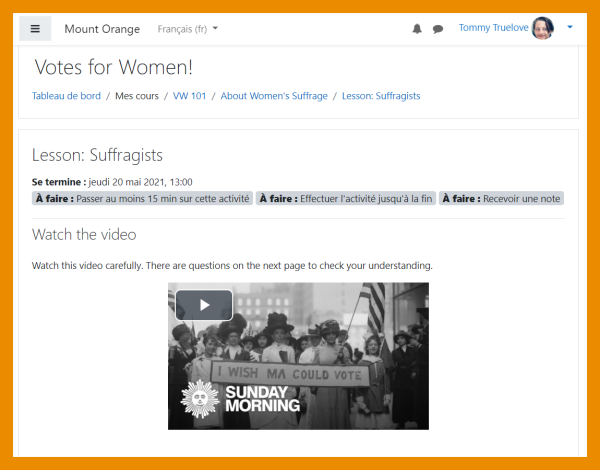
<div class="caption"> | |||
<h4>Criteria and deadlines within activities</h4> | |||
<p>Even if absent on the course page, deadlines and criteria will always be visible in the activity.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="contentblock"> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:StudentManualCompletion.png|600px]] | |||
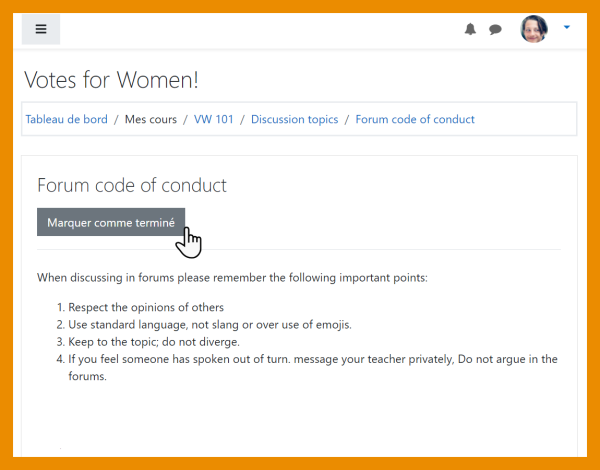
<div class="caption"> | |||
<h4>Manual completion</h4> | |||
<p>Mark an activity as complete from within the activity itself.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:TeacherCompletionSettings.png|600px]] | |||
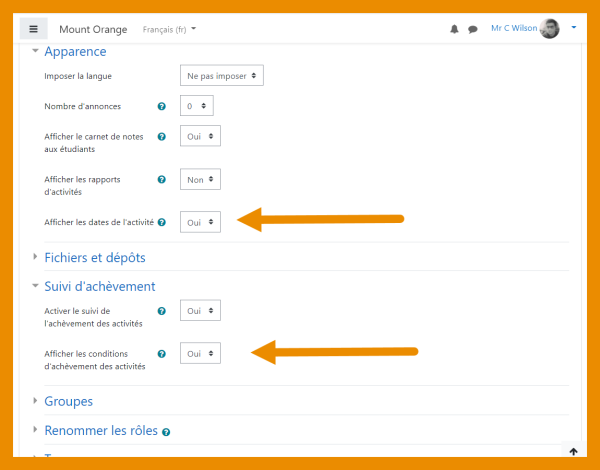
<div class="caption"> | |||
<h4>New display settings</h4> | |||
<p>New settings allow teachers to hide or display the dates and criteria on the course page.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
===Brickfield accessiblity toolkit=== | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
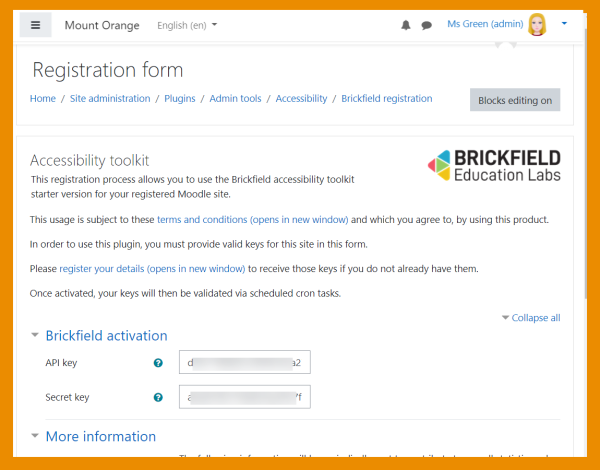
[[File:BrickfieldAdmin1.png|600px]] | |||
<div class="caption"> | |||
<h4>Free starter toolkit</h4> | |||
<p>Registering with Brickfield Education Labs gives access to a course accessibily checker </p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
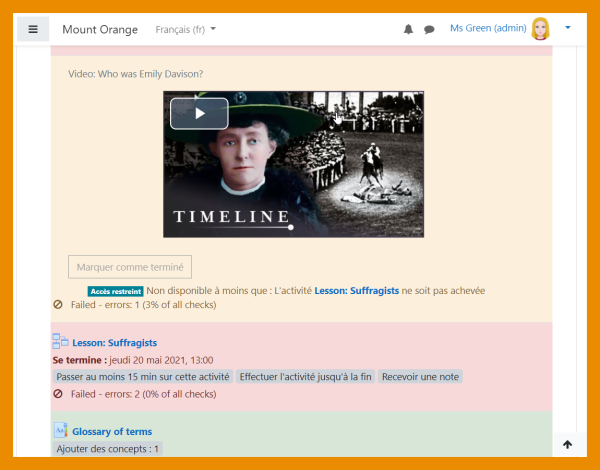
[[File:AccessiblityBlock.png|600px]] | |||
<div class="caption"> | |||
<h4>Course accessiblity review</h4> | |||
<p>Course content is analysed so teachers can identify and fix accessiblity errors </p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:BrickfieldTeacher.png|600px]] | |||
<div class="caption"> | |||
<h4>Heatmap of errors</h4> | |||
<p>A heatmap offers a coloured and contextual view of the areas of concern </p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
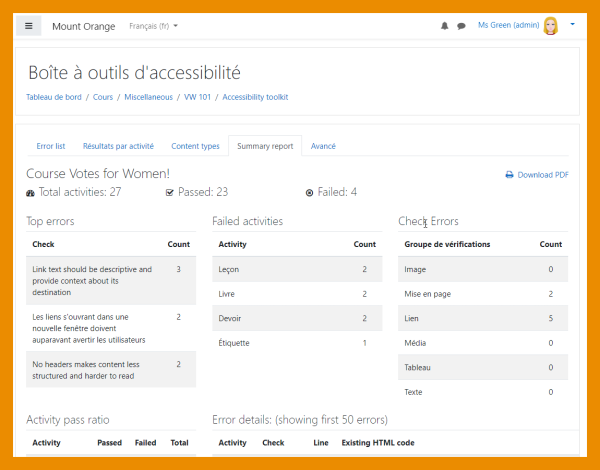
[[File:SummaryReport.png|600px]] | |||
<div class="caption"> | |||
<h4>Range of reports and graphs</h4> | |||
<p>Errors can be viewed in graphic form, or as a list with a downloadable report.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
=== | ===H5P/content bank=== | ||
<div class=" | |||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
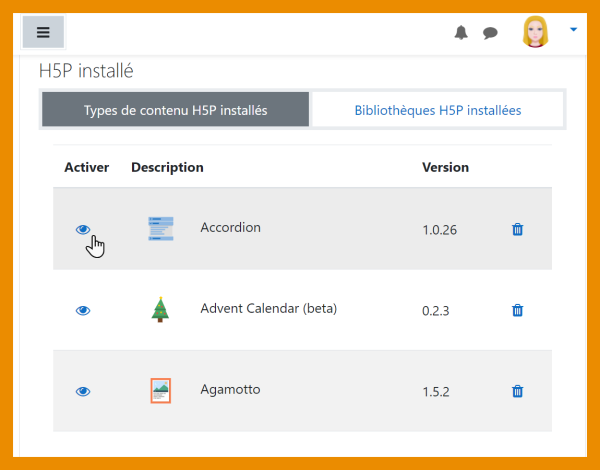
[[File:|600px]] | [[File:DisableH5Pcontent.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4></h4> | <h4> Disable selected content types</h4> | ||
<p></p> | <p> Admins can disable selected content types from the admin settings</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File:|600px]] | [[File:MakeUnlisted.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4></h4> | <h4> Mark content as unlisted</h4> | ||
<p>Teachers can restrict access to their H5P content by marking it as 'Unlisted'</p> | |||
</div> | </div> | ||
</div> | |||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
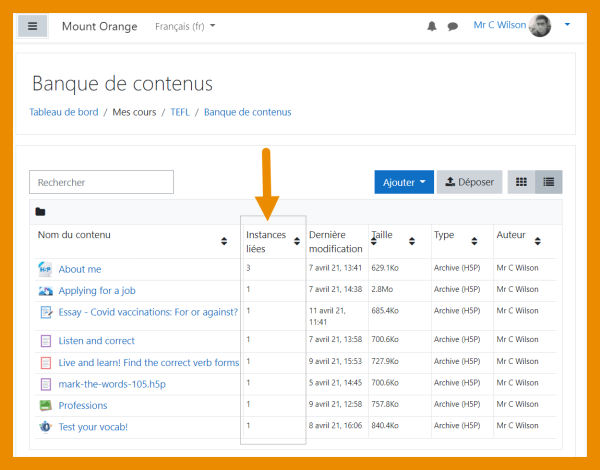
[[File:LinkedContent.png|600px]] | |||
<div class="caption"> | |||
<h4>See when content is linked</h4> | |||
<p>When viewing H5P content, a new colum displays the number of times it is linked.</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:DeleteAlert.png|600px]] | |||
<div class="caption"> | |||
<h4> Alert when deleting linked content</h4> | |||
<p>An alert appears when linked content is about to be deleted, explaining what will happen.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | </div> | ||
=== | ===Quiz and Question types=== | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | <div class="row-fluid"> | ||
<li class="span6"> | <ul class="thumbnails"> | ||
<div class="thumbnail"> | <li class="span6"> | ||
[[File:|600px]] | <div class="thumbnail"> | ||
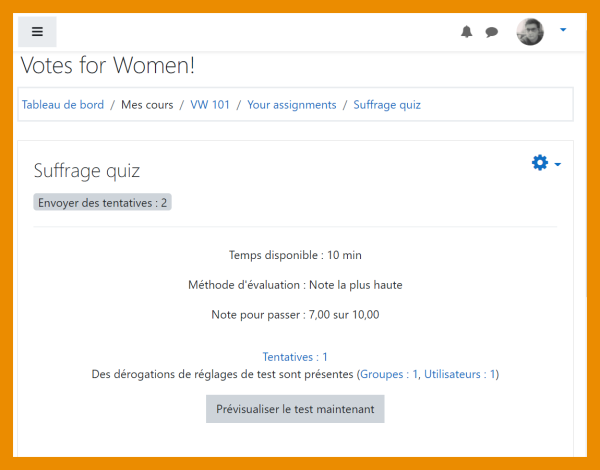
<div class="caption"> | [[File:QuizOverridePassGrade.png|600px]] | ||
<h4></h4> | <div class="caption"> | ||
<p></p> | <h4> View overrides and pass grades</h4> | ||
</div> | <p> Teachers can view overrides and students can view pass grades directly on the Quiz page.</p> | ||
</div> | </div> | ||
</li> | </div> | ||
<li class="span6"> | </li> | ||
<div class="thumbnail"> | <li class="span6"> | ||
[[File:|600px]] | <div class="thumbnail"> | ||
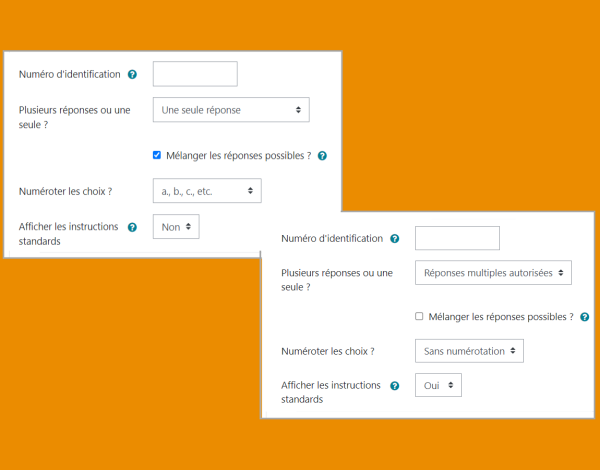
<div class="caption"> | [[File:RetainedQuestionSettings.png|600px]] | ||
<h4></h4> | <div class="caption"> | ||
<p></p> | <h4>Preferred question settings retained</h4> | ||
</div> | <p>Changes from the default settings of a question type are retained for the next time a teacher creates a question.</p> | ||
</div> | </div> | ||
</li> | </div> | ||
</ul> | </li> | ||
</ul> | |||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
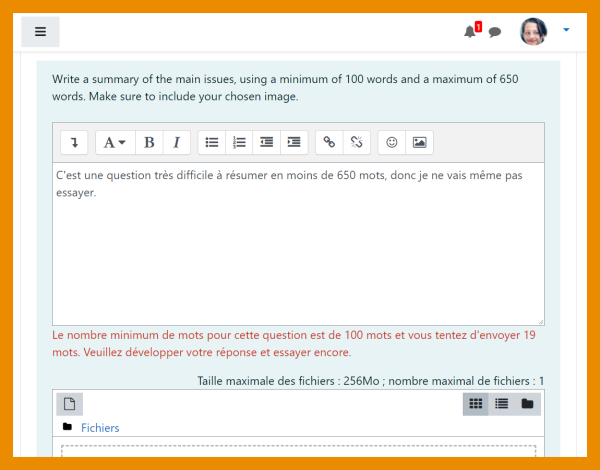
[[File:QuizMinMaxStudent.png|600px]] | |||
<div class="caption"> | |||
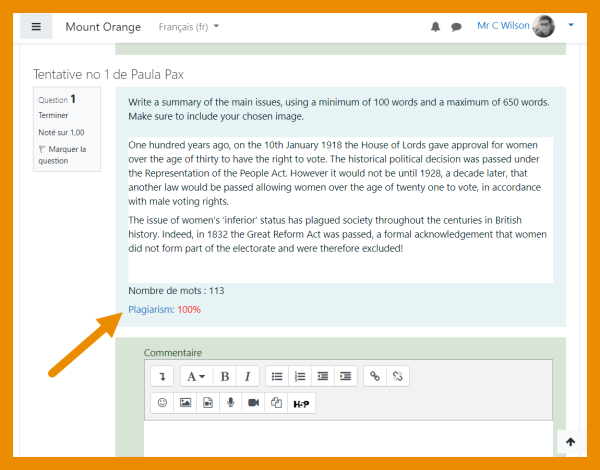
<h4>Essay question word limits</h4> | |||
<p>A minimum and maximum word limit can be specified for Essay questions</p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:PlagiarismSupport.png|600px]] | |||
<div class="caption"> | |||
<h4> Essay plagiarism support</h4> | |||
<p>If a plagiarism checker is installed, it now supports the Essay question type.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | </div> | ||
=== | ===Open Badges v 2.1 compliant=== | ||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:ManageBackPacks.png|600px]] | |||
<div class="caption"> | |||
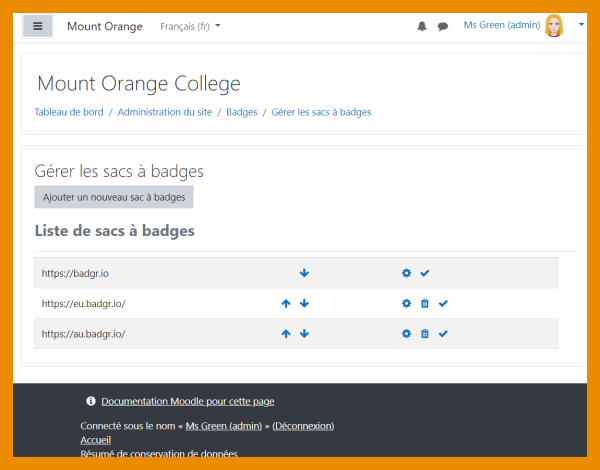
<h4>Better badge management</h4> | |||
<p>The Badges admin screen is streamlined and users can more easily connect to their preferred backpack. </p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:BadgesAPI.png|600px]] | |||
<div class="caption"> | |||
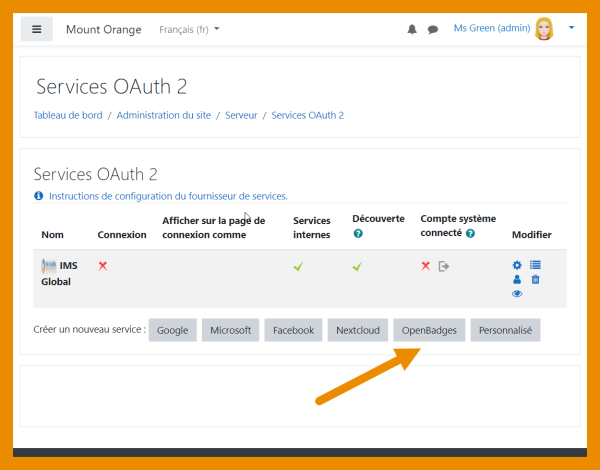
<h4> Open Badges API</h4> | |||
<p>An Open Badges OAuth method is available.'</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
<div class="row-fluid"> | ===User profile fields=== | ||
<ul class="thumbnails"> | |||
<li class="span6"> | <div class="row-fluid"> | ||
<div class="thumbnail"> | <ul class="thumbnails"> | ||
[[File:|600px]] | <li class="span6"> | ||
<div class="caption"> | <div class="thumbnail"> | ||
<h4></h4> | [[File:SocialField.png|600px]] | ||
<p></p> | <div class="caption"> | ||
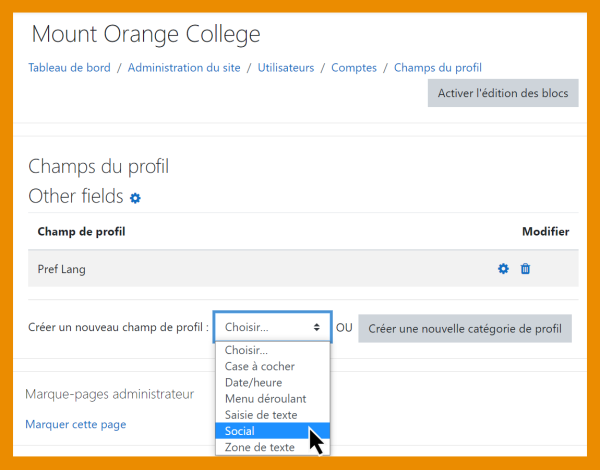
</div> | <h4>New 'social' field</h4> | ||
</div> | <p>A new 'social' profile field replaces the hard-coded fields in the user profile. </p> | ||
</li> | </div> | ||
<li class="span6"> | </div> | ||
<div class="thumbnail"> | </li> | ||
[[File:|600px]] | <li class="span6"> | ||
<div class="caption"> | <div class="thumbnail"> | ||
<h4></h4> | [[File:UserProfileUserIdentity.png|600px]] | ||
<p></p> | <div class="caption"> | ||
<h4>Custom profile fields selectable in Show user identity</h4> | |||
</div> | <p>Custom profile fields may be selected from User polices > Show user identity so they display in participant lists.</p> | ||
</li> | |||
</ul> | </div> | ||
</div> | |||
</li> | |||
</ul> | |||
</div> | |||
===Other features and improvements=== | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
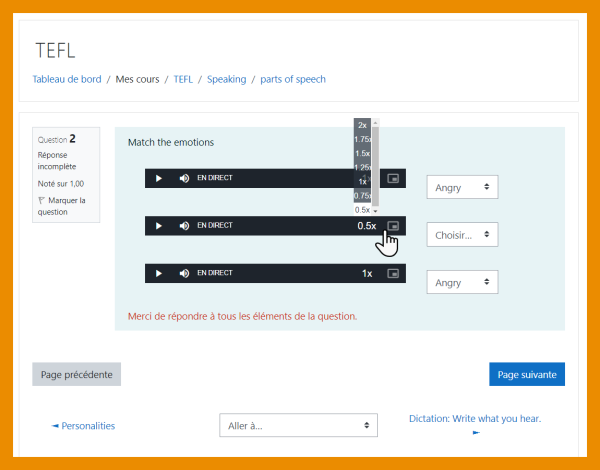
[[File:PlayRate.png|600px]] | |||
<div class="caption"> | |||
<h4>Control audio / video playback rates</h4> | |||
<p>Control the speed at which audio and video files will play. </p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:ActivityCompletionreport.png|600px]] | |||
<div class="caption"> | |||
<h4>Improved activity completion report</h4> | |||
<p>The activity completion report has two new options for filtering </p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | </div> | ||
<div class="row-fluid"> | <div class="row-fluid"> | ||
<ul class="thumbnails"> | <ul class="thumbnails"> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
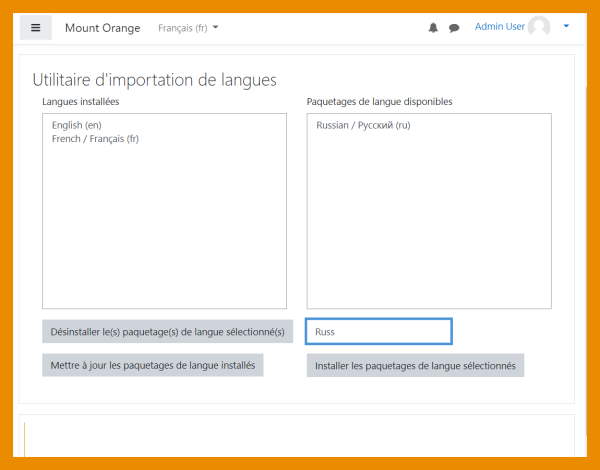
[[File:|600px]] | [[File:SearchLangPacks.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4></h4> | <h4>Search language packs</h4> | ||
<p></p> | <p>The list of languages may be searched when installing new packs </p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
<li class="span6"> | <li class="span6"> | ||
<div class="thumbnail"> | <div class="thumbnail"> | ||
[[File:|600px]] | [[File:Poppler.png|600px]] | ||
<div class="caption"> | <div class="caption"> | ||
<h4></h4> | <h4>New PDF to PNG converter</h4> | ||
<p></p> | <p>For the Annotate PDF feedback type, a new converter, Poppler is available instead of Ghostscript.</p> | ||
</div> | </div> | ||
</div> | </div> | ||
</li> | </li> | ||
</ul> | </ul> | ||
</div> | |||
<div class="row-fluid"> | |||
<ul class="thumbnails"> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
[[File:SectionNameLinks.png|600px]] | |||
<div class="caption"> | |||
<h4>Section links block</h4> | |||
<p>Titles may now be displayed in the Section links block </p> | |||
</div> | |||
</div> | |||
</li> | |||
<li class="span6"> | |||
<div class="thumbnail"> | |||
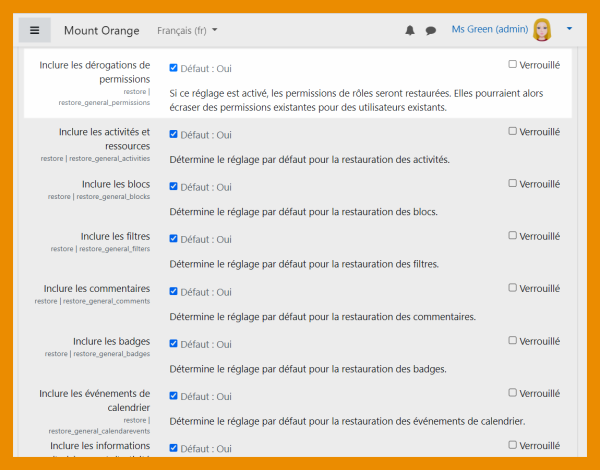
[[File:OverridePermissions.png|600px]] | |||
<div class="caption"> | |||
<h4>Restore/Import role permissions</h4> | |||
<p>Enable or disable role permission overrides when restoring or importing a course.</p> | |||
</div> | |||
</div> | |||
</li> | |||
</ul> | |||
</div> | </div> | ||
== Voir aussi == | == Voir aussi == | ||
* Les [[Notes de mise à jour de Moodle 3.11]]. | * Les [[Notes de mise à jour de Moodle 3.11]]. | ||
Version du 13 mai 2021 à 11:07
Cette page présente les nouveautés principales de Moodle 3.11.
ATTENTION : le contenu de cette page est actuellement celui lié à Moodle 3.10, qui sera adapté pour Moodle 3.11 une fois cette version sortie !
En savoir plus avec cette liste de vidéos sur Moodle 3.11 (en anglais).
Vous trouverez tous les détails, avec les informations techniques dans les Notes de mise à jour de Moodle 3.11.
_Full details of the release with technical information can be found in the Moodle 3.11 release notes.
Student activity completion (MUA)
Brickfield accessiblity toolkit
-
Course accessiblity review
Course content is analysed so teachers can identify and fix accessiblity errors
H5P/content bank
Quiz and Question types
Open Badges v 2.1 compliant
User profile fields
Other features and improvements
-
Fichier:ActivityCompletionreport.png
Improved activity completion report
The activity completion report has two new options for filtering
-
Section links block
Titles may now be displayed in the Section links block
Voir aussi
- Les Notes de mise à jour de Moodle 3.11.
- L'historique des versions de Moodle.
- La version anglaise de cette page.