Course homepage: Difference between revisions
Mira Vogel (talk | contribs) (Expanding drag and drop to discuss moving elements on a course homepage) |
Mary Cooch (talk | contribs) m (screencast) |
||
| (226 intermediate revisions by 21 users not shown) | |||
| Line 1: | Line 1: | ||
{{ | {{Courses}} | ||
A Moodle course can look very different depending on the theme and course format (layout). Standard themes are the [[Boost theme]] and the Classic theme. | |||
{{ | {{MediaPlayer | url =https://youtu.be/gxyJ__ij38U?feature=shared | desc = 4.4 course page improvements}} | ||
====Parts of a course ==== | |||
1. Course navigation. These provide a quick way for the teacher to access important aspects of the course. The More link takes you to, for example, the Content and Question banks and Course reuse which incorporates Backup, Restore, Import, Reset and Copy. | |||
2. Course index. This is a scrollable, collapsible drawer that displays course sections and elements. As you move up and down the central course area, your location is highlighted in the Course index. Clicking on an item in the Course index will open it up directly in the course central area. Sections in the course index can be collapsed or expanded in bulk from the kebab menu. | |||
3. Edit mode toggle. An easy way to toggle edit mode on and off. | |||
The | 4. Block drawer. This is not visible until you have enabled edit mode and added a block. The block drawer can be collapsed and expanded as a user preference. | ||
5. [[Course formats|Course sections]] | |||
Here is where the learning materials are displayed. This element may be arranged in one or multiple weeks, topics, forums or other (non-standard) layouts. | |||
=== | 6. Collapse all. Sections can be collapsed and expanded individually or you can use the Collapse all link to collapse them all at once. | ||
[[ | ====Classic theme==== | ||
1.[[Navigation block]] | |||
Normally visible on all pages, this block helps you find your way around the course and site. | |||
2.[[Administration block]] | |||
Again, normally visible on all pages, this block gives different levels of access to teachers and students. | |||
3. Turn editing on | |||
A clearly visible button allows you to turn editing on and off. | |||
4. [[Course formats|Course sections]] | |||
Here is where the learning materials are displayed. This element may be arranged in one or multiple weeks, topics, forums or other (non-standard) layouts. | |||
5. Collapse all. Sections can be collapsed and expanded individually or you can use the Collapse all link to collapse them all at once. | |||
6.[[Blocks|Side blocks]] | |||
Side blocks can be added when the editing is turned on. Which blocks you see depend on what the administrator has selected and what you as teacher choose to add. | |||
== | ===View a single course section=== | ||
{{New features}} | |||
*With edit mode off, all users can click a section heading to access one particular section in its own page. | |||
* With edit mode on, teachers can click View from the three dots on the right to access just that section. | |||
[[File:viewsection.png|center|alt=View a single section when edit mode enabled]] | |||
===Edit a course section=== | |||
# Enable Edit mode/turn editing on | |||
#Quickly rename sections from the pencil icon. | |||
===Duplicate a course section=== | |||
# Enable Edit mode/turn editing on. | |||
# From the three dots to the right of the section name, click Duplicate. | |||
===Get a permalink to a course section=== | |||
# Enable Edit mode/turn editing on. | |||
# From the three dots to the right of the section name, click Permalink. | |||
===Move a course section=== | |||
'''Note:'''The ability to move course sections is controlled by the capability [[Capabilities/moodle/course:movesections|moodle/course:movesections]], which is allowed for the default role of teacher. See also the section below on Bulk editing. | |||
#Enable edit mode/turn editing on | |||
#Drag and drop the section either from the course central area or the Course index to your chosen location. | |||
If your course is long you can also drag from the central area to a location in the Course index, and/or you can click the three dots next to a section, select Move and choose the location to move it to. | |||
===Add course sections=== | |||
#Enable edit mode/turn editing on. | |||
#Scroll to the bottom of the course page and click Add section or Add week, depending on the course format you are using. | |||
[[File:addsectionweek.png|center]] | |||
===To delete a course section=== | |||
With the editing turned on, click the 'Edit' link to the right of the course section you wish to delete and then, from the menu that displays, click 'X Delete'. You will be prompted to confirm your wish to delete the section and its contents. Note that all activities inside the section and their user data will also be deleted. Use the [[Recycle bin]] to reverse this if you do it by mistake. | |||
== | ==Add activities and resources== | ||
To add an activity or resource to the course, first enable edit mode and then | |||
Either... | |||
* | *Click on the course page wherever you want to add your activity. This will open up the [[Activity chooser]], allowing you to select your activity or resource. | ||
[[ | *Click 'Add an activity or resource' to open the activity chooser. Double-click to add an activity or resource; click the i for more information and click the star icon to add it to a separate, starred tab. | ||
[[ | Alternatively, certain resources and activities may be added using drag and drop: | ||
[[ | *To add a [[File|file]], simply drag and drop it onto the course section where you'd like it to appear | ||
*To add a [[Folder|folder of files]], simply zip the folder then drag and drop it onto the course section where you'd like it to appear, answer 'Unzip files and create folder' to the popup dialogue, then click the upload button | |||
*To add a [[SCORM module|SCORM package]], simply drag and drop it onto the course section where you'd like it to appear, answer 'Add a SCORM package' to the popup dialogue, then click the upload button. | |||
==Group mode== | |||
With edit mode on, when you hover over an activity or resource supporting groups, a group mode icon appears. Click on it and a modal window will display allowing you to select visible/separate or no groups. You can also access Group mode options from the activity actions submenu (three dots to the right). | |||
[[File:groumodeicons.png|center]] | |||
Students do not see these icons. | |||
==Indent activities or resources== | |||
If allowed by admin (see [[Course formats]]) teachers can move an activity or resource once to the right. This indentation is also reflected in the course index. | |||
===Move activities or resources=== | |||
#Enable edit mode/turn editing on | |||
#Drag and drop the item either from the course central area or the Course index to your chosen location. | |||
If your course is long you can also drag from the central area to a location in the Course index, and/or you can click the three dots next to a item, select Move and choose the location to move it to. See also the section on Bulk editing. | |||
With edit mode on, from the actions submenu (three dots) to the right of an activity, the setting 'Availability' displays when clicked a modal window allowing a teacher to: | |||
**show on the course page. | |||
**hide on the course page. | |||
**make available but don't show (if stealth mode is enabled). | |||
Once a choice has been made, as a teacher you can then edit it directly from under the item: | |||
[[File:availabilitydirect.png|center]] | |||
==Bulk edit activities, resources or sections== | |||
*With edit mode enabled, click the link Bulk actions near the top right of the screen. | |||
*Checkboxes will appear next to sections, resources and activities. | |||
*Click the ones you want to edit and from the footer at the bottom, choose the action you want to take: Change availability, Duplicate, Move or Delete. | |||
*'''Note:''' For sections, the option to duplicate is not present as you duplicate sections individually from the action menu (three dots) to the right of its name. | |||
==Blocks== | |||
The Boost and Classic themes only only displays blocks on the right, although contributed themes might display them on the left. | |||
To add a block to the course page | |||
#Enable Edit mode top right. | |||
#Expand the block drawer and click Add block. Select your block. | |||
To move a block | |||
#With Edit mode on, click the crosshair icon on a block. | |||
#While keeping the block selected, drag it to where you want to position it and let go. | |||
==Course homepage capabilities== | |||
*[[Capabilities/moodle/course:sectionvisibility|Control section visibility]] | |||
*[[Capabilities/moodle/course:setcurrentsection|Set current section]] | |||
[[es:Página principal del curso]] | |||
[[fr:Page d'accueil de cours]] | |||
[[ja:コースホームページ]] | [[ja:コースホームページ]] | ||
[[de:Kursseite]] | [[de:Kursseite]] | ||
Latest revision as of 15:12, 21 April 2024
A Moodle course can look very different depending on the theme and course format (layout). Standard themes are the Boost theme and the Classic theme.
Parts of a course
1. Course navigation. These provide a quick way for the teacher to access important aspects of the course. The More link takes you to, for example, the Content and Question banks and Course reuse which incorporates Backup, Restore, Import, Reset and Copy.
2. Course index. This is a scrollable, collapsible drawer that displays course sections and elements. As you move up and down the central course area, your location is highlighted in the Course index. Clicking on an item in the Course index will open it up directly in the course central area. Sections in the course index can be collapsed or expanded in bulk from the kebab menu.
3. Edit mode toggle. An easy way to toggle edit mode on and off.
4. Block drawer. This is not visible until you have enabled edit mode and added a block. The block drawer can be collapsed and expanded as a user preference.
Here is where the learning materials are displayed. This element may be arranged in one or multiple weeks, topics, forums or other (non-standard) layouts.
6. Collapse all. Sections can be collapsed and expanded individually or you can use the Collapse all link to collapse them all at once.
Classic theme
Normally visible on all pages, this block helps you find your way around the course and site.
Again, normally visible on all pages, this block gives different levels of access to teachers and students.
3. Turn editing on A clearly visible button allows you to turn editing on and off.
Here is where the learning materials are displayed. This element may be arranged in one or multiple weeks, topics, forums or other (non-standard) layouts.
5. Collapse all. Sections can be collapsed and expanded individually or you can use the Collapse all link to collapse them all at once.
Side blocks can be added when the editing is turned on. Which blocks you see depend on what the administrator has selected and what you as teacher choose to add.
View a single course section
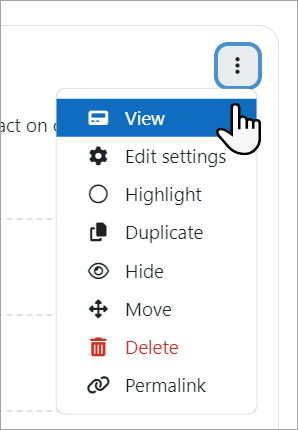
- With edit mode off, all users can click a section heading to access one particular section in its own page.
- With edit mode on, teachers can click View from the three dots on the right to access just that section.
Edit a course section
- Enable Edit mode/turn editing on
- Quickly rename sections from the pencil icon.
Duplicate a course section
- Enable Edit mode/turn editing on.
- From the three dots to the right of the section name, click Duplicate.
Get a permalink to a course section
- Enable Edit mode/turn editing on.
- From the three dots to the right of the section name, click Permalink.
Move a course section
Note:The ability to move course sections is controlled by the capability moodle/course:movesections, which is allowed for the default role of teacher. See also the section below on Bulk editing.
- Enable edit mode/turn editing on
- Drag and drop the section either from the course central area or the Course index to your chosen location.
If your course is long you can also drag from the central area to a location in the Course index, and/or you can click the three dots next to a section, select Move and choose the location to move it to.
Add course sections
- Enable edit mode/turn editing on.
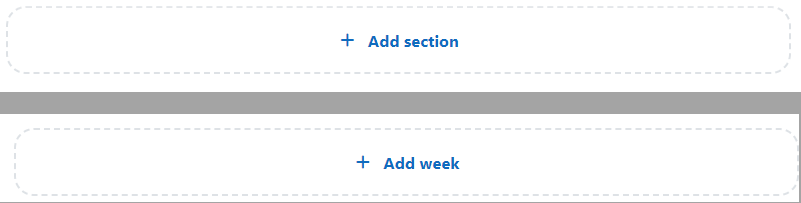
- Scroll to the bottom of the course page and click Add section or Add week, depending on the course format you are using.
To delete a course section
With the editing turned on, click the 'Edit' link to the right of the course section you wish to delete and then, from the menu that displays, click 'X Delete'. You will be prompted to confirm your wish to delete the section and its contents. Note that all activities inside the section and their user data will also be deleted. Use the Recycle bin to reverse this if you do it by mistake.
Add activities and resources
To add an activity or resource to the course, first enable edit mode and then
Either...
- Click on the course page wherever you want to add your activity. This will open up the Activity chooser, allowing you to select your activity or resource.
- Click 'Add an activity or resource' to open the activity chooser. Double-click to add an activity or resource; click the i for more information and click the star icon to add it to a separate, starred tab.
Alternatively, certain resources and activities may be added using drag and drop:
- To add a file, simply drag and drop it onto the course section where you'd like it to appear
- To add a folder of files, simply zip the folder then drag and drop it onto the course section where you'd like it to appear, answer 'Unzip files and create folder' to the popup dialogue, then click the upload button
- To add a SCORM package, simply drag and drop it onto the course section where you'd like it to appear, answer 'Add a SCORM package' to the popup dialogue, then click the upload button.
Group mode
With edit mode on, when you hover over an activity or resource supporting groups, a group mode icon appears. Click on it and a modal window will display allowing you to select visible/separate or no groups. You can also access Group mode options from the activity actions submenu (three dots to the right).
Students do not see these icons.
Indent activities or resources
If allowed by admin (see Course formats) teachers can move an activity or resource once to the right. This indentation is also reflected in the course index.
Move activities or resources
- Enable edit mode/turn editing on
- Drag and drop the item either from the course central area or the Course index to your chosen location.
If your course is long you can also drag from the central area to a location in the Course index, and/or you can click the three dots next to a item, select Move and choose the location to move it to. See also the section on Bulk editing.
With edit mode on, from the actions submenu (three dots) to the right of an activity, the setting 'Availability' displays when clicked a modal window allowing a teacher to:
- show on the course page.
- hide on the course page.
- make available but don't show (if stealth mode is enabled).
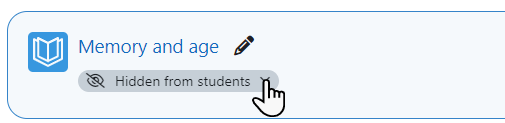
Once a choice has been made, as a teacher you can then edit it directly from under the item:
Bulk edit activities, resources or sections
- With edit mode enabled, click the link Bulk actions near the top right of the screen.
- Checkboxes will appear next to sections, resources and activities.
- Click the ones you want to edit and from the footer at the bottom, choose the action you want to take: Change availability, Duplicate, Move or Delete.
- Note: For sections, the option to duplicate is not present as you duplicate sections individually from the action menu (three dots) to the right of its name.
Blocks
The Boost and Classic themes only only displays blocks on the right, although contributed themes might display them on the left.
To add a block to the course page
- Enable Edit mode top right.
- Expand the block drawer and click Add block. Select your block.
To move a block
- With Edit mode on, click the crosshair icon on a block.
- While keeping the block selected, drag it to where you want to position it and let go.