Dataform view block: Difference between revisions
From MoodleDocs
| Dataform view block | |
|---|---|
| Type | Blocks |
| Set | https://moodle.org/plugins/browse.php?list=set&id=4 |
| Downloads | http://moodle.org/plugins/view.php?plugin=block_dataform_view |
| Issues | https://tracker.moodle.org/browse/CONTRIB/component/13430 |
| Discussion | http://moodle.org/mod/forum/view.php?id=3505 |
| Maintainer(s) | Itamar Tzadok |
No edit summary |
No edit summary |
||
| (14 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{Infobox plugin | |||
|type = Blocks | |||
|set = https://moodle.org/plugins/browse.php?list=set&id=4 | |||
|entry = http://moodle.org/plugins/view.php?plugin=block_dataform_view | |||
|tracker = https://tracker.moodle.org/browse/CONTRIB/component/13430 | |||
|discussion = http://moodle.org/mod/forum/view.php?id=3505 | |||
|maintainer = [[User:Itamar Tzadok|Itamar Tzadok]] | |||
}} | |||
= | {{Dataform | innertrail = ► [[Dataform Plugins|Plugins and components ]] }} | ||
The Dataform view block allows for displaying and interacting with the content of a [[Dataform_module|Dataform activity]] via a block on course and site pages. | |||
==Features== | |||
* Allows selecting a Dataform activity from the course or from the front page. | |||
* Allows attaching a filter to the selected view. | |||
* Embedded mode which allows for interacting with the Dataform content without leaving the course page. | |||
==Installation== | ==Installation== | ||
| Line 21: | Line 29: | ||
* Visit http://yoursite.com/admin to finish the installation. | * Visit http://yoursite.com/admin to finish the installation. | ||
===Tests=== | |||
====Acceptance==== | |||
=====Add dataform view block on the frontpage===== | |||
Adds Dataform view block on the front page and configures it to display a view with entries from a dataform in a course. | |||
==Configuration== | ==Configuration== | ||
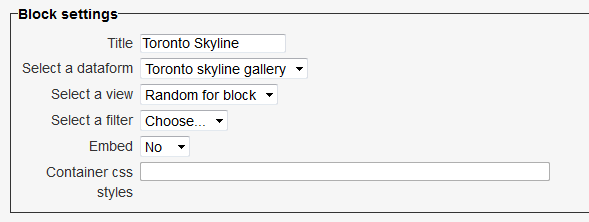
[[File:dfv-block-settings.png]] | |||
[[ | |||
* '''Select Dataform:''' Dropdown list of available Dataform instances in the course and the front page. | |||
* '''Select view:''' Dropdown list of available views in the selected Dataform. | |||
* '''Select filter:''' Dropdown list of available filters in the selected Dataform. | |||
* '''Embed:''' If enabled the Dataform view is embedded in an iframe and allows interaction with the content (e.g. adding/editing entries) without leaving the course page. | |||
* '''Container CSS:''' When embedded allows setting the iframe styles. | |||
[[Category:Block]] | |||
[[Category: | |||
Latest revision as of 13:07, 28 March 2015
Module administration
Creating an activity
- Overview
- Activity administration
- Building an activity
- CSS tips and tricks
- JS tips and tricks
- Activating RSS
- Activity workflow
- Grading
Working with the activity
See also
The Dataform view block allows for displaying and interacting with the content of a Dataform activity via a block on course and site pages.
Features
- Allows selecting a Dataform activity from the course or from the front page.
- Allows attaching a filter to the selected view.
- Embedded mode which allows for interacting with the Dataform content without leaving the course page.
Installation
Git clone
- Type the following command in the root of your Moodle install: git clone git://github.com/itamart/moodle-block_dataform_view.git blocks/dataform_view
- Add /blocks/dataform_view to your .git/info/exclude.
- Visit http://yoursite.com/admin to finish the installation.
Download
- Download zip from: https://github.com/itamart/moodle-block_dataform_view/zipball/master or http://moodle.org/plugins/pluginversions.php?plugin=block_dataform_view
- Unzip into the 'blocks' subfolder of your Moodle install.
- Rename the new folder to dataform_view.
- Visit http://yoursite.com/admin to finish the installation.
Tests
Acceptance
Add dataform view block on the frontpage
Adds Dataform view block on the front page and configures it to display a view with entries from a dataform in a course.
Configuration
- Select Dataform: Dropdown list of available Dataform instances in the course and the front page.
- Select view: Dropdown list of available views in the selected Dataform.
- Select filter: Dropdown list of available filters in the selected Dataform.
- Embed: If enabled the Dataform view is embedded in an iframe and allows interaction with the content (e.g. adding/editing entries) without leaving the course page.
- Container CSS: When embedded allows setting the iframe styles.