Label: Difference between revisions
No edit summary |
No edit summary |
||
| Line 13: | Line 13: | ||
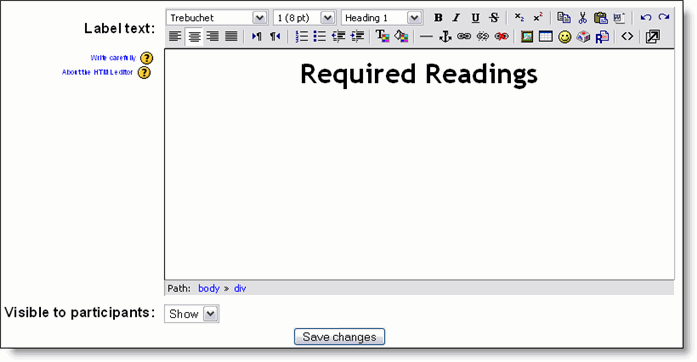
[[Image:Label_2.gif|frame|left|view label]] | [[Image:Label_2.gif|frame|left|view label]] | ||
<br style="clear:both;"> | <br style="clear:both;"> | ||
== Use a label to diaplay an external web page within a label == | |||
An exciting possibility for labels allows external or internal pages to be displayed in the middle of the moodle screen (instead of just puttin a link to them. Information like a page of links (so that you aren't restricted to moodle's one link per line etc; search engines; other moodle pages etc etc | |||
'''How''': | |||
Add iFrame to list of allowed HTML commands by accessing moodle code directly | |||
Then: | |||
1. Create a label | |||
2. Display raw HTML code (use the editor button <> | |||
3. Insert code like: | |||
<iframe width="100%" height="200" align="middle" src="http://www.google.com" border="0"></iframe> | |||
==See also== | ==See also== | ||
Revision as of 00:05, 6 April 2006
When you are adding or editing a label, you have to fill in the following fields:
Label text
Visible to students - You can hide the resource from students by selecting "Hide" here. It is useful if you wouldn't like to make the activity available immediately.
Use a label to diaplay an external web page within a label
An exciting possibility for labels allows external or internal pages to be displayed in the middle of the moodle screen (instead of just puttin a link to them. Information like a page of links (so that you aren't restricted to moodle's one link per line etc; search engines; other moodle pages etc etc
How: Add iFrame to list of allowed HTML commands by accessing moodle code directly Then: 1. Create a label 2. Display raw HTML code (use the editor button <> 3. Insert code like: <iframe width="100%" height="200" align="middle" src="http://www.google.com" border="0"></iframe>