Entête et pied de page
Vous pouvez facilement ajouter des liens et d'autres informations en haut et en bas, ainsi que dans l'en-tête et le pied de page de votre site Moodle.
Personnalisation de l'entête
- L'administrateur peut ajouter des liens, metatags, CSS ou Java Script à l'en-tête de votre page via Administration du site > Apparence > HTML supplémentaire.
- Vous pouvez spécifier HTML ou CSS ou JavaScript que vous voulez ajouter à chaque page sans modifier les fichiers de code Moodle.
- Ajoutez votre HTML/CSS à la case "Dans la TÊTE".
Menus déroulants
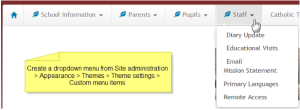
Bien que ce ne soit pas strictement dans la section "en-tête", des menus déroulants personnalisés peuvent être ajoutés en haut de votre site via Administration du site > Apparence > Thèmes > Réglages des thèmes et en ajoutant vos liens dans la boîte du menu Personnalisé, en utilisant les exemples donnés pour vous aider.
Personnalisation du pied de page
- Comme avec les options d'en-tête dans la section ci-dessus, l'administrateur peut ajouter des liens, CSS ou Java Script à la section pied de page de votre page via Administration du site > Présentation > HTML additionnel.
- Cela peut être utile pour ajouter Google Analytics, par exemple.
- Ajoutez votre HTML/CSS dans la case'Avant la fermeture de BODY'.
Lien de bas de page vers les documents Moodle
- Moodle Docs est l'abréviation de Moodle documentation.
- Par défaut, les gestionnaires, les enseignants et les enseignants non-éditeurs (et tout autre utilisateur ayant la capacité moodle/site:doclinks) ont des liens "Moodle Docs pour cette page" au bas de chaque page dans Moodle pour accéder à une documentation spécifique au contexte.
- Un administrateur peut modifier les paramètres Moodle Docs dans Administration du site > Présentation > Moodle Docs. Le lien peut être ouvert dans une nouvelle fenêtre ; le langage docs peut être forcé, et le lien docs peut être supprimé en supprimant le lien du champ racine du document Moodle docs.
- Si vous avez votre propre documentation personnalisée en ligne ou si vous souhaitez créer un lien vers une autre documentation en ligne, vous pouvez modifier le lien dans ce champ racine du document Moodle docs.
- Vous pouvez télécharger les fichiers Moodle Docs pour plusieurs branches et langues de Moodle Docs depuis http://wimski.org/docs/. Ces fichiers peuvent être hébergés sur un intranet local, ce qui peut s'avérer utile pour les endroits qui ont des politiques Internet strictes empêchant les utilisateurs de Moodle d'accéder à Le site de documentation Moodle.
Lien "Obtenir l'App Moodle"
A partir de Moodle 3.4, le lien "Obtenir l'app Moodle" dans le pied de page encourage les utilisateurs à utiliser l'App Moodle).
Par défaut, le lien est https://download.moodle.org/mobile mais le paramètre "Page de téléchargement de l'App Moodle" (dans l'"App Mobile" dans l'administration du site) peut être modifié, par exemple pour les sites utilisant une application mobile de marque.
Si les services mobiles ne sont pas activés pour le site, le lien "Obtenir l'app Moodle" ne s'affiche pas.
Pour éviter que le lien "Obtenir l'app Moodle" ne s'affiche, supprimez simplement l'URL de la page de téléchargement de l'application et enregistrez les modifications.
Options de réglages des thèmes
Certains thèmes vous permettent d'ajouter du texte CSS et du texte de pied de page personnalisés via leurs pages de paramètres Les thèmes standard "Clean" et "Plus" offrent cette option, via Administration du site > Présentation > Thèmes > Clean/More.
Personnalisation de la section "corps principal"
- Comme pour les options d'en-tête et de pied de page, vous pouvez ajouter du code et du script au corps principal de la page.
- Ceci peut être utile pour ajouter une image de bannière, un en-tête de texte ou un message d'alerte par exemple.
- Ajoutez votre contenu dans la boîte "Quand le BODY est ouvert".
Voir aussi
- Réglages des thèmes pour plus de détails sur la configuration des éléments de menu personnalisés
- http://wimski.org/docs/ pour télécharger les pages Moodle Docs hors ligne.