admin/setting/h5psettings
From MoodleDocs
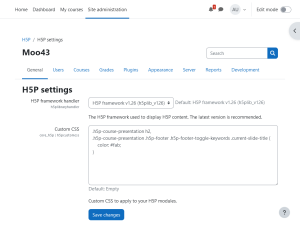
H5P Settings
H5P framework handler
Select the version of the H5P framework to use.
Custom CSS
Enter the CSS that you wish to apply to your H5P content. For example, entering:
.h5p-course-presentation h2,
.h5p-course-presentation .h5p-footer .h5p-footer-toggle-keywords .current-slide-title {
color: #fab;
}
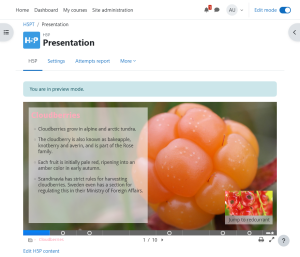
Which will then apply to the H5P content, here being the example presentation (https://h5p.org/presentation - CC BY-SA 4.0 Deed Attribution-ShareAlike 4.0 International license https://creativecommons.org/licenses/by-sa/4.0/) where both instances of the slide title text have been changed to pink.