Ero sivun ”Monikielisen kurssisisällön toteutus” versioiden välillä
Ei muokkausyhteenvetoa |
Ei muokkausyhteenvetoa Merkkaus: Muokkaamalla palautettu |
||
| (22 välissä olevaa versiota 6 käyttäjän tekeminä ei näytetä) | |||
| Rivi 1: | Rivi 1: | ||
{{Sisällönhallinta}} | |||
= | === Tekstin näyttäminen eri kielillä === | ||
Jos haluat käyttää kurssillasi useampaa kuin yhtä kieltä ohjeissa ja tehtävänannoissa, voit määritellä kirjoittamiisi kurssisisältöihin merkinnät, joiden avulla Moodle osaa näyttää tekstit opiskelijoille kirjautumisen yhteydessä valitsemalla kielellä. Tämä edellyttää tietysti, että olet kirjoittanut sisällön tuolla kielellä. Jos haluat kurssin kolmikieliseksi kirjoita Tehtävän nimi ja Kuvaus kohtiin haluamasi teksti kolmella kielellä. Alla on ohjeet, miten kielet erotetaan toisistaan. Kun opiskelija kirjautuu Moodleen valittuaan kieleksi suomen, hän näkee kirjoittamasi suomenkielisen tehtävän ja tehtävänannon. Jos opiskelija on valinnut kieleksi ruotsin, hän näkee vastaavasti kirjoittamasi ruotsinkielisen tehtävänannon, ja englanti-valinnalla englanninkielisen. | |||
Huomaa: Jos et kirjoita tekstejä kaikilla kolmella kielellä, vaan vaikka vain suomeksi ja englanniksi, ja opiskelija käyttää Moodlea ruotsiksi, jolla et ole tehtävänantoa kirjoittanut, opiskelija näkee tekstit sillä kielellä, joka on määritelty ensimmäisenä kussakin kentässä. | |||
=== Monikielisen tekstin käyttö ja toteutus kurssilla === | |||
== | Kun monikielisen sisällön näyttö on päällä, ohjelma etsii <span lang="xx" class="multilang"> HTML-tunnisteita (eli "tägejä"), jotka ilmoitavat ohjelmalle, että tekstissä on montaa eri kieltä. Sen jälkeen ohjelma valitsee ja näyttää käyttäjälle tekstin kielellä, jonka he ovat valinneet Moodlessa. | ||
Jotta monikielisyyden määrittely onnistuu teknisesti, tekstin muokkaus on tehtävä tekstialueessa (johon voi syöttää ainoastaan tekstimerkkejä), ei näköisnäyttö-editorissa. On tärkeää olla koodinkirjoitusmoodissa (paina </>-painiketta HTML-editorissa), kun syöttää tägejä, muutoin ne eivät toimi. | |||
Jotta monikielisyyden määrittely onnistuu teknisesti, tekstin muokkaus on tehtävä | |||
Kirjoita ensin sisältö eri kielillä samaan paikkaan Moodlessa (kuten tehtävän nimet, tehtävänannot, väliotsikot, tenttikysymykset). Sen jälkeen laita jokaisen kielikappaleen ympärille seuraavat tagit: | |||
<code><span lang="XX" class="multilang">your_content_here</span><span lang="YY" class="multilang">your_content_in_other_language_here</span></code> | |||
'''HUOM: jotta monikielisyys toimii''' (varmasti), on kahta kieliversiota erottavien merkintöjen '''lopetus ja aloitus kirjoitettava välittömästi peräkkäin''', siis näin: | |||
<code> | '''<code>...</span><span>....</code>''' | ||
Kieliversiota osoittavien merkintöjen sisällä voi olla mitä vain. | |||
<code><span lang="fi" class="multilang">sisältö suomeksi</span><span lang="sv_fi" class="multilang">på svenska</span><span lang="en" class="multilang">in English</span></code> | |||
Jos et käytä kaikkia kieliä, laita ensimmäiseksi se kieli, jota kaikki todennäköisesti ymmärtävät – tekstit näytetään ensimmäisellä kielellä, jos opiskelija käyttää kieltä, jota et ole määritellyt. Yllä olevassa esimerkkitapauksessa pääkieli olisi suomi. | |||
Koska monikielisyyskoodi on pitkä ja sitä tarvitaan moneen kertaan, koodi kannattaa kopioida ja sitten liittää kaikkiin tarvittaviin paikkoihin. Tällöin riittää, kun vaihtaa sisällöt paikoilleen ja näin välttyy myös kirjoitusvirheiltä. | |||
Koska | |||
Jos tuottamasi sisältö on pitkä, kuten ohje web-sivuna, on ehkä sisällön myöhemmän päivitettävyyden kannalta järkevää kirjoittaa monikielinen sisältö kappale kerrallaan koko tekstin sijaan. Silloin pystyy sisältöä tarkistaessa vertaamaan editori-ikkunassa erikielisiä tekstejä edestakaisen rullaamisen sijaan. | |||
Jos tuottamasi sisältö on pitkä, kuten ohje web-sivuna, on ehkä sisällön myöhemmän päivitettävyyden kannalta järkevää kirjoittaa | |||
Jos sisältöön kuuluu liitetiedostoja, siis esimerkiksi kuvia, muista tehdä tämä materiaali jokaiseen kieliversioon. Toinen vaihtoehto on jakaa teksti osiin, joiden väleihin voit laittaa kuvat ja muut liitetiedostot. Alla on esimerkki kummastakin vaihtoehdosta. | |||
Jos sisältöön kuuluu liitetiedostoja, siis esimerkiksi kuvia, muista | |||
=== Esimerkkejä === | === Esimerkkejä === | ||
===== Esimerkki 1: Liitetiedosto kussakin kieliversiossa ===== | ===== Esimerkki 1: Liitetiedosto kussakin kieliversiossa ===== | ||
<code><span lang= | <code><span lang="fi" class="multilang">Mikä kasvi on kuvassa: <img src="kukankuva.jpg" /></span><span lang="sv" class="multilang">Identifiera växten i bilden: <img src="kukankuva.jpg" /></span><span lang="en" class="multilang">Identify the plant: <img src="kukankuva.jpg" /></span></code> | ||
===== Esimerkki 2: Liitetiedosto kieliversioiden välissä ===== | ===== Esimerkki 2: Liitetiedosto kieliversioiden välissä ===== | ||
<code><span lang= | <code><span lang="fi" class="multilang">Lataa ja kuuntele oheinen paneelikeskustelu:</span><span lang="sv" class="multilang">Ladda ner och lyssna på följande paneldiskussion:</span><span lang="en" class="multilang">Load and listen to the following panel discussion:</span><a href="mydiscussion.mp3">mp3</a><span lang="fi" class="multilang">Mitä uusia näkökulmia saat keskustelusta?</span><span lang="sv" class="multilang">Vilka nya synvinklar får du från diskussionen?</span><span lang="en" class="multilang">What new points of view do you get from the discussion?</span></code> | ||
===== Esimerkki 3: Kaksikielisen tehtävänannon julkaisu ===== | ===== Esimerkki 3: Kaksikielisen tehtävänannon julkaisu ===== | ||
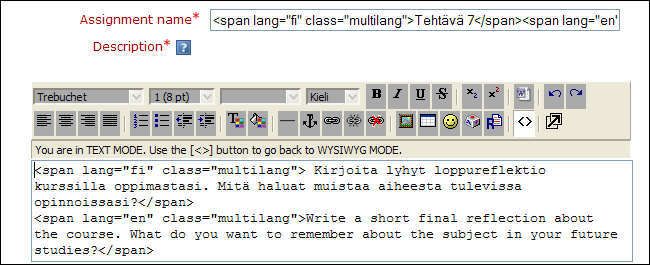
'''Kuva 1. Tehtävän lisäys'''<br> [[Image:49545373.png]] | '''Kuva 1. Tehtävän lisäys'''<br> [[Image:49545373.png]] | ||
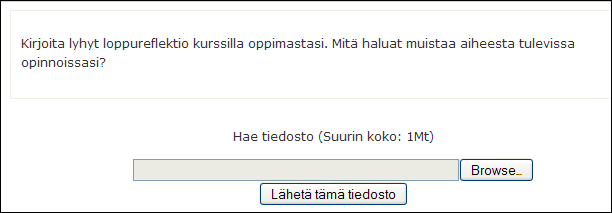
'''Kuva 2. Valmis tehtävä opiskelijalle, kun hän on valinnut kieleksi suomen''' | |||
'''Kuva 2 | |||
[[Image:49545372.png]] | [[Image:49545372.png]] | ||
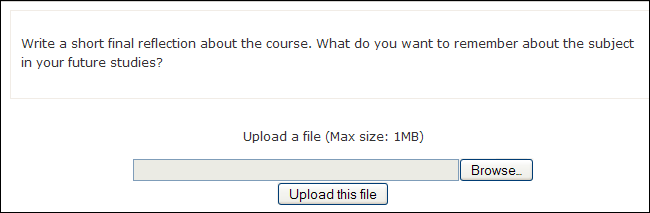
'''Kuva 3. Valmis tehtävä opiskelijalle, kun hän on valinnut kieleksi englannin''' | |||
'''Kuva | |||
[[Image:49545370.png]] | [[Image:49545370.png]] | ||
=== Yleisiä ongelmia === | |||
== | |||
* Ylimääräisiä merkkejä language span tagien välissä. Editori saattaa laittaa </br> tagin automaattisesti, joten tarkista HTML-koodi painamalla tekstieditorissa </>-painiketta. | |||
* Jos kurssin asetuksissa on "pakota kielivalinta" tiettyyn kieleen, et pysty vaihtamaan näytettävää kieltä. | |||
* Ylimääräisiä tyhjiä välejä language span -tagissa. | |||
Nykyinen versio 13. helmikuuta 2024 kello 09.42
Tekstin näyttäminen eri kielillä
Jos haluat käyttää kurssillasi useampaa kuin yhtä kieltä ohjeissa ja tehtävänannoissa, voit määritellä kirjoittamiisi kurssisisältöihin merkinnät, joiden avulla Moodle osaa näyttää tekstit opiskelijoille kirjautumisen yhteydessä valitsemalla kielellä. Tämä edellyttää tietysti, että olet kirjoittanut sisällön tuolla kielellä. Jos haluat kurssin kolmikieliseksi kirjoita Tehtävän nimi ja Kuvaus kohtiin haluamasi teksti kolmella kielellä. Alla on ohjeet, miten kielet erotetaan toisistaan. Kun opiskelija kirjautuu Moodleen valittuaan kieleksi suomen, hän näkee kirjoittamasi suomenkielisen tehtävän ja tehtävänannon. Jos opiskelija on valinnut kieleksi ruotsin, hän näkee vastaavasti kirjoittamasi ruotsinkielisen tehtävänannon, ja englanti-valinnalla englanninkielisen.
Huomaa: Jos et kirjoita tekstejä kaikilla kolmella kielellä, vaan vaikka vain suomeksi ja englanniksi, ja opiskelija käyttää Moodlea ruotsiksi, jolla et ole tehtävänantoa kirjoittanut, opiskelija näkee tekstit sillä kielellä, joka on määritelty ensimmäisenä kussakin kentässä.
Monikielisen tekstin käyttö ja toteutus kurssilla
Kun monikielisen sisällön näyttö on päällä, ohjelma etsii <span lang="xx" class="multilang"> HTML-tunnisteita (eli "tägejä"), jotka ilmoitavat ohjelmalle, että tekstissä on montaa eri kieltä. Sen jälkeen ohjelma valitsee ja näyttää käyttäjälle tekstin kielellä, jonka he ovat valinneet Moodlessa.
Jotta monikielisyyden määrittely onnistuu teknisesti, tekstin muokkaus on tehtävä tekstialueessa (johon voi syöttää ainoastaan tekstimerkkejä), ei näköisnäyttö-editorissa. On tärkeää olla koodinkirjoitusmoodissa (paina </>-painiketta HTML-editorissa), kun syöttää tägejä, muutoin ne eivät toimi.
Kirjoita ensin sisältö eri kielillä samaan paikkaan Moodlessa (kuten tehtävän nimet, tehtävänannot, väliotsikot, tenttikysymykset). Sen jälkeen laita jokaisen kielikappaleen ympärille seuraavat tagit:
<span lang="XX" class="multilang">your_content_here</span><span lang="YY" class="multilang">your_content_in_other_language_here</span>
HUOM: jotta monikielisyys toimii (varmasti), on kahta kieliversiota erottavien merkintöjen lopetus ja aloitus kirjoitettava välittömästi peräkkäin, siis näin:
...</span><span>....
Kieliversiota osoittavien merkintöjen sisällä voi olla mitä vain.
<span lang="fi" class="multilang">sisältö suomeksi</span><span lang="sv_fi" class="multilang">på svenska</span><span lang="en" class="multilang">in English</span>
Jos et käytä kaikkia kieliä, laita ensimmäiseksi se kieli, jota kaikki todennäköisesti ymmärtävät – tekstit näytetään ensimmäisellä kielellä, jos opiskelija käyttää kieltä, jota et ole määritellyt. Yllä olevassa esimerkkitapauksessa pääkieli olisi suomi.
Koska monikielisyyskoodi on pitkä ja sitä tarvitaan moneen kertaan, koodi kannattaa kopioida ja sitten liittää kaikkiin tarvittaviin paikkoihin. Tällöin riittää, kun vaihtaa sisällöt paikoilleen ja näin välttyy myös kirjoitusvirheiltä.
Jos tuottamasi sisältö on pitkä, kuten ohje web-sivuna, on ehkä sisällön myöhemmän päivitettävyyden kannalta järkevää kirjoittaa monikielinen sisältö kappale kerrallaan koko tekstin sijaan. Silloin pystyy sisältöä tarkistaessa vertaamaan editori-ikkunassa erikielisiä tekstejä edestakaisen rullaamisen sijaan.
Jos sisältöön kuuluu liitetiedostoja, siis esimerkiksi kuvia, muista tehdä tämä materiaali jokaiseen kieliversioon. Toinen vaihtoehto on jakaa teksti osiin, joiden väleihin voit laittaa kuvat ja muut liitetiedostot. Alla on esimerkki kummastakin vaihtoehdosta.
Esimerkkejä
Esimerkki 1: Liitetiedosto kussakin kieliversiossa
<span lang="fi" class="multilang">Mikä kasvi on kuvassa: <img src="kukankuva.jpg" /></span><span lang="sv" class="multilang">Identifiera växten i bilden: <img src="kukankuva.jpg" /></span><span lang="en" class="multilang">Identify the plant: <img src="kukankuva.jpg" /></span>
Esimerkki 2: Liitetiedosto kieliversioiden välissä
<span lang="fi" class="multilang">Lataa ja kuuntele oheinen paneelikeskustelu:</span><span lang="sv" class="multilang">Ladda ner och lyssna på följande paneldiskussion:</span><span lang="en" class="multilang">Load and listen to the following panel discussion:</span><a href="mydiscussion.mp3">mp3</a><span lang="fi" class="multilang">Mitä uusia näkökulmia saat keskustelusta?</span><span lang="sv" class="multilang">Vilka nya synvinklar får du från diskussionen?</span><span lang="en" class="multilang">What new points of view do you get from the discussion?</span>
Esimerkki 3: Kaksikielisen tehtävänannon julkaisu
Kuva 2. Valmis tehtävä opiskelijalle, kun hän on valinnut kieleksi suomen
Kuva 3. Valmis tehtävä opiskelijalle, kun hän on valinnut kieleksi englannin
Yleisiä ongelmia
- Ylimääräisiä merkkejä language span tagien välissä. Editori saattaa laittaa
tagin automaattisesti, joten tarkista HTML-koodi painamalla tekstieditorissa </>-painiketta. - Jos kurssin asetuksissa on "pakota kielivalinta" tiettyyn kieleen, et pysty vaihtamaan näytettävää kieltä.
- Ylimääräisiä tyhjiä välejä language span -tagissa.