Ero sivun ”Tekstin muotoileminen” versioiden välillä
pEi muokkausyhteenvetoa |
p (→Markdown) |
||
| Rivi 52: | Rivi 52: | ||
[[Markdown]]-muodon tarkoitus on tuottaa helposti oikein muotoiltuja XHTML-sivuja mahdollisimman vähäisellä koodin kirjoittamisella. | [[Markdown]]-muodon tarkoitus on tuottaa helposti oikein muotoiltuja XHTML-sivuja mahdollisimman vähäisellä koodin kirjoittamisella. | ||
* Se on käyttökelpoinen, kun haluat kirjoittaa yksinkertaisia tekstisivuja, joilla on otsikoita ja listoja, mutta hyvin vähän linkkejä tai kuvia. | * Se on käyttökelpoinen muoto, kun haluat kirjoittaa yksinkertaisia tekstisivuja, joilla on otsikoita ja listoja, mutta hyvin vähän linkkejä tai kuvia. | ||
* Sivulla [https://docs.moodle.org/30/en/Markdown Markdown] on englanniksi tietoa muotoilusta Markdownin avulla. | * Sivulla [https://docs.moodle.org/30/en/Markdown Markdown] on englanniksi tietoa muotoilusta Markdownin avulla. | ||
Versio 10. joulukuuta 2015 kello 10.50
Malline:Editing text Malline:Moodle 3.0
KESKENERÄINEN SIVU
Moodlessa on useita tapoja muotoilla kirjoittamaasi tekstiä.
Tekstin muotoilun vaihtoehdot
Moodlen tekstieditori on käytettävissä kaikilla tekstialueilla. Oletusarvoisesti se tuottaa HTML-tekstiä Atto-editorilla.
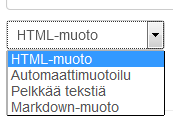
Jos yläpalkin oikeasta reunasta avautuvissa käyttäjän asetuksissa (Asetukset > Tekstieditorin asetukset) on valittuna "Tekstialue", tekstikenttien alla näkyy muotoiluvaihtoehtoja sisältävä pudotusvalikko.
HTML
Voit käyttää useimpia HTML-merkintöjä, kun kirjoitat Moodlessa HTML-koodia.
| Huomaa: Skriptejä, kuten Javascript ja VB Script ei sallita Moodlessa ja ne poistetaan automaattisesti |
- Tekstisi näytetään sivulla tavallisesti taulukon solun sisällä, joten:
- <HEAD> ja <BODY> tagejä ei tarvitse käyttää.
- Jos käytät muotoilussasi taulukoita, varmista huolellisesti, että taulukon lopetuksia () on yhtä monta kuin aloituksia. Muussa tapauksessa koodisi voi sekoittaa koko sivun.
- Kaikki tekstit, jotka alkavat "www." tai "http://" muutetaan automaattisesti toimiviksi linkeiksi, jos ylläpitäjä on valinnut sivuston hallinnassa: Moduulit > Suodattimet > Muunna web-osoitteet linkeiksi ja kuviksi.
- Tämä muoto olettaa, että kaikki teksti on HTML-koodia. Tekstieditorissa kaikki työkalurivin komennot tuottavat myös HTML-koodia.
- Voit käyttää tekstissäsi HTML-koodia vaikket kirjoittaisikaan sitä Moodlen editorilla.
Automaattimuotoilu
Automaattimuotoilu sopii parhaiten, kun käytät tavallisia verkkolomakkeita (etkä tekstieditoria). Voit kirjoittaa normaalisti, kuin lähettäisit sähköpostia.
Moodle muotoilee tekstisi automaattisesti, kun tallennat sen.
- Verkko-osoitteet muunnetaan automaattisesti toimiviksi linkeiksi, kunhan ylläpitäjä on valinnut sivuston hallinnassa Muunna web-osoitteet linkeiksi ja kuviksi.
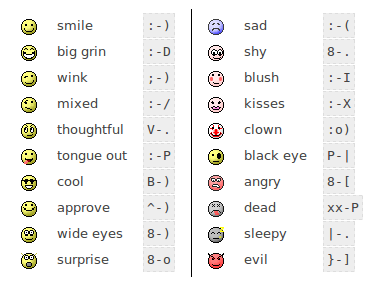
- Hymiöt muunnetaan automaattisesti kuviksi, kunhan ylläpitäjä on tehnyt valinnat sivuston hallinnassa: Moduulit > Suodattimet > Suodatinasetukset > Näytä hymiöt kuvina ja Moduulit > Suodattimet > Näytä hymiöt kuvina.
- Rivinvaihtosi säilyvät ja tyhjän rivin jälkeen aloitetaan uusi kappale.
- Voit sisällyttää tekstiisi HTML-koodia - ja se toimii.
Pelkkä teksti
Pelkkä teksti on käyttökelponen muoto, kun haluat käyttää paljon HTML:ää tai muuta koodia, jonka haluat näyttää juuri, niin kuin kirjoitit sen.
- Välilyönnit ja rivinvaihdot tulkitaan oikein, mutta muuten editori ei muotoile tekstiäsi.
Markdown
Markdown-muodon tarkoitus on tuottaa helposti oikein muotoiltuja XHTML-sivuja mahdollisimman vähäisellä koodin kirjoittamisella.
- Se on käyttökelpoinen muoto, kun haluat kirjoittaa yksinkertaisia tekstisivuja, joilla on otsikoita ja listoja, mutta hyvin vähän linkkejä tai kuvia.
- Sivulla Markdown on englanniksi tietoa muotoilusta Markdownin avulla.
Tips and Tricks
- Wrong Characters Showing - If some users do not see the same characters or figures, have them check their browser settings for their character settings. At Moodle.org, the recommended default character decoding set is UTF-8. On a Firefox browser, this can be found in Tools>Options>Fonts & colors>advanced>default character decoding pull down menu.
If that doesn't work you can try installing a UTF-8 Unicode font from: http://titus.fkidg1.uni-frankfurt.de/unicode/tituut.asp. (This has at least helped XP users that weren't seeing stars in the ratings.)