DragMath equation editor: Difference between revisions
John Isner (talk | contribs) No edit summary |
Dani Ureña (talk | contribs) No edit summary |
||
| Line 55: | Line 55: | ||
====If you want to keep your smiley button...==== | ====If you want to keep your smiley button...==== | ||
For those users who want to keep their smiley button, there are postings in [http://moodle.org/mod/forum/discuss.php?d=78683 this discussion] that explain how to do it. You may also download a special version of the DragMath integration package [http://educity.hk/dragmath.zip here]. Unzip it in your moodle root directory. | For those users who want to keep their smiley button, there are postings in [http://moodle.org/mod/forum/discuss.php?d=78683 this discussion] that explain how to do it. You may also download a special version of the DragMath integration package [http://educity.hk/dragmath.zip here]. Unzip it in your moodle root directory. | ||
[[ca:DragMath_editor_d%27equacions]] | |||
Revision as of 11:38, 17 January 2008
Introduction
DragMath is an applet-based WYSIWYG equation editor created by Christoper Sangwin and Alexander Billingsley at the University of Birmingham as part of the STACK project. DragMath allows students to build mathematical expressions in a traditional two-dimensional way using a graphical drag-and-drop interface. DragMath can output the finished expression in any of several computer-oriented linear syntaxes, including LaTeX. Since Moodle already supports LaTeX (with the TeX filter) LaTeX was used as the "bridge" for Moodle integration.
To use DragMath, users must have the Java Runtime Environment (JRE) version 1.5 or higher installed on their desktop computers. Most systems come with the JRE as standard equipment, so you may not have to do anything. If you need to install the JRE manually, you can download it from here. Note that the JRE is variously known as Java software for your computer, Java Runtime Environment, the Java Runtime, Runtime Environment, Runtime, Java Virtual Machine, Virtual Machine, Java VM, JVM, VM, or Java download.
You can see a demo of the DragMath editor here. The DragMath interface is highly intuitive and anyone can be using it productively after a few minutes of trial-and-error. If you have questions about the editor, there is a short manual here.
How the DragMath editor has been integrated with Moodle
Important Note: The DragMath editor does not come supplied with Moodle. You (or your administrator) will have to install it. DragMath is integrated with Moodle through a new button on the HTML editor toolbar. This way, the DragMath editor is available everywhere that you or your students are called upon to enter text.
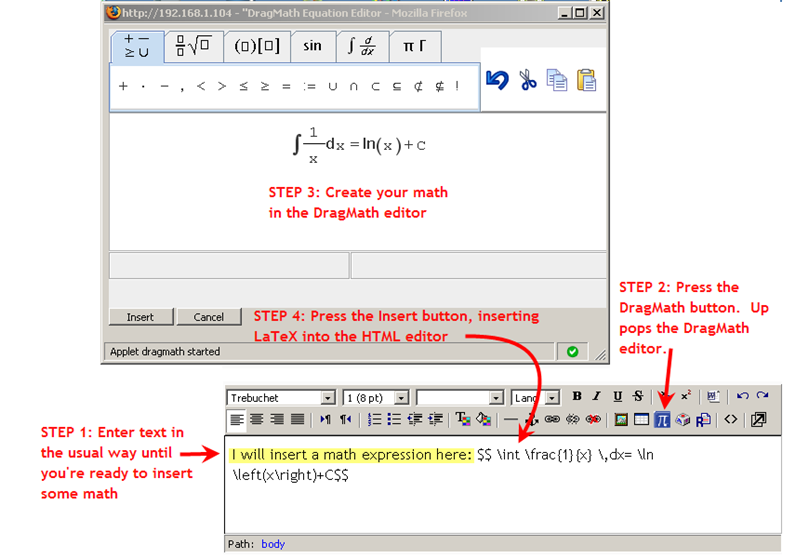
See the screenshot below. Suppose that you're entering text in the HTML editor and you reach a point where you want to insert a mathematical expression. Pushing the DragMath button launches the DragMath editor in a small popup window (Note: the first time you do this, there will be a delay of a few seconds due to applet initialization). Create the math expression in DragMath and click the "Insert button" when you're done. The editor will disappear and the LaTeX markup (with $$ delimiters added at both ends) will be inserted into your text at the current cursor position.
Installing DragMath
You install DragMath in two steps
- Install the DragMath package
- Install the DragMath integration package
Install the DragMath package
Download the latest DragMath package from sourceforge and unzip it in the $CFG->dirroot/lib/editor/htmlarea/popups directory (where $CFG->dirroot is your "moodle" directory as defined in config.php. NOTE there is also a popups directory directly in the editor directory. Don't use that one!). This will create a new directory under popups called DragMath containing all the necessary DragMath components.
Install the DragMath integration package
Important Note: These instructions will REPLACE the smiley button on the HTML editor toolbar with the DragMath editor button. This was done to keep the installation instructions simple. If you want to keep your smiley button, see the section at the end of this article.
Download the latest DragMath integration package from the modules and plugins database. In the zip archive, you will find two files.
dlg_ins_smile.php-- Copy this file to your$CFG->dirroot/lib/editor/htmlarea/popupsdirectory, overwriting the existing file (you may want to make a copy of the original file before overwriting it)em.icon.smile.gif-- Copy this file to your$CFG->dirroot/lib/editor/htmlarea/imagesdirectory, overwriting the existing file (you may want to make a copy of the original file before overwriting it)
You must also change two lines in the file $CFG->dirroot/lib/editor/htmlarea/dialog.js
- around line 34 you will see the line:
case "dlg_ins_smile": x = 330; y = 320; break;
Change this line to
case "dlg_ins_smile": x = 540; y = 340; break;
- around line 47, you will see a line that begins
var dlg = window.open(url, "ha_dialog", "toolbar=no, menubar=no, ...
Modify this line, changing
resizable=no
to
resizable=yes
You might also want to change the mouse over popup from "Insert Smiley" to "Insert Equation". to do this you need to edit the file
$CFG->dirroot/lib/editor/htmlarea/htmlarea.php
- around line 275 you will see the line:
case "insertsmile: ["Insert Smiley", "em.icon.smile.gif", false, ...
Change this line to
case "insertsmile: ["Insert Equation", "em.icon.smile.gif", false, ...
Finally, make sure that the new files and directories you create in the above steps are readable by the Web server. For example, make sure that the em.icon.smile.gif file has the same permissions as other gif files in the images directory.
If you want to keep your smiley button...
For those users who want to keep their smiley button, there are postings in this discussion that explain how to do it. You may also download a special version of the DragMath integration package here. Unzip it in your moodle root directory.