Éditeur TinyMCE
Remarque : la traduction de cette page n'est pas terminée. N'hésitez pas à traduire tout ou partie de cette page ou à la compléter. Vous pouvez aussi utiliser la page de discussion pour vos recommandations et suggestions d'améliorations.
L'éditeur de texte TinyMCE est un plugin d'éditeur dans Moodle qui peut être activé, désactivé ou défini par défaut à partir de Administration du site > Plugins > Éditeur de texte > Gestion des éditeurs.
Les utilisateurs peuvent également sélectionner l'éditeur TinyMCE (de préférence à l'éditeur par défaut Atto) dans le menu utilisateur en haut à droite > Préférences > Préférences de l'éditeur.
Réduire et développer l'éditeur
L'éditeur TinyMCE apparaît d'abord avec une seule rangée de boutons. Cliquez sur l'icône en haut à gauche pour l'agrandir à trois rangées.
Boutons de la barre d'outils
Pour ceux qui ne sont pas familiers avec la barre d'outils, voici les boutons regroupés dans leurs rangées. N'oubliez pas que l'administrateur du site peut modifier ou ajouter des boutons supplémentaires.
Rangée 1
| 1:Agrandir | 2.Mise en forme | 3.Gras | 4.Italique |
| 5.Liste à puces | 6.Liste numérotée | 7.Ajouter un lien | 8.Supprimer le lien |
| 9.Arrêt de la liaison automatique | 10.Ajouter des images | 11.Ajouter des binettes | 12.Ajouter des médias |
| 13.Gérer les fichiers intégrés |
Rangée 2
| 1:Annuler | 2.Rétablir | 3.Souligner | 4.Barrer |
| 5.Indice | 6.Exposant | 7.Aligner à gauche | 8.Aligner le centre |
| 9.Aligner à droite | 10.Diminuer le retrait | 11.Augmenter le retrait | 12.Couleur du texte |
| 13.Couleur d'arrière-plan | 14.De gauche à droite | 15.De droite à gauche |
Rangée 3
| 1:Famille de polices | 2.Taille de police | 3.Modifier HTML | 4.Rechercher |
| 5.Rechercher/remplacer | 6.Insérer l'espace insécable | 7.Insérer un caractère spécial | 8.Insérer une table |
| 9.Nettoyer le mauvais code | 10.Supprimer le formatage | 11.Coller en texte brut | 12.Coller à partir de MS Word |
| 13.Basculer en plein écran |
Sélecteurs de couleurs
Il y a quatre niveaux de sélection d'une police ou d'une couleur de fond,
- Une matrice de couleurs 5x8 à prise rapide
"*Plus de couleurs" qui renvoie aux onglets Picker, Pallet et Named.
Insérer une table
Pour ajouter des bordures à une table
Les bordures de cellule sont cruciales pour aider les lecteurs à suivre les lignes à travers l'écran. S'ils ne sont pas déjà affichés, vous pouvez les ajouter comme suit :
- Dans la page Wiki contenant votre tableau, cliquez sur l'onglet Modifier.
- Sélectionner avec soin toutes les cellules du tableau
- Cliquez ensuite avec le bouton droit de la souris (Macs : Command+click ou Ctrl+Click) sur n'importe quelle partie de votre sélection pour obtenir un menu contextuel ; sélectionnez Cell > Propriétés des cellules du tableau ; la boîte de dialogue propriétés des cellules se charge ensuite.
- Cliquez sur son onglet Avancé, définissez Couleur de bordure sur noir (par exemple), puis cliquez sur Appliquer, puis cliquez sur Mettre à jour.
- Cliquez sur Enregistrer ; la page Wiki contenant votre table se chargera alors en affichant ses bordures.
Paramètres de l'éditeur TinyMCE
L'éditeur HTML TinyMCE possède sa propre page de configuration Administration du site > Plugins > Éditeur de texte > Éditeur HTML TinyMCE > Paramètres généraux avec les options suivantes :
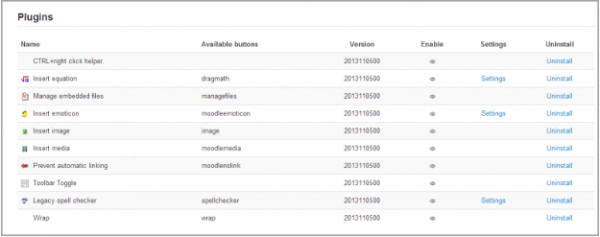
Plugins
- Les boutons pour les équations, les binettes, les images, les médias, les liens automatiques et la vérification orthographique peuvent être activés, désactivés ou désinstallés ici en cliquant sur leur œil.
- De plus, les boutons d'équation, de binettes et de vérification orthographique ont des liens vers leurs écrans de paramètres.
Gérer les fichiers intégrés
Ce plugin permet aux utilisateurs d'ajouter, de supprimer ou de remplacer des fichiers intégrés dans la zone de texte actuelle, par exemple dans une étiquette ou un résumé de sujet. (Il complète le Dépôt de fichiers intégrés)
Insérer une équation
Accédez-y depuis Administration du site > Plugins > Éditeur de texte > Éditeur HTML TinyMCE > Editer l'équation, ceci vous permet d'activer ou de désactiver le filtre TeX dans le contexte de l'éditeur et ainsi afficher le bouton Dragmath. Si vous avez un filtre TeX global personnalisé, désactivez ce paramètre.
Insérer des binettes
Accédé depuis Administration du site > Plugins > Éditeurs de texte > Éditeur HTML TinyMCE > Insérer des binettes, ceci vous permet d'activer ou de désactiver le filtre des binettes dans le contexte de l'éditeur et ainsi afficher le bouton binette.
Vérificateur orthographique classique
Le correcteur orthographique classique est visible dans IE9 et plus bas seulement, mais pas dans les autres navigateurs. Si vous voulez le désactiver et vous reposer sur la fonctionnalité du correcteur orthographique du navigateur, vous pouvez le faire en désactivant le plugin vérificateur orthographique classique en cliquant dans Administration du site > Plugins > Éditeur de texte > Éditeur HTML TinyMCE > paramètres généraux.
Pour vérifier l'orthographe via votre navigateur, tapez votre mot (qui, s'il est mal orthographié, aura des lignes rouges sous lui) et faites click + CTRL
REMARQUE: Bien que le moteur d'orthographe par défaut soit Google Spell qui peut être modifié dans Administration du site > Plugins > Éditeur de texte > Éditeur HTML TinyMCE, ceci n'est plus supporté par Google et ne fonctionne plus. (Notez qu'il n'est visible que dans IE9 et moins) Il doit être supprimé. Voir MDL-38867. Dans le navigateur, la vérification orthographique est recommandée.
Si PSpell est sélectionné, aspell 0.50 ou supérieur doit être installé sur votre serveur et le chemin d'accès à aspell doit être défini dans Administration du site > Serveur > Chemins système.
Vous pouvez sélectionner un autre moteur orthographique à partir de Administration du site > Plugins > Éditeur de texte > Éditeur HTML TinyMCE > Vérificateur d'orthographe.
Selon : http://php.net/manual/en/book.pspell.php
"A partir de php 5.3. Pspell n'est plus supporté/groupé. Au lieu de cela, vous pouvez utiliser l'enchantement qui est fourni par défaut en 5.3."
Si PSpell est sélectionné, aspell 0.50 ou supérieur doit être installé sur votre serveur et le chemin d'accès à aspell doit être défini dans Administration > Administration du site > Serveur > Chemins système.
Personnalisation de la barre d'outils de l'éditeur
Un administrateur peut supprimer ou ajouter des boutons à la barre d'outils de l'éditeur TinyMCE en modifiant la barre d'outils de l'éditeur dans Administration du site > Plugins > Éditeur de texte > Éditeur HTML TinyMCE > Paramètres généraux comme montré dans le scénario Personnaliser l'éditeur de texte dans 2.4.
|
|
Liste des polices disponibles
En plus des polices par défaut, un administrateur de site peut ajouter des polices supplémentaires en tapant leur nom et leur chaîne de caractères dans la case "Administration du site > Plugins > Éditeur de texte > Éditeur HTML TinyMCE > Paramètres généraux", comme démontré dans le scénario Comment ajouter des polices supplémentaires.
Configuration personnalisée
Un paramètre dans Administration du site > Plugins > Éditeur de texte > Éditeur HTML TinyMCE > Paramètres généraux fournit une boîte dans laquelle l'administrateur peut appliquer des formats personnalisés. Voir MDL-37186 pour plus de détails avec des exemples, et voir aussi la page de configuration Page de configuration de TinyMCE.
- Exemple : Déplacer la barre d'outils vers le bas :
Ajouter ce qui suit :
{"theme_advanced_toolbar_location" : "bottom"}
- Exemple : Ajout de vos propres styles personnalisés.
(Ceci peut être utile par exemple si vous voulez un "style house" pour des notes importantes, des points clés ou similaires) Dans la barre d'outils de l'éditeur, entrez "styleselect", puis dans la case personnalisée, ajoutez le code suivant, en le modifiant selon vos besoins :
{"style_formats" : [
{"title" : "Bold text", "inline" : "b"},
{"title" : "Red text", "inline" : "span", "styles" : {"color" : "#ff0000"}},
{"title" : "Red header", "block" : "h1", "styles" : {"color" : "#ff0000"}} ]}
Ce qui suit vous permettra d'utiliser les classes CSS de bootstrap si vous utilisez un thème basé sur bootstrap :
{"style_formats" : [
{"title" : "Well", "block" : "div", "classes" : "well"},
{"title" : "Label", "inline" : "span", "classes" : "label"},
{"title" : "Label - success", "inline" : "span", "classes" : "label label-success"},
{"title" : "Label - warning", "inline" : "span", "classes" : "label label-warning"},
{"title" : "Label - important", "inline" : "span", "classes" : "label label-important"},
{"title" : "Label - info", "inline" : "span", "classes" : "label label-info"},
{"title" : "Label - inverse", "inline" : "span", "classes" : "label label-inverse"},
{"title" : "Button", "inline" : "a", "classes" : "btn btn"},
{"title" : "Button - primary", "inline" : "a", "classes" : "btn btn-primary"},
{"title" : "Button - info", "inline" : "a", "classes" : "btn btn-info"},
{"title" : "Button - success", "inline" : "a", "classes" : "btn btn-success"},
{"title" : "Button - warning", "inline" : "a", "classes" : "btn btn-warning"},
{"title" : "Button - danger", "inline" : "a", "classes" : "btn btn-danger"},
{"title" : "Button - inverse", "inline" : "a", "classes" : "btn btn-inverse"}
]}
- Exemple : Activation de la copie de contenu riche avec les styles de MS Word (tm) et coller dans TineMCE sans supprimer les styles importants :
{"paste_retain_style_properties" : "margin, padding, width, height, font-size,
font-weight, font-family, color, text-align, ul, ol, li,
text-decoration, border, background, float, display"}
Vitesse de TinyMCE dans Firefox et Chrome
Certains utilisateurs se sont plaints de la lenteur déraisonnable du chargement de TinyMCE ; par exemple, https://moodle.org/mod/forum/discuss.php?d=232089 et https://moodle.org/mod/forum/discuss.php?d=223125. Apparemment TinyMCE prend plus de temps à charger dans Firefox (10-20 secondes) que dans Chrome (quelques secondes).
Pour accélérer TinyMCE, vous pouvez essayer de désactiver TOUS les plugins dans les paramètres de l'éditeur TinyMCE depuis votre compte administrateur : <moodle site address>/admin/settings.php?section=editorsettingstinymce . Puis l'éditeur s'est chargé rapidement. Ceci a supprimé quelques fonctions mineures, comme l'insertion de binettes, mais la vitesse de chargement est beaucoup plus importante pour certains utilisateurs que la capacité d'insérer des binettes.
Scénarios
Amélioration de l'éditeur de texte TinyMCE.
Plugins supplémentaires TinyMCE
Dans Moodle 2.4 et les versions ultérieures, l'éditeur TinyMCE peut être étendu et remplacé par de nouveaux plugins disponibles dans la Base de données des plugins Moodle. Certains de ces plugins le sont :
- Éditeur Cloze pour TinyMCE pour ajouter facilement des Types de question à réponses intégrées (Cloze).
- Word count imprime un compte de mots dans le coin inférieur droit de votre éditeur TinyMCE qui se met à jour lorsque vous tapez.
- TinyMCE Mathslate est un éditeur Mathématiques qui ne dépend pas de Java.
- YouTube Anywhere permet l'enregistrement et le téléchargement directs sur YouTube depuis l'éditeur HTML TinyMCE.